【手順1】
ハイポリモデルを何かダウンロードしてくる。
今回は、「Sculpture showing “St. Anna” from 18th century」を使用させていただきました。
https://sketchfab.com/3d-models/sculpture-showing-st-anna-from-18th-century-f46414a1d86a42349e6cdb046f892a4e
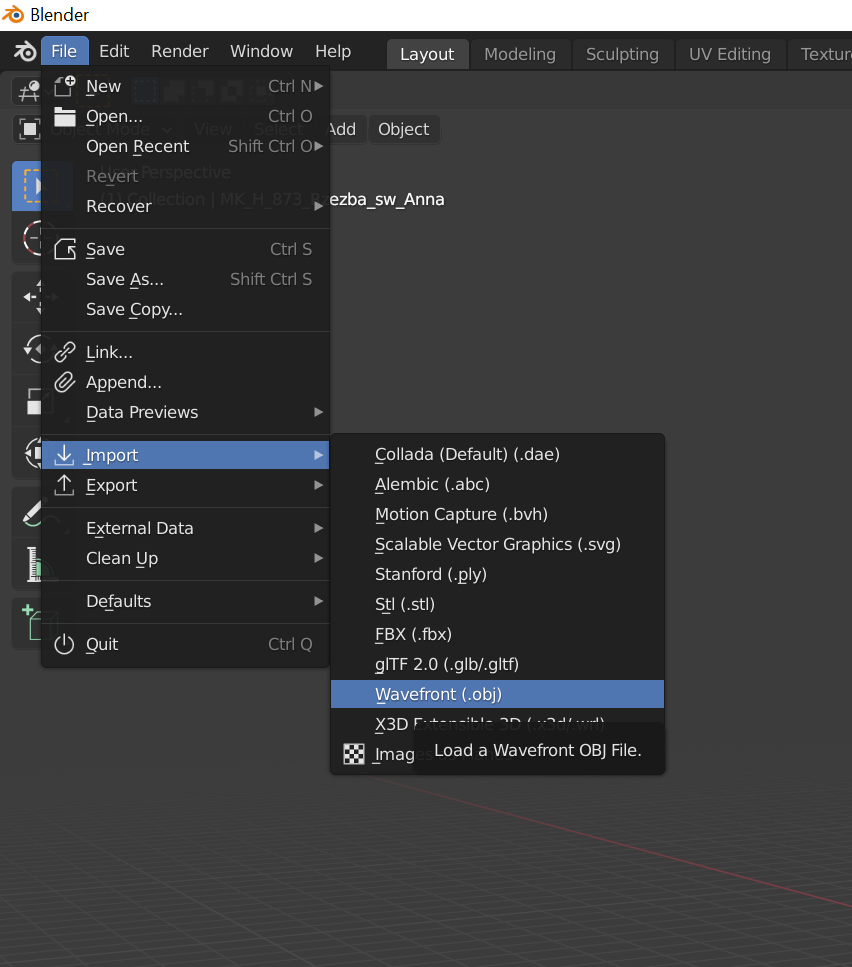
ダウンロード形式は「obj」を指定
【手順2】
Blenderでハイポリモデルをimportする。

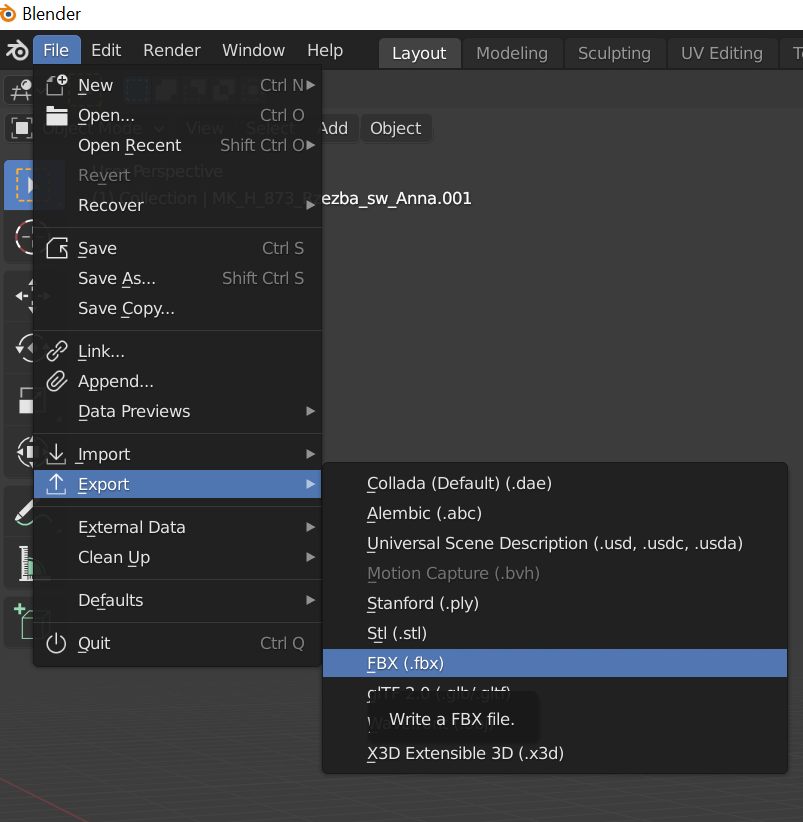
まずは、このハイポリをfbxファイルでexportする。


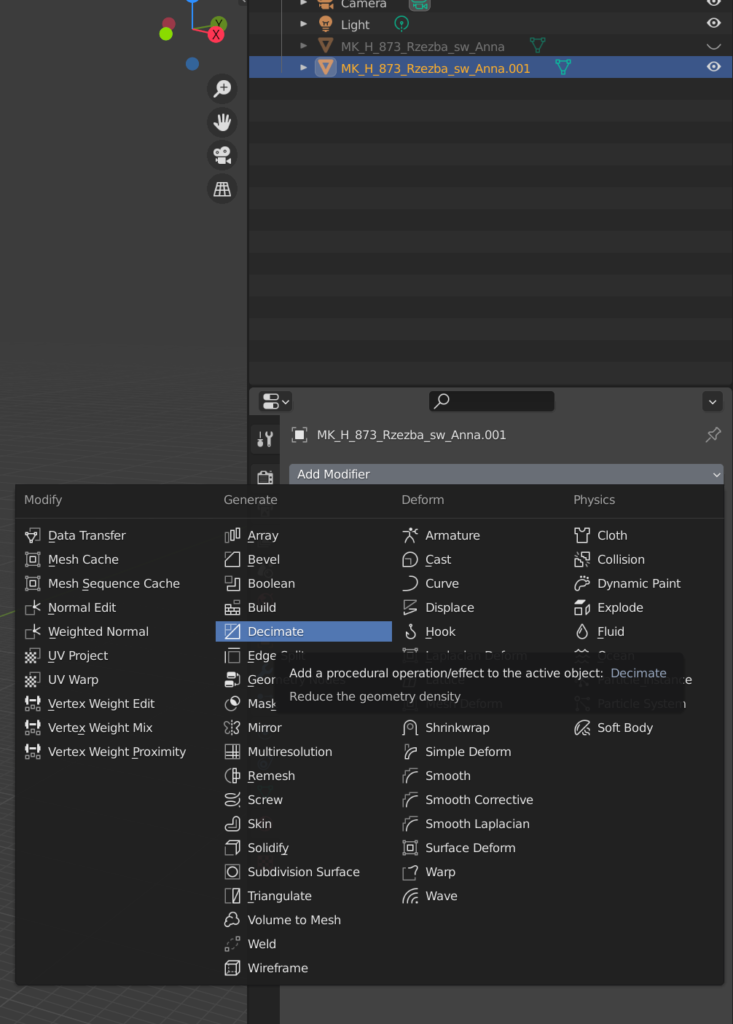
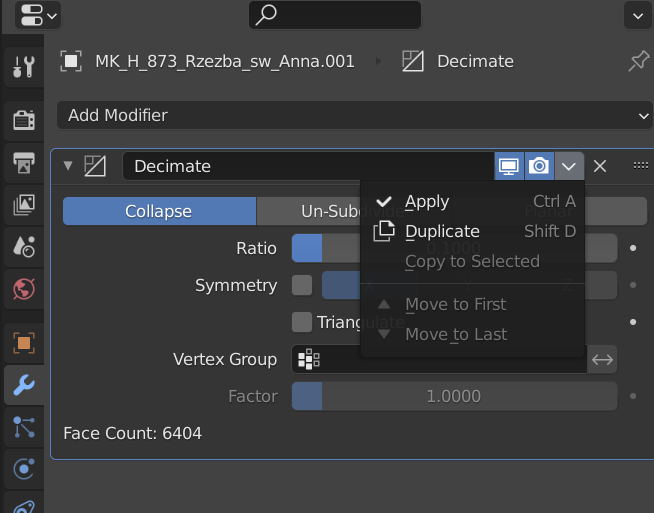
選択中のハイポリモデルにモディファイア「Decimate」を適応して、ポリゴンを削減する。
Decimateのほうがリメッシュよりも、UVを壊さないから便利らしいです。


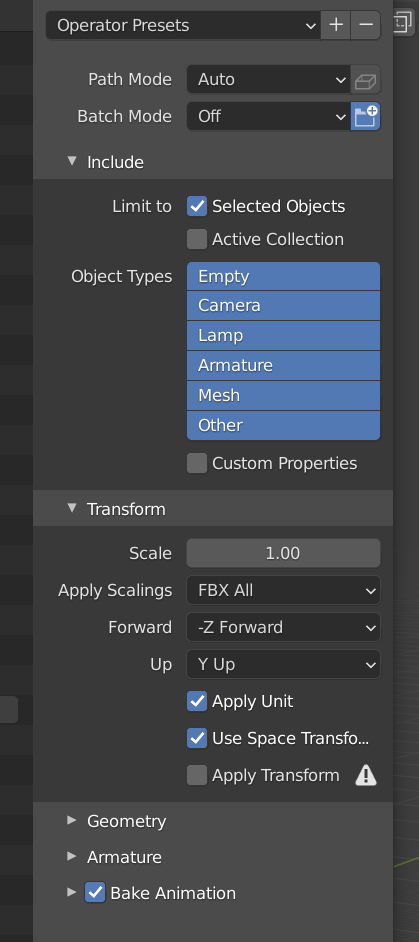
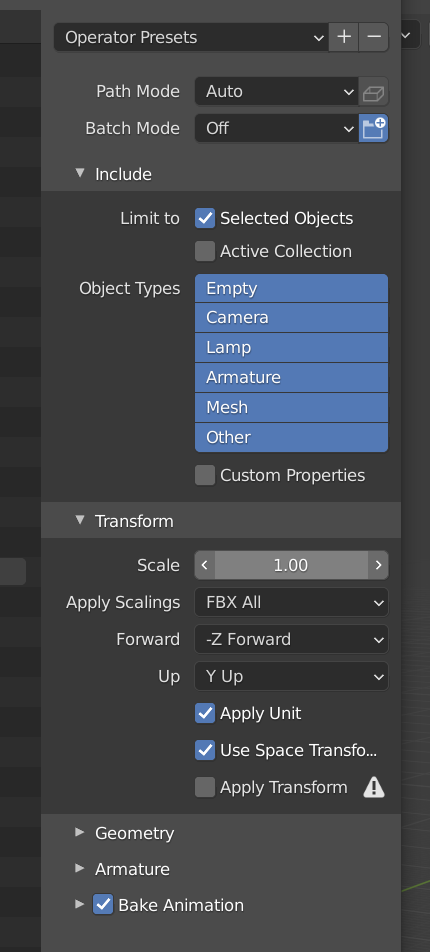
ポリゴンを削減したモデルをfbxファイルでExportする。
設定は、ハイポリの時と同じでよい。
ファイル名は「Statue_lowpoly.fbx」などのようにローポリと分かるように書き出しておく。

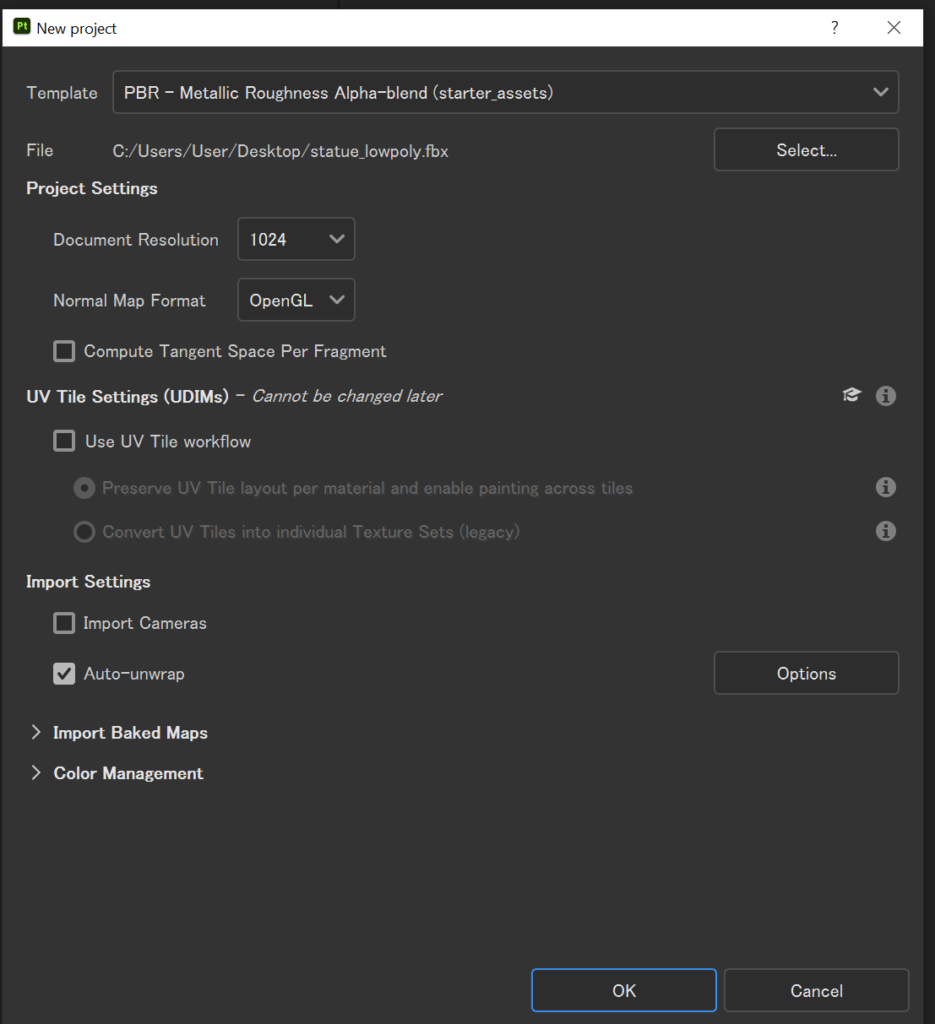
Substance Painterを立ち上げて、New projectでローポリを開く。
Normal Map FormatはBlenderの場合は、OpenGLにしておく。

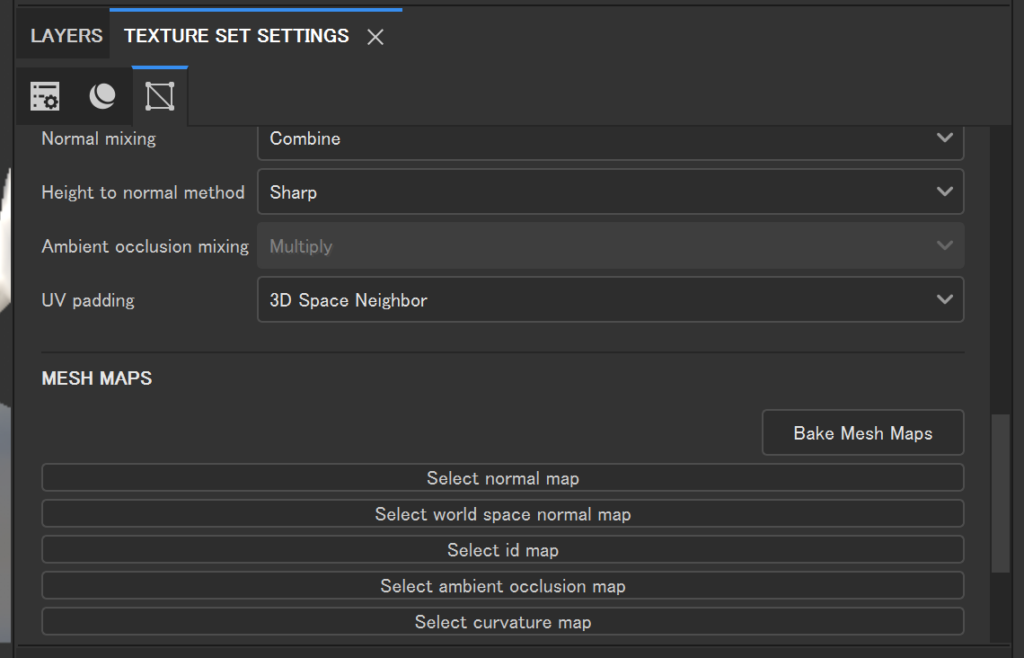
TEXTURE SET SETTINGS内にあるMESH MAPSのところにある「Bake Mesh Maps」ボタンをクリックする。

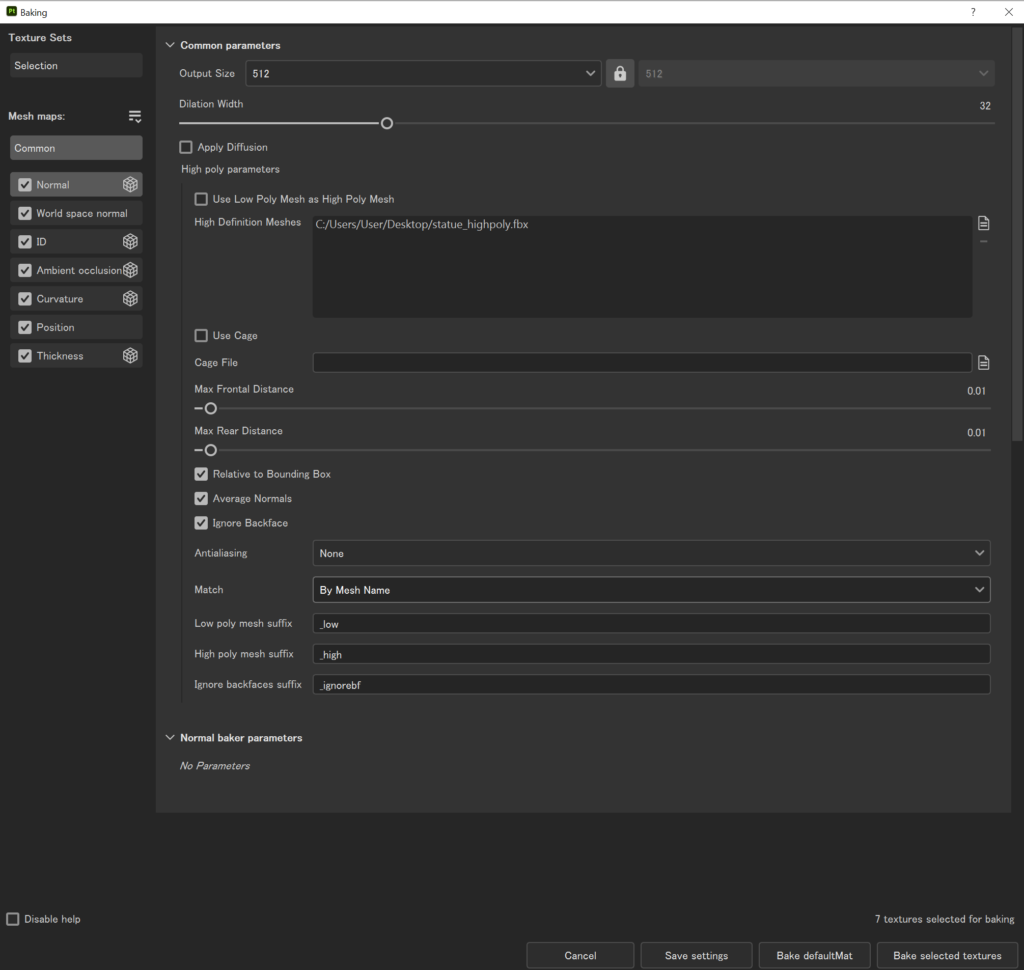
High Difinition Meshesの右側にあるメモのようなアイコンをクリックして、ハイポリのfbxファイルを選択する。
また、Matchのところは、「By Mesh Name」に設定しておく。
そのあと、「Bake selected textures」をクリックするとベーク開始

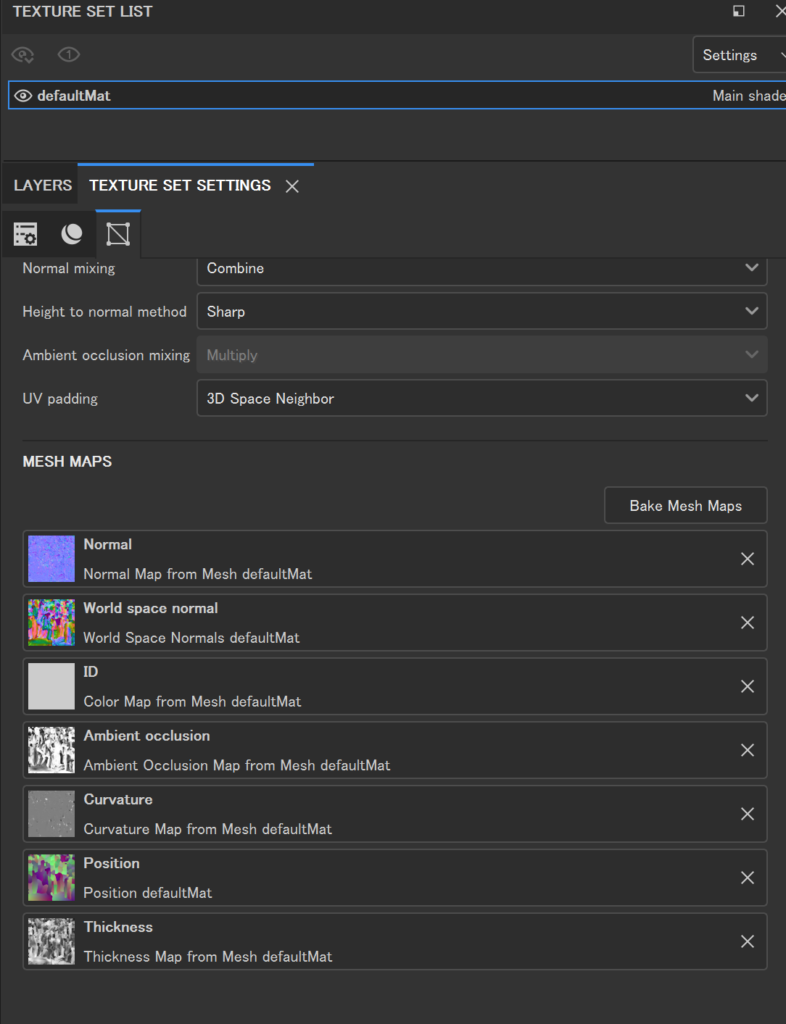
手順8まで完了すると、MESH MAPSにベークされたテクスチャがセットされる。
よくわからないが、LAYERSで自分でペイントしたテクスチャとは別にデフォルトでセットされるテクスチャとなるようだ。(説明が難しい)
とりあえず、これで凹凸がリアルにつくようなったと思う。(ハイポリの凹凸がノーマルで焼き込まれるので)



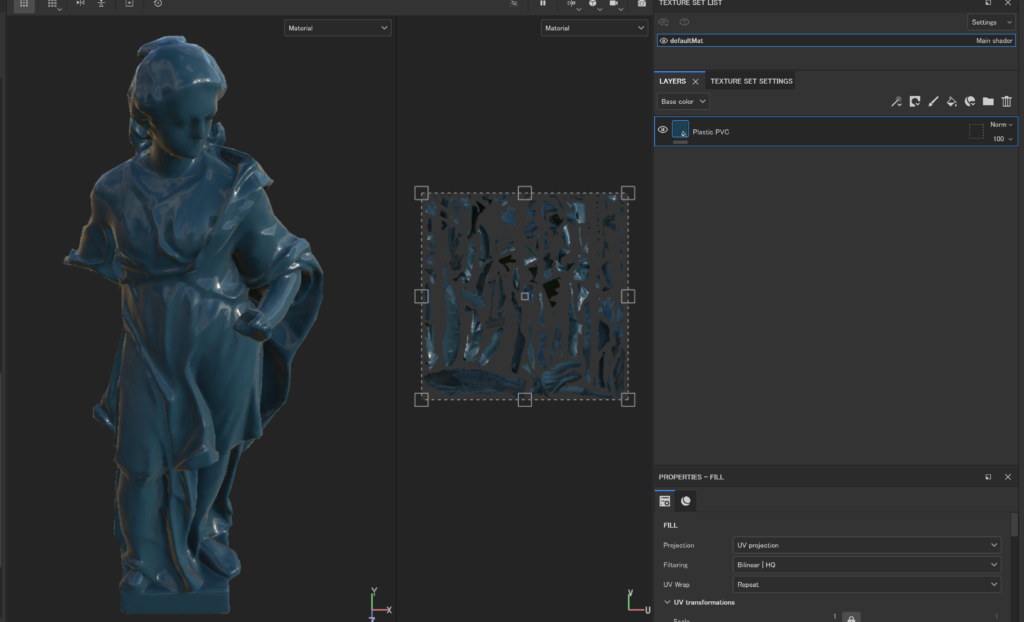
あとは、Substance PainterのLAYERSでいつも通りテクスチャをペイントしていけばOK

