てゆーか今まで知らなかったのがまずかったのだが、「Standard Assets」フォルダは特別がフォルダらしく、いわゆる「Resouces」フォルダや「Editor」フォルダみたいな感じの扱いらしい。そして、「Standard Assets」フォルダ内にあるスクリプトは、自作したスクリプトよりも先にコンパイルされるらしく、そうすると、「Standard Assets」フォルダ内にあるスクリプトを編集して、自作したスクリプトの変数などを参照した場合は、コンパイル順が早いため、自作したスクリプトの変数がまだ存在しないからエラーになってしまっていたようだ。
私は、「FirstPersonCharactor」と「ThirdPersonCharactor」のプレハブを使いたかったので、これらのプレハブで使われていたスクリプトを編集したかったのだが、今までこのエラーの原因が分からずにずっと諦めていました。。。
結局、対策としては、「Standard Assets」というフォルダ名にしなければいいわけなので、何か適当な「Standard Assets Test」などのように別のフォルダに変更してあげるだけでよかった!!
アバターを一から作成してみての手順をまとめてみた!!
とりあえず、備忘録的に手順だけまとめてみました。
一つ一つの作業が重かったので、結局全て完成するまで多分500時間くらいかかった気がする(;´Д`)
モデラーの方のすごさを身に染みて感じることができたぁ!!
ちなみに、Virtual Marketに出展するように作ったので、VRChatに関する作業も中に入っています。
【手順】
⓪下絵を描く
①モデルのポリゴン作成 (左右対称ミラーで作ること!!)
・作成手順は以下
頭
体
手
目とまつげ
髪
ケモ耳としっぽ
服
靴と装飾
口の中
②ボーン作成
③ウェイトペイント
④VRChatでアバター動作確認
⑤UV展開
⑥テクスチャ作成
⑦シェイプキー作成
⑧ダイナミックボーン設定(もし付ける場合)
⓽アニメーションオーバーライドで表情を割り当て(VRC Avatar Discripter)
⑩クロス設定(もし付ける場合)
⑪アバターをBOOTHで配布準備
⑫VRM対応(必要ならば)
一つ一つの作業が重かったので、結局全て完成するまで多分500時間くらいかかった気がする(;´Д`)
モデラーