Cinemachineでインスペクターに表示されない項目がある!!
具体的には、「Body」「Aim」「Noise」などです。 “Cinemachineでインスペクターに表示されない項目がある!!” の続きを読む
[SerializeField] GameObject _prefab;
GameObject obj = Instantiate(_prefab);[SerializeField] CustomClass _prefab; // プレハブにアタッチしているCustomClassを参照
CustomClass customClass = Instantiate(_prefab); // これでプレハブがシーン上に生成される
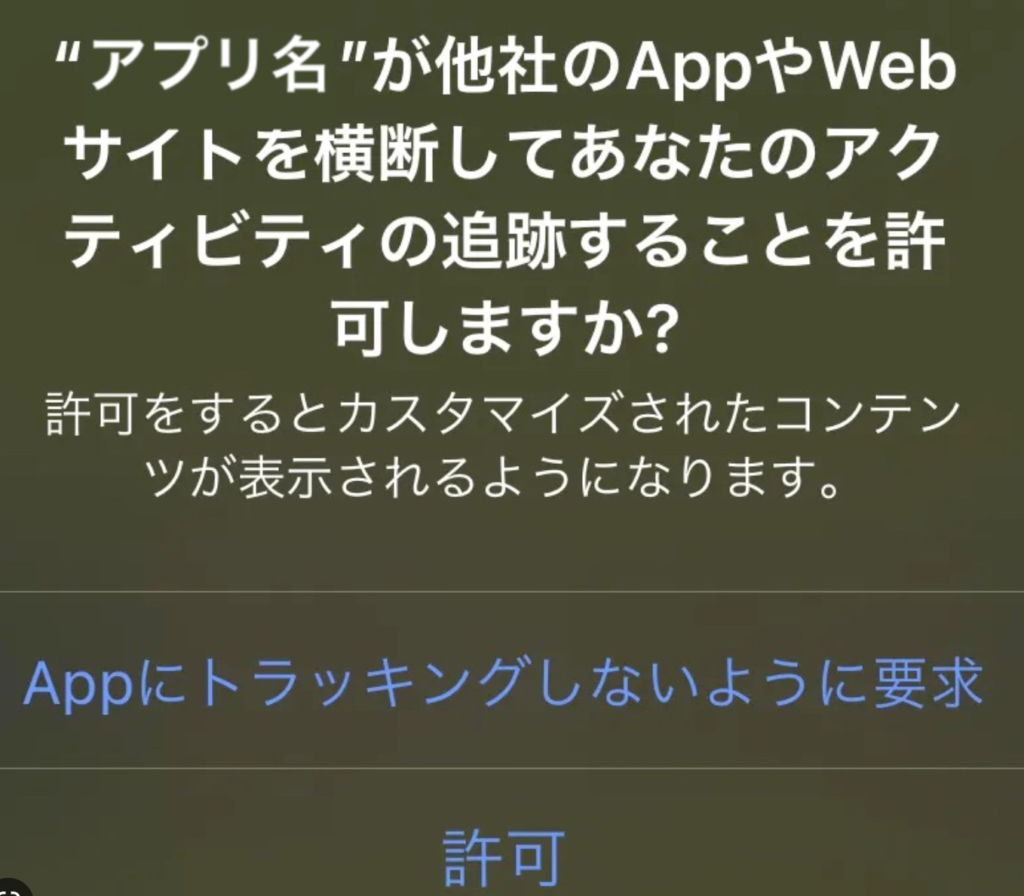
customClass.Init(); // 「初期化処理を定義しておいて呼び出す」などができる。※以下の記事は結局Appleで申請が通りませんでした!独自のUIでGDPR対応しては駄目で、以下のようなiPhone標準の機能として、アプリ内に許可のポップアップを出さないといけないようです。

↓以下は全て参考の記事です。(この対応をしても申請が通りません。)
具体的にやらないといけないことは、以下のサイトにすべて記載されていましたので、参照ください。
https://www.karvan1230.com/entry/2019/02/19/224000
「AdMob側の対応」と「アプリ側の対応」があり、面倒だったのは「アプリ側の対応」です。
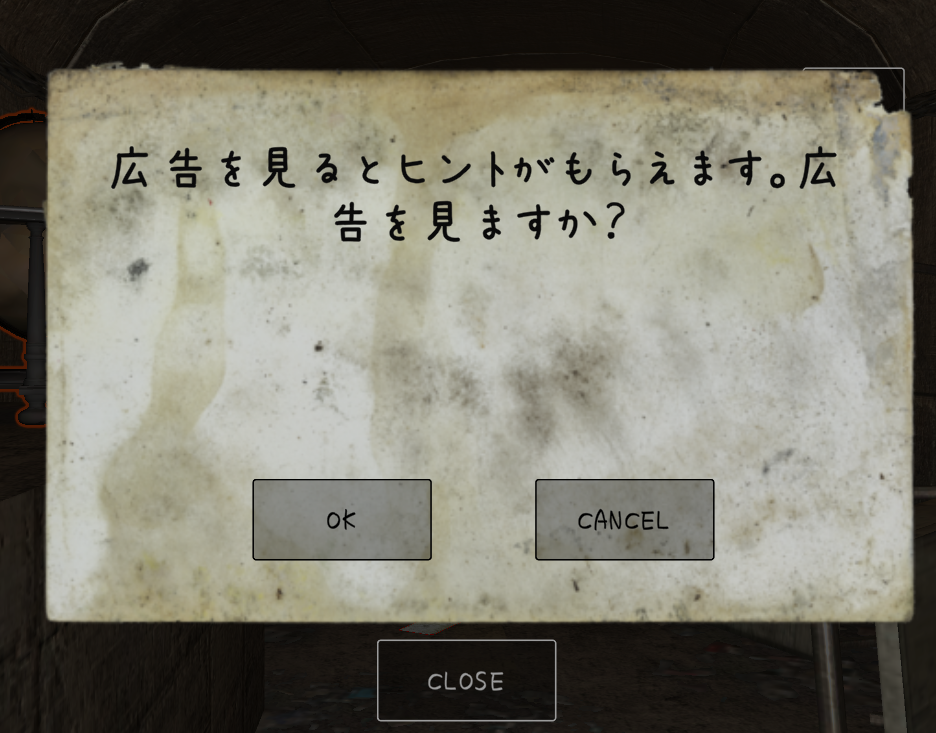
今回制作していた謎解きアプリでは、リワード広告を付けており、ヒントボタンを押すとリワード広告を見ることでヒントがもらえるという仕組みでした。
GDPR対応を気にしなければ、何も考えずにリワード広告を出してしまえばよかったのですが、GDPR対応をするためには以下のような手順を踏む必要が合出てきてしまいました。
①ヒントボタンを押して、広告を見ますか?で「OK」ボタンを押したときに、「プライバシーの合意」をしているかどうかのチェックをする。


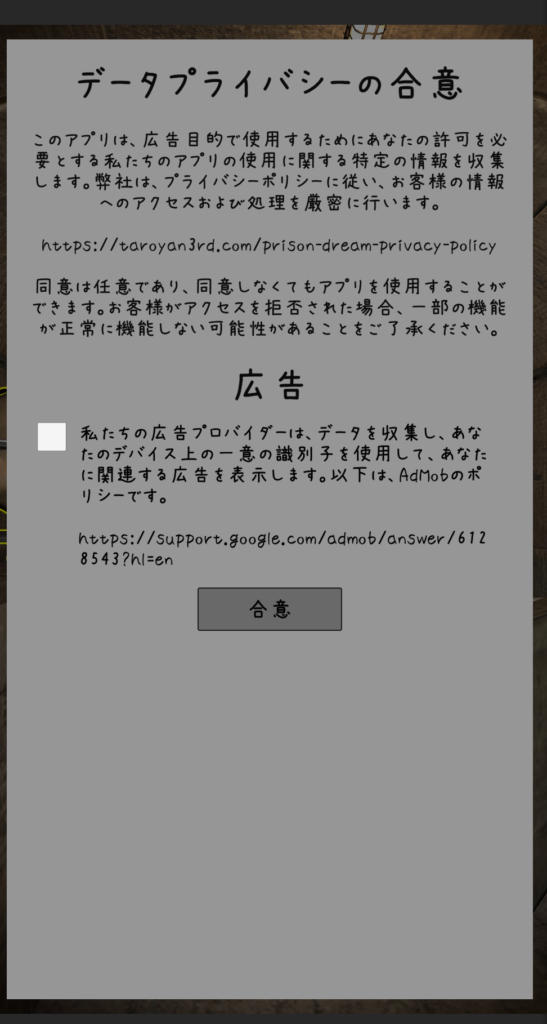
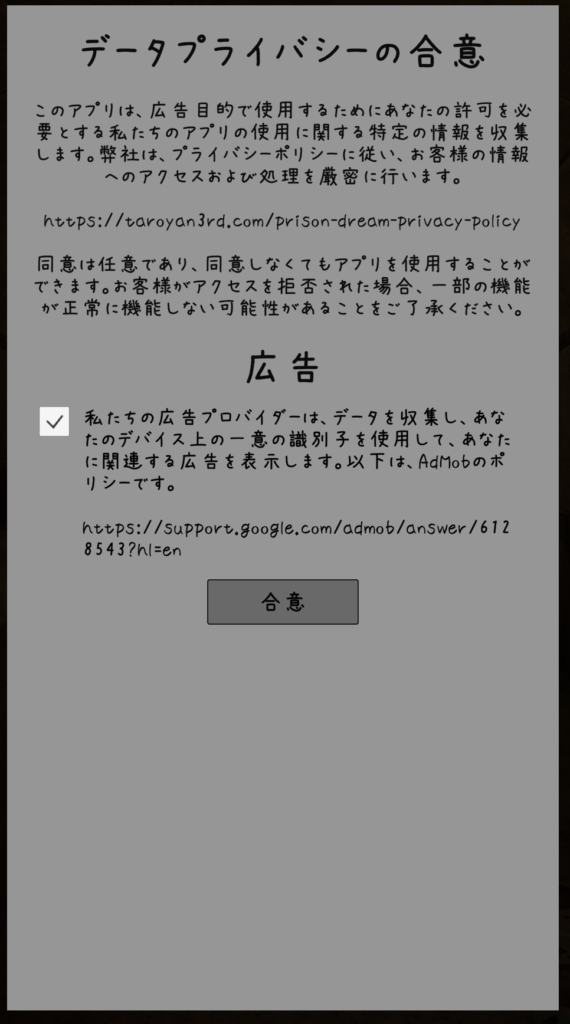
②プライバシーの合意がされていない場合は、プライバシー合意のポップアップを表示する。

③そして、チェックボックスにチェックを付け、合意ボタンを押したら広告が表示される。

④逆に、チェックボックスにチェックを付けずに合意ボタンを押したら、合意していないということなので、広告は出ず、当然ヒントも出ないようにする。
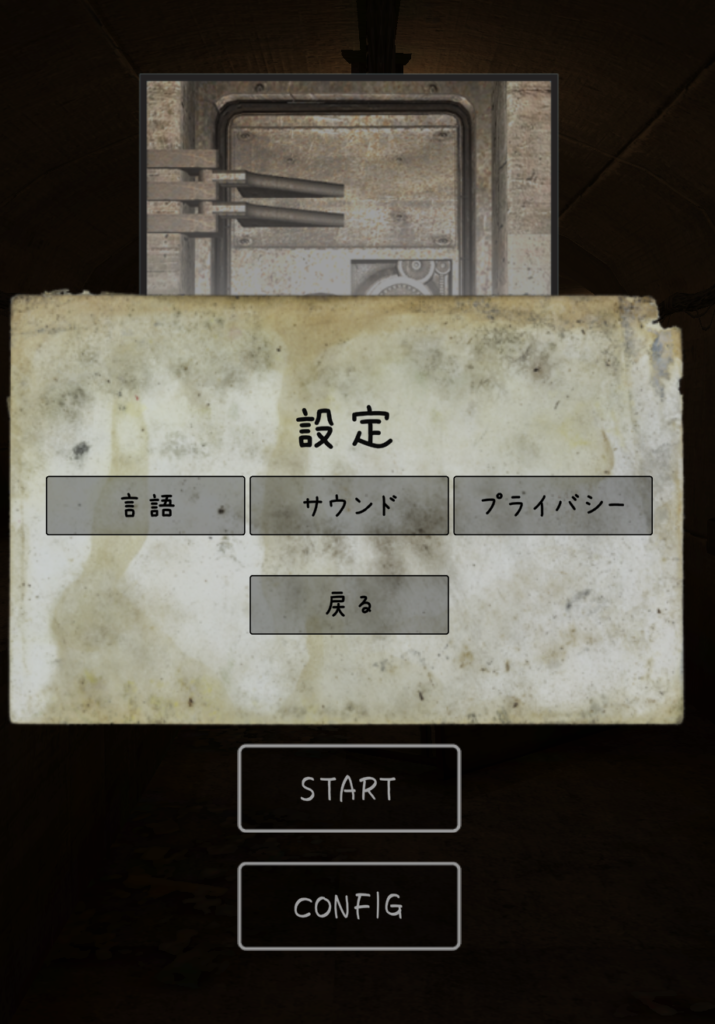
更に厄介だったのは、「ユーザーがいつでも合意を変更または取り消しできるようにしないといけないということです。この対応として、タイトルシーンのConfigでプライバシー合意画面を出せるようにしました。


これで、いつでもユーザーが合意解除できるようにしておきました。
ちなみに、合意の有無は、jsonファイルでユーザーデータとして各端末のローカルに保存しておくようにしています。有無のbool型のフラグとその合意した日時をstring型で保持しています。(保持内容は果たしてこれでいいのかはわからない)
合意をクリックする人は4%らしいので、もはや広告実装はしないほうがいい気がしてきました。これからは、買い切り型にするか、無料アプリ内で課金要素を入れるかを検討したいと思います。

基本的なGoogle Play Consoleへのアップロードの手順は以下のURLを参照させていただきました。
https://tukikusa.hatenablog.jp/entry/2022/03/24/180000
恐らく何も問題なければ上記のURLの手順通りにアップロードすればリリース完了となり、すんなり行くと思って安心していたら、最後の最後でApp Bundleをアップロードしたときにエラーが発生!何回通り超えないといけないハードルがあるのか。。。以下のようなエラーメッセージが出ます。

以下に、私が対処した方法をメモしておきたいと思います。
ちなみに、対処法は使っているUnityのバージョンなどによって変わってくるので、開発者全員に共通した方法ではないと思われます。(これがまたやっかいなところ)
また、Unityバージョンが「2021.3.14f1」の場合は何もエラーも出ずにビルドできた。比較的新しいバージョンのUnityでは以下の対策は何もしなくてもいいような気がするので、一番手っ取り早いのは、開発しているプロジェクトのUnityバージョンを上げてしまうことかもしれないが、ゲームが正常に動かなくなるリスクもあるので、バージョンを上げたくない場合は以下の処理が必要になる。
【開発環境】
Unity2020.3.4f1
【対処した方法】
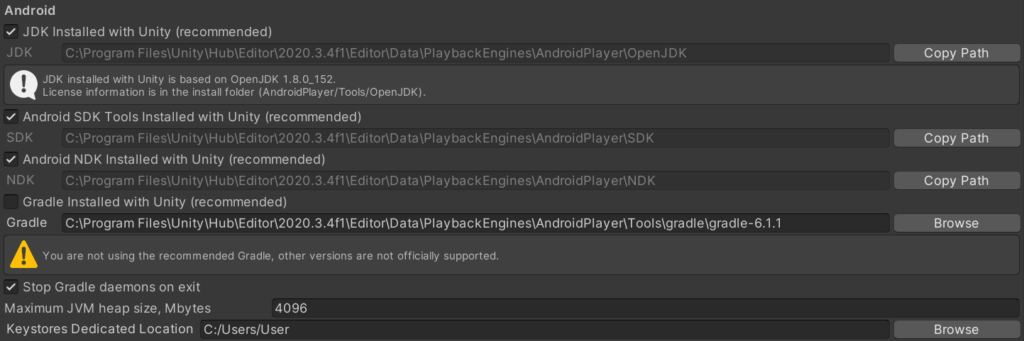
①個別にGradleのダウンロード
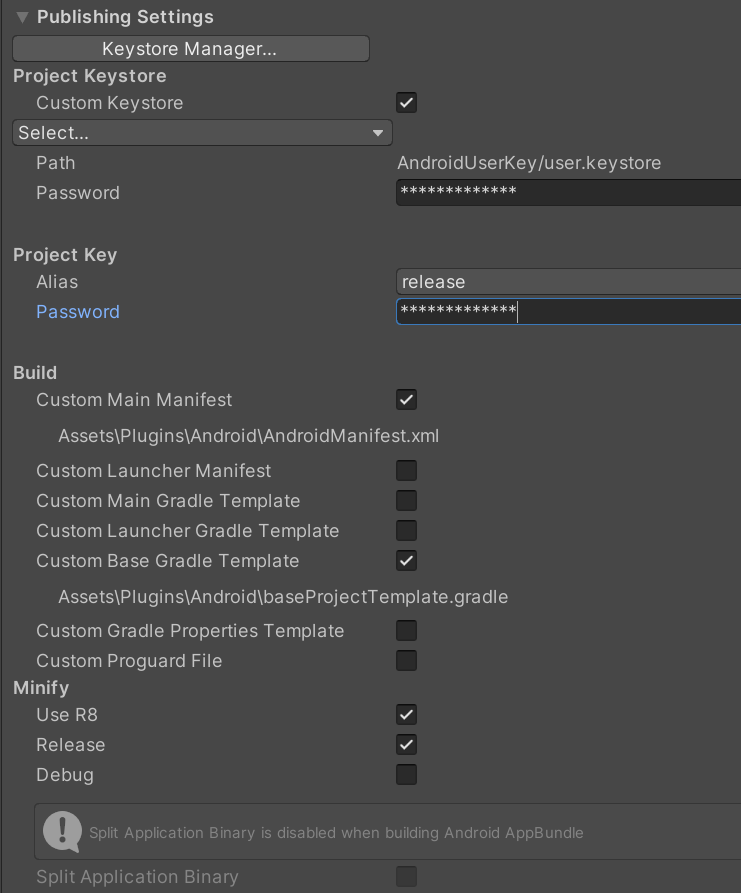
②Custom Base Gradle Templeteを使用
③baseProjectTemplete.gradle内を編集
④keystoreを再生成
⑤CustomMainManifestを使用
【対処法の詳細】
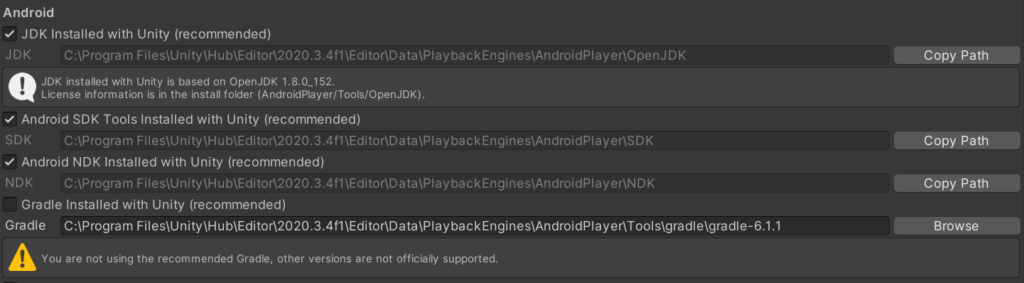
①Gradleの公式ホームページからGradleを個別にダウンロードしてくる。
https://gradle.org/releases/
ここで、必要なバージョンがあるらしく、私は「6.1.1」をダウンロードしてきた。
最新だったらいいというわけでもないようだ。
(この必要なバージョンは各人で異なる可能性がある。)
- 参考URL
https://rarafy.com/blog/2021/08/24/unity-gradle-error/
そして、上記の参考URLの通りに、ダウンロードしてきたGradleをUnityをインストールしているフォルダの中の指定の場所に配置して、Unity内のPreferenceでそのGradleの場所を手動で設定する。

②以下のURL内の対応策3を参考に、Custom Base Gradle Templeteを使う設定をする。
- 参考URL
https://qiita.com/warapuri/items/17721b113be8c44e5369
③classpathのところも②の参考URL同様で「4.0.1」にする。
④keystoreを再生成する
生成方法は、本記事の一番上で紹介したURLにやり方が書いてありますので参照ください。
https://tukikusa.hatenablog.jp/entry/2022/03/24/180000
そして、何故再生成するかですが、よくわからないのですが、APIレベルを上げてビルドしたときにエラーとしてkeystoreが古い?かパスワードが一致しない?みたいなエラーメッセージがUnityのログに表示されたためです。(当然エラーなのでビルド失敗)
推測ですが、keystoreの中にAPIレベルの情報なども入っていて、Target API Levelと一致しないといけないなどの制限があるのかもしれません。
とにかく、再生成したところ、このエラーは無くなりました。なお、新規作成する場合は再生成は関係なく、新規作成するだけでOK。
⑤AndroidManifest.xmlを生成してファイル内を編集する。
以下のURLを参照し、その通りに直します。
- 参考URL
https://www.hanachiru-blog.com/entry/2022/02/10/120000
実は、この対応はAPI Levelを31に変更することと関係は無いようです。
④まで対応すると恐らくビルドは成功し、アップロードもできるのですが、アップロードすると「’android:exported’ プロパティ セットは使用されていません。」というエラーが発生します。このエラーを解除するために⑤の対応を行います。
とりあえず、上記①から⑤の処理を行うことでビルドが通り、アップロードも成功しました。
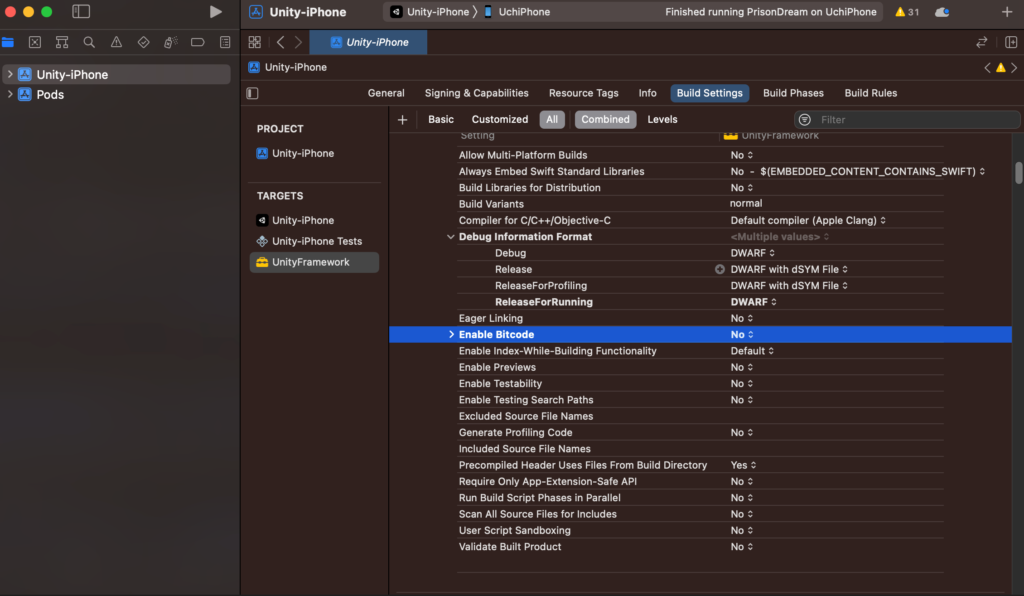
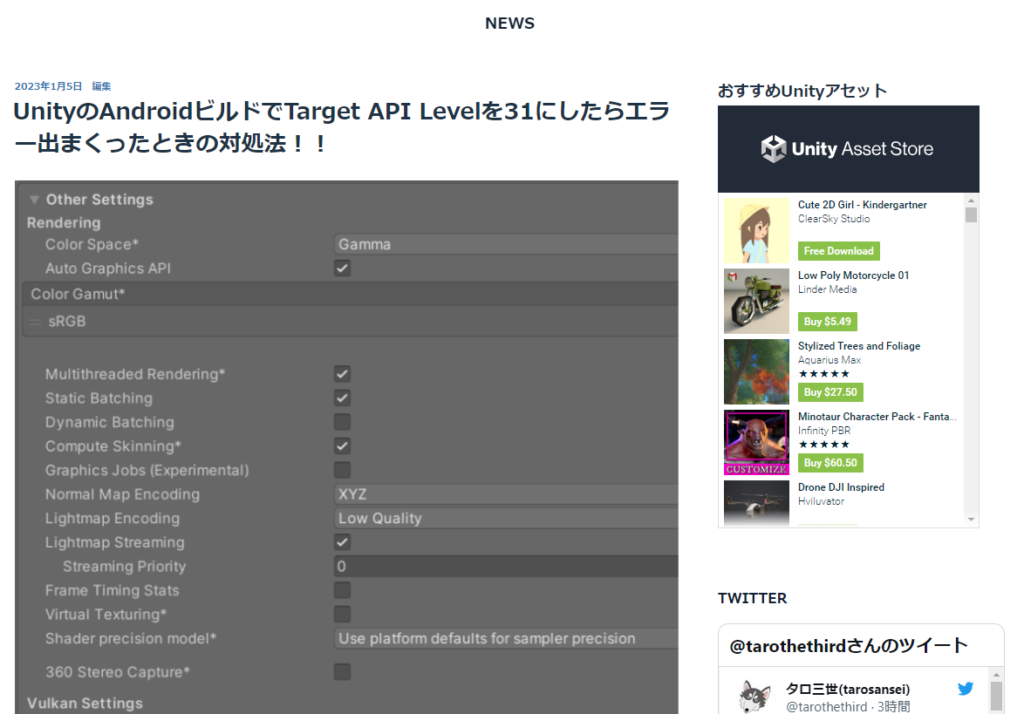
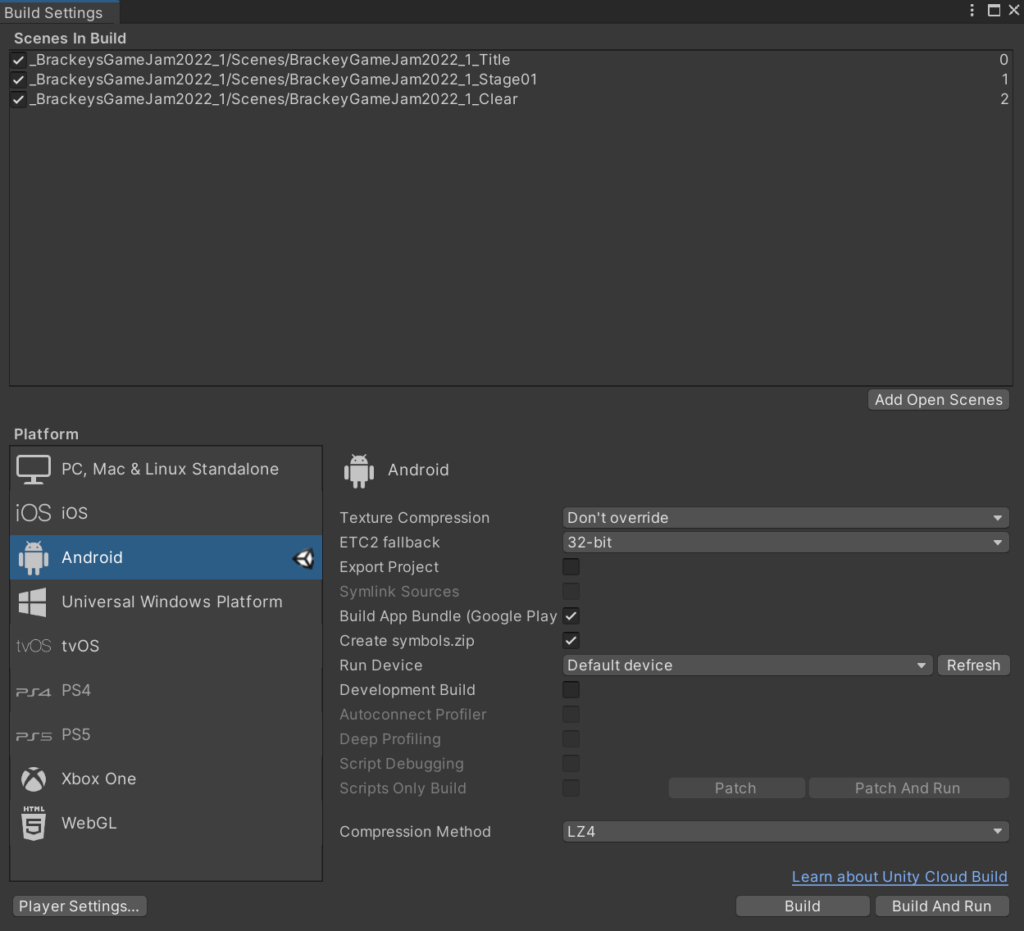
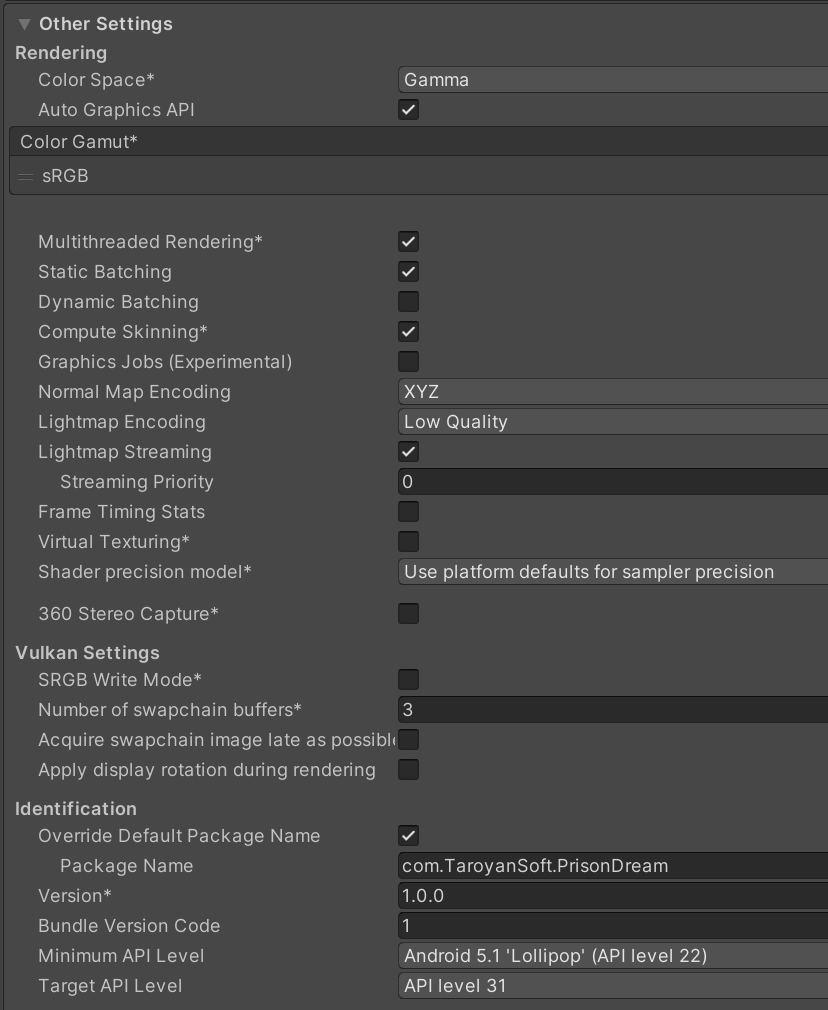
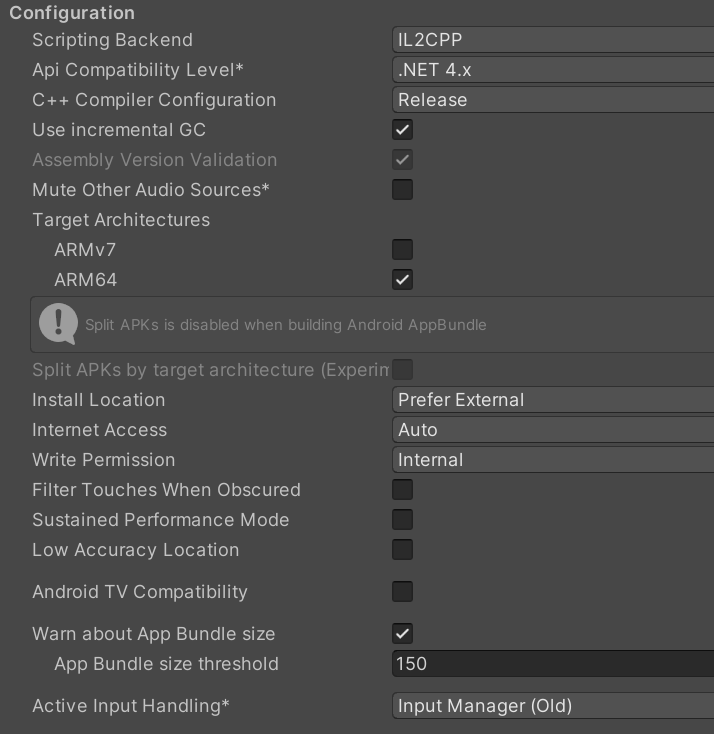
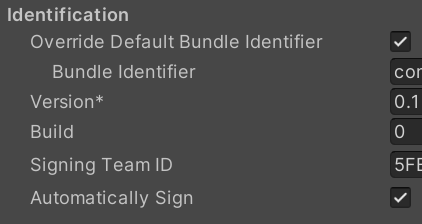
以下、Unity内のビルド関連のもろもろの設定を貼り付けておきます。





以前少しだけブログで紹介しましたが、Unityでイラスト作成をしてみました。これは邪神ちゃんドロップキックのイラストコンテスト3のイラストを作成するためにチャレンジしてみたのです!!
最終的に仕上がったのは以下のようなイラストです。

【作成のきっかけ】
邪神ちゃんドロップキックXの1話目の作画がバラバラになってしまう回を何とかイラストに出来ないかと考えていた時に、ちょうどストVのプロリーグをやっていたので、これだ!!と思い立ちました!
「しっとりしちゃったペルセポネ」対「昭和ギャグアニメ風ぺこら」のバトルです。ちなみに、ペルちゃんが1ラウンド先取し、かつ、EXゲージが2まで溜まっているので、既にぺこらは圧倒的不利!!
【イラストタイトル】
応募の時にはタイトル入力欄が無かったので、タイトルは無いのですが、本来は以下のタイトルを考えていました。
「カオス vs. カオス」
【使用したツール】
・Unity 2020.3.2f1
・Blender 2.92.0
・Substance Painter 8.2.0
・CLIP STUDIO PAINT PRO 1.10.6
・Illustrator 27.1.1
【作成の手順】
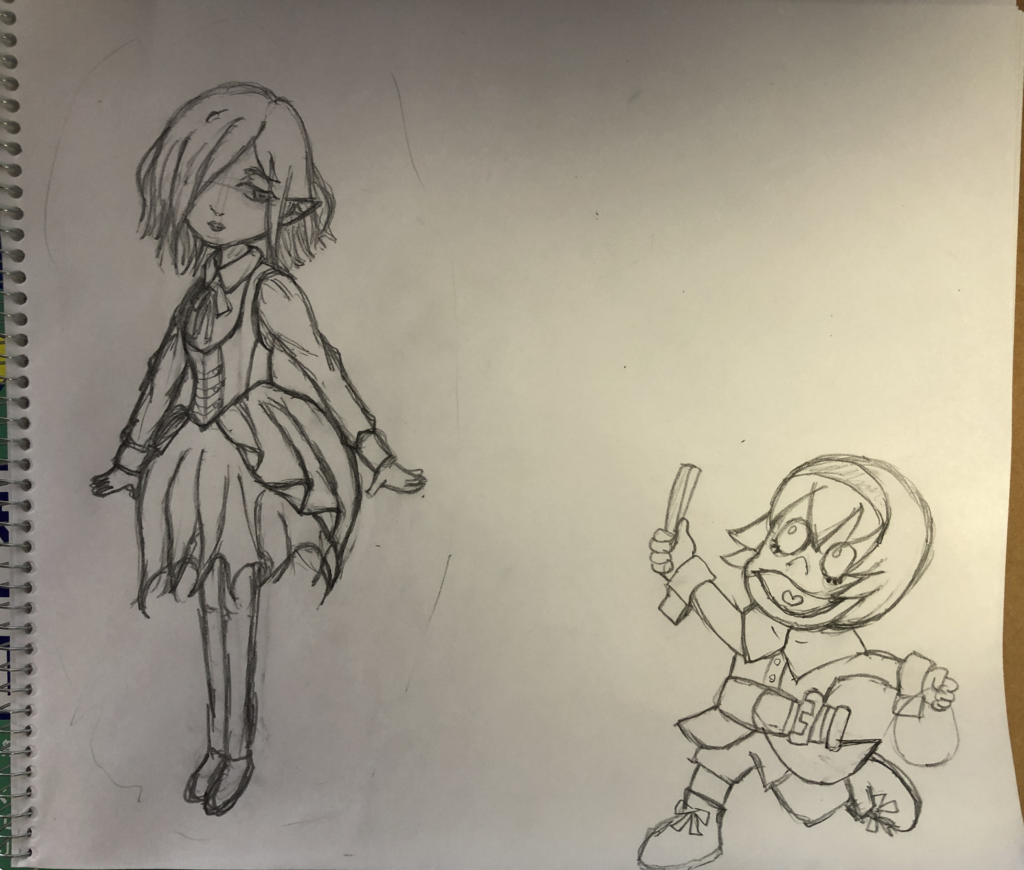
①ラフ

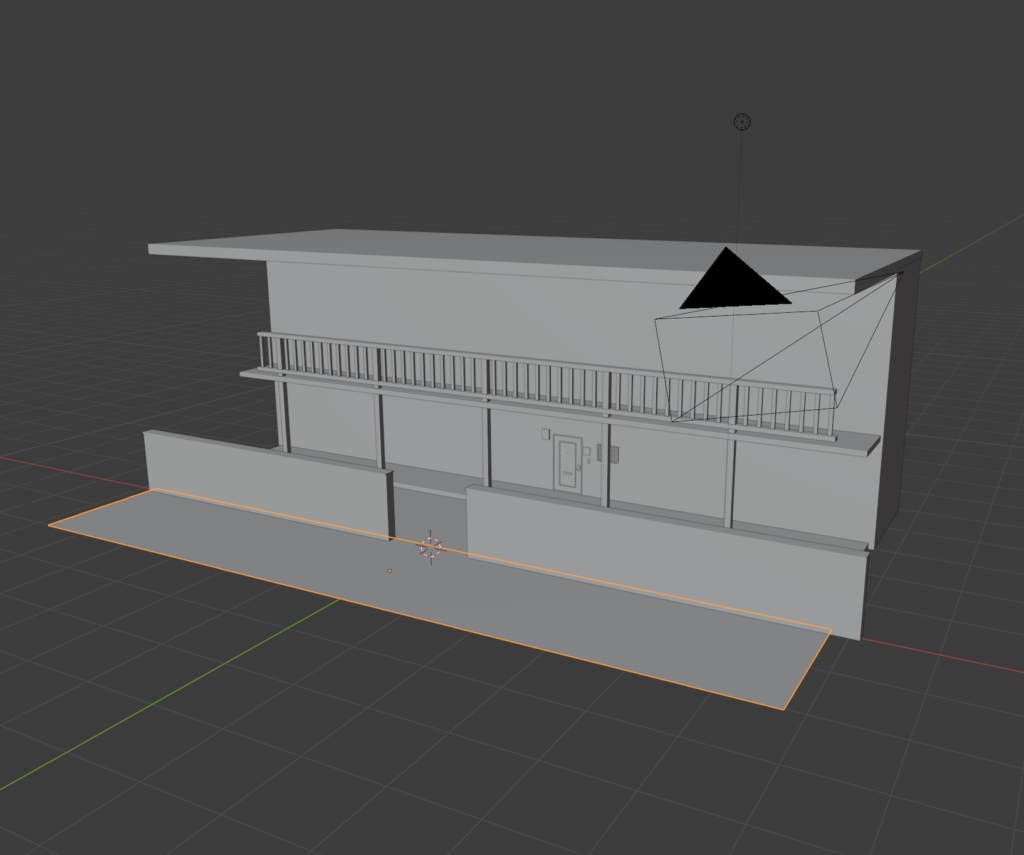
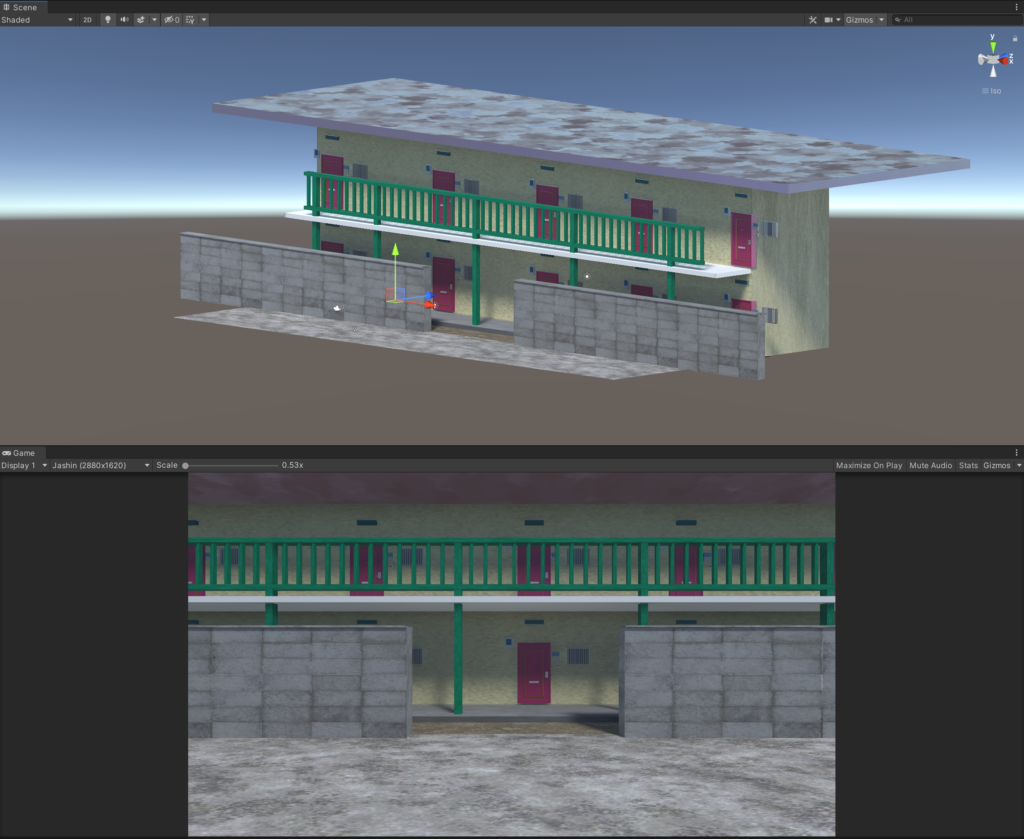
②背景モデル作成 (Blender)

③Unityへ背景モデルを配置
Substance Painterでモデルのテクスチャを作成したのちに、Unityでマテリアル割り当て

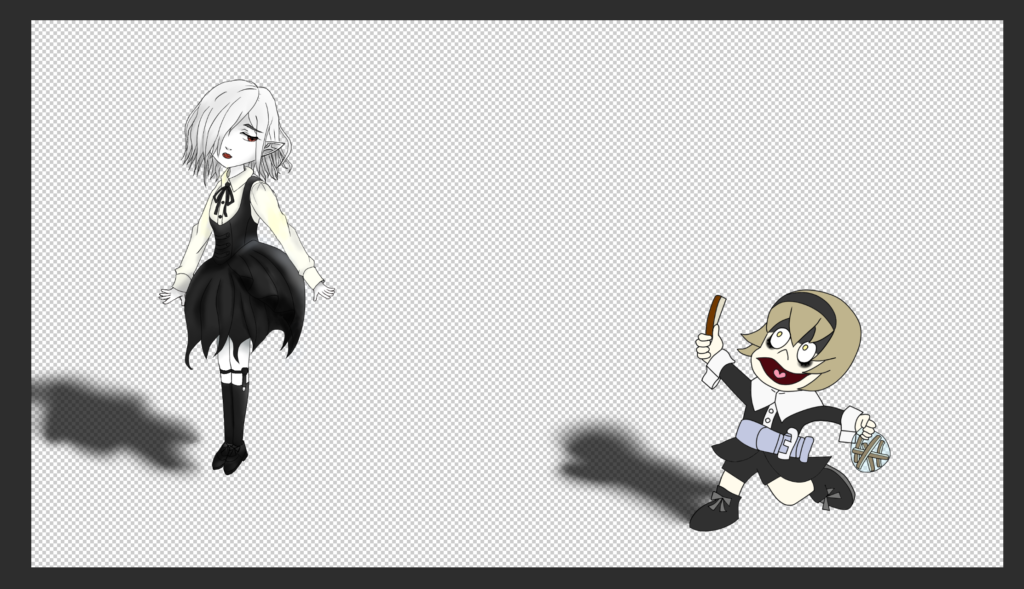
④イラストの作成(CLIP STUDIO PAINT)
ちなみに今回は影もイラストで描いている。