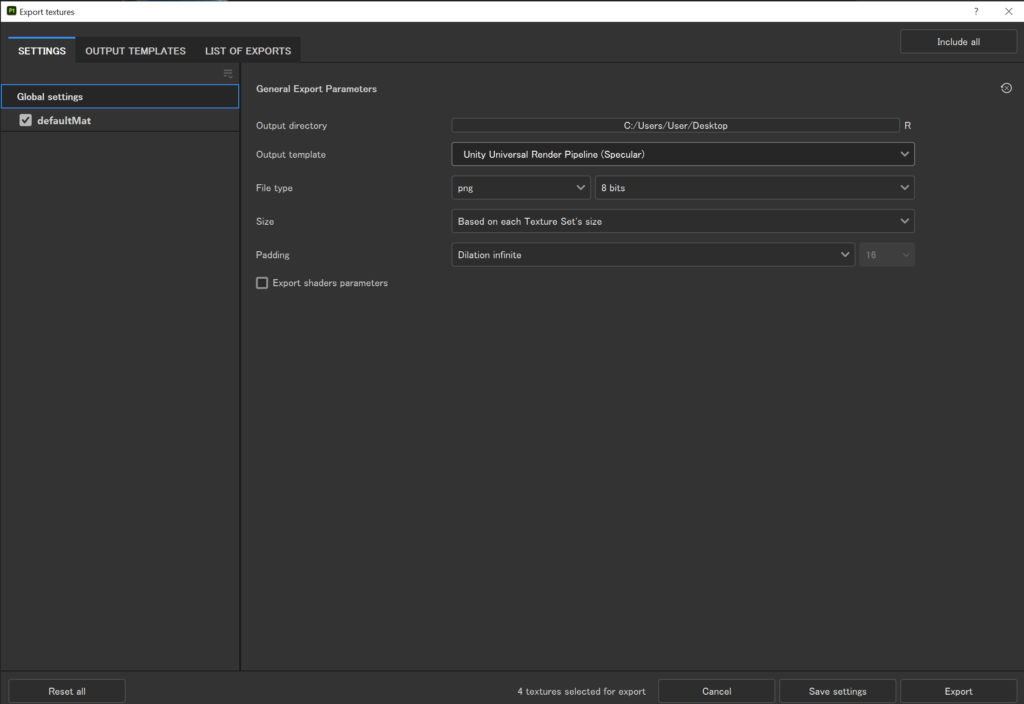
テクスチャ作成が終わったら、テクスチャを書き出す。

設定は自由だが、Unityの場合は添付画像のように設定してExportボタンをクリック
主な設定箇所
・Output directory 保存フォルダ
・Output templete どの形式で出力するか
・File type pngかjpegかなど
・Size 1024pxで出力するかなど
・Padding 不明(UVの各ポリゴンの境界をどうするかなのか?)