基本的に、以下の環境を構築すると開発できるようになった。
①まずは以下のURLを参考にQuest2へapkファイルを転送できるようにする。
・
https://www.code-mogu.com/2020/12/11/oculus-quest2-unity/
②次に、以下のURLを参考にUnityのVRテンプレートのプロジェクトをビルドしてapkファイルをQuest2へ転送して動くことを確認する。
・
https://sheltie-garage.xyz/tech/2022/05/unity-vr%E3%81%A7htc-vive%E3%80%81oculus-quest2%E4%B8%A1%E5%AF%BE%E5%BF%9C%E3%81%AE%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E3%82%92%E4%BD%9C%E6%88%90%E3%81%99%E3%82%8B/ 手順通りにやればできたのだが、色々分かりにくいところがあってつまづいたので、以下にメモしておいた。
■コマンドプロンプトでADBコマンドを使えるようにできなかった この原因として、私の凡ミスだったのだが、環境変数をWindowsのシステム設定で変更するのだが、Pathのところに追加したはずが、なぜか消えていた。(おそらく確定できていなかったのだろう。)ちゃんとPathに入っていたら、ADBコマンドが使えるようになった。
■Oculus Quest2を開発者モードにする Oculusアプリをインストールして、左上の「設定」タブ→「一般」タブを選択して、「開発元不明」をONにする必要がある。ここがなかなか見つけられなかった。
開発元不明のON
■ヘッドセット側も開発者モードの設定をしなくてはいけない この設定は、スマホで「Meta Quest」アプリをインストールして、このアプリ内でQuest2を認識させてから、その「デバイスの管理」→「ヘッドセットの設定」→「開発者モード」を選択することでONできる。つまり、スマホで設定しないといけない。
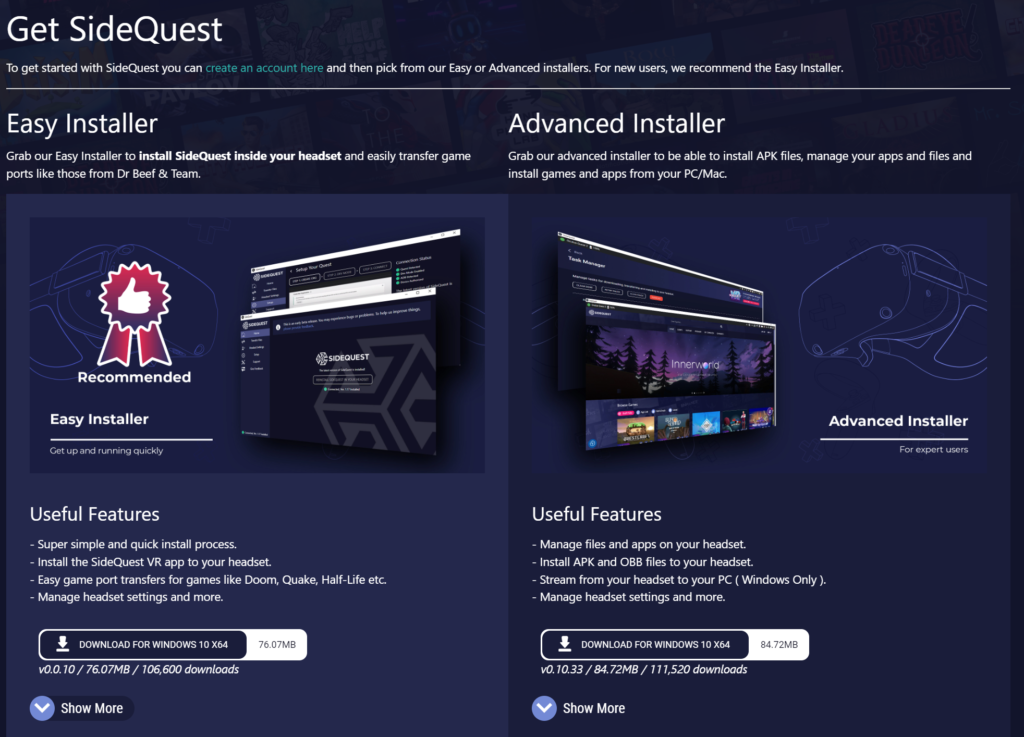
■SideQuestは「Advanced Installer」を選択 Easy InstallerとAdvanced Installerがあるようだが、Advanced Installerのほうがわかりやすかった。多分Easyのほうでもいいのかもしれないが、よく使い方が分からなかった。
ダウンロードページ
■Quest2用のVRのプロジェクトにはどのテンプレートやSDKを使えばいいのかわからなかった。 以下の3種類がぱっと思いつく。
①SteamVR Plugin
SteamVR Plugin
②Oculus Integration
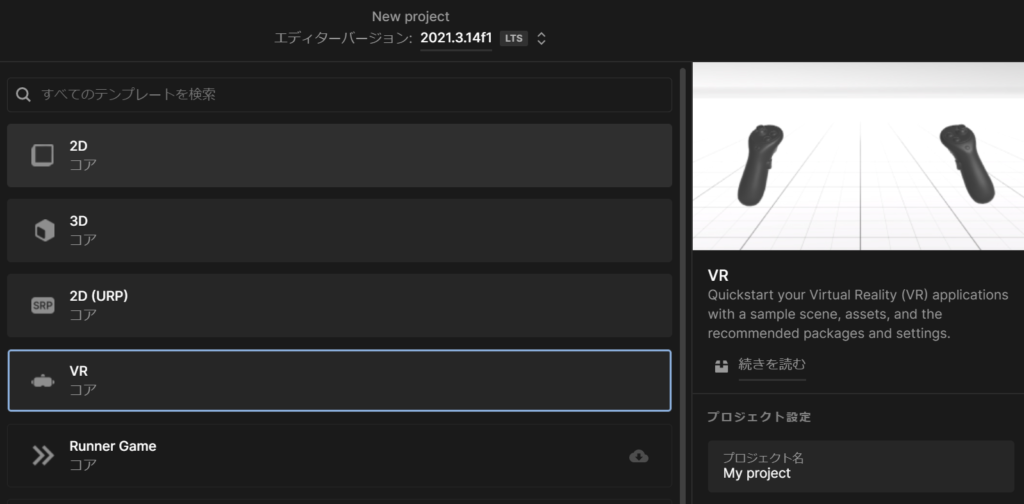
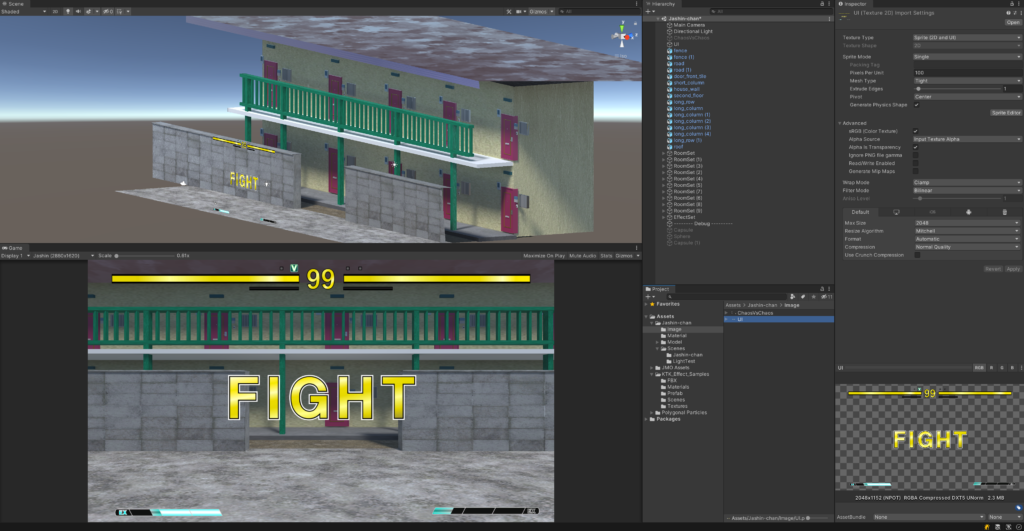
③UnityのVR テンプレート
UnityのVRテンプレート
全て試したわけではないが、開発していくのであれば、③のUnityのVRテンプレートがいいのではないかと思った。
①のSteamVR PluginはWindowsPC内でVRゲームを作るのであればいいと思うが、apkファイルにしてQuest2に入れてもVRとして動かなかったので、Quest2のスタンドアロン型VRゲームができないのではないかと思う。
②は試していないのでわからない。(何となくVIVEとQuest2の両対応できそうな気がする)
③は両対応ができることを確認した。
■Window用であればプラットフォームをPCでビルド、Quest用であればAndroidでビルド これは当然だが念のため。
■SteamVR Pluginで開発する場合は、SteamVRを起動させないといけない。 Unityプロジェクトを再生すると勝手に起動するかもしれないが念のため。
SteamVR 起動中
■UnityのVRテンプレートで開発する場合は、SteamVRは不要なようだ。 UnityのVRテンプレートを動かしたときはSteamVRは起動していなかったので、SteamVRを経由していないようだった。
■開発中にQuest2を使って動作確認する場合 まず、Quest2とPCをUSBケーブルで接続する。(同一LAN内ならOculus Air Linkでもいけるのかも)
Quest2内で「Oculus Link」(もしくはOculus Air Link)を起動して、PCとQuest2をリンクしておかないといけない。
とりあえず、開発の準備はできた感じ!!