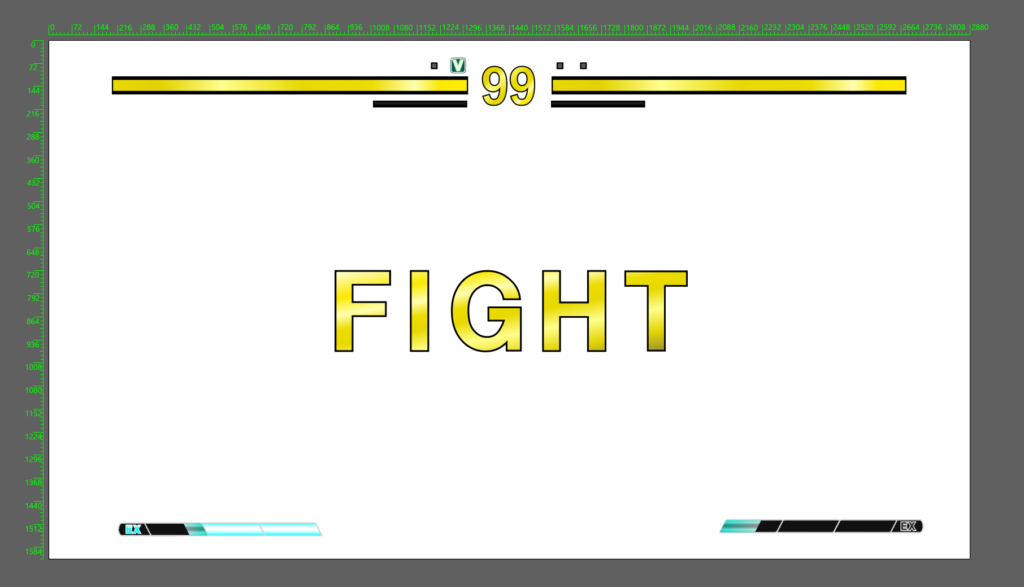
⑤UIの作成(Illustrator)

⑥キャラクターイラストとUIをUnityで配置

⑦Unityでエフェクトの追加

⑧UnityのRecorderを使って、レンダリング映像を毎フレーム画像で保存し、よさげな1枚を選定
【失敗したこと】
Unityで背景モデルの影を付けたのだが、上で貼り付けた画像では、背景モデルの影もぼやけているが、コンテストに応募したときの影はぼやけていなかった。つまり、キャラクターの影はぼやけているが、背景モデルの影はぼやけていないという、不自然なイラストになってしまった。原因は、単純に背景モデルの影をUnity側でぼやけた影にする方法がわからなかったからである。しかし、あとで気づいたのだが、LightコンポーネントのModeをBakedにして、Shadow TypeをSoft Shadowsにすればぼやけさせることができた!つまり、ModeをRealTimeにしていたから、全然ぼやけなかったわけである。
【メリット】
・背景まで描かなくてもいいので楽!
【デメリット】
・エフェクトでUnityのパーティクルシステムを使ったが、これはランダムにエフェクトが生成されるので、いい感じのエフェクトを意図的に生成できない。(うまくやる方法はあるのだろうか?)今回は、UnityのRecorderで数百フレームのスクリーンキャプチャを行い、よさげなエフェクトのイラストを選んだ。
全体通して、全てイラストで描くよりは作業時間はかなり削減できたからよかった!!


<dependencies>
<!-- Android dependencies are specified under the "androidPackages" element.
Each "androidPackage" element contains the attributes of an Android
dependency (e.g AAR, JAR reference). -->
<androidPackages>
<!-- Global set of repositories to search for packages.
These repos will be searched for all packages specified by
androidPackage. -->
<repositories>
<repository>https://repo.maven.apache.org/maven2</repository>
</repositories>
<!-- The "spec" attribute is *required* and provides the Maven package
specification.
Currently this only supports group:artifact:version_specification where
group:artifact:version_specification references a Maven package that
can be located in:
* Maven central.
* Google's Maven repo.
* Local Android SDK Maven repo.
Additional repositories can be added using the "repositories" element.
-->
<androidPackage spec="com.google.android.gms:play-services-games:9.8.0">
<!-- androidSdkPackageIds is optional and contains the set of Android
SDK package manager components (packages) this package requires.
If the package can't be found in any of the specified repositories,
the dependency resolver will attempt to install the set of Android
SDK packages specified here and then attempt resolution again.
-->
<androidSdkPackageIds>
<androidSdkPackageId>extra-google-m2repository</androidSdkPackageId>
</androidSdkPackageIds>
<!-- "repositories" are optional and contain the set of additional
repository URIs to search for this package. -->
<repositories>
<repository>https://maven.google.com</repository>
</repositories>
</androidPackage>
</androidPackages>
<!-- iOS Cocoapod dependencies can be specified by each iosPod element. -->
<iosPods>
<!-- Global set of sources to search for Cocoapods.
These sources will be searched for all Cocoapods specified by
iosPod. -->
<!-- <sources>-->
<!-- <source>https://cocoapods.mycompany.com/Specs</source>-->
<!-- </sources>-->
<!-- iosPod supports the following attributes:
* "name" (required)
Name of the Cocoapod.
* "path" (optional)
Path to the local Cocoapod.
NOTE: This is expanded to a local path when the Podfile is generated.
For example, if a Unity project has the root path "/my/game" and the
pod the path is "foo/bar", this will be will be expanded to
"/my/game/foo/bar" when the Podfile is generated.
* "version" (optional)
Cocoapod version specification for the named pod.
If this is not specified the latest version is used.
NOTE: This can't be used when "path" is set.
* "bitcodeEnabled" (optional)
Whether this Cocoapod requires bitcode to be enabled in Unity's
generated Xcode project. This is "true" by default.
* "minTargetSdk" (optional)
The minimum iOS SDK required by this Cocoapod.
* "addToAllTargets" (optional)
Whether to add this pod to all targets when multiple target is
supported. This is "false" by default.
* "configurations" (optional)
Podfile formatted list of configurations to include this pod in.
* "modular_headers" (optional)
Set to true to enable modular headers, false to disable.
* "source" (optional)
Source repo to fetch the pod from.
* "subspecs" (optional)
Subspecs to include for the pod.
-->
<iosPod name="Google-Mobile-Ads-SDK" version="~> 7.0" bitcodeEnabled="false" minTargetSdk="6.0">
<!-- Set of source URIs to search for this Cocoapod spec.
By default Cocoapods will attempt to fetch the pod specs from:
* $HOME/.cocoapods/repos
* https://github.com/CocoaPods/Specs
-->
<sources>
<source>https://github.com/CocoaPods/Specs</source>
</sources>
</iosPod>
</iosPods>
</dependencies>
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
platform :ios, '11.0'
target 'UnityFramework' do
pod 'Google-Mobile-Ads-SDK', '~> 9.11'
end
target 'Unity-iPhone' do
end
use_frameworks! :linkage => :staticcd "Xcodeプロジェクトのパス"
pod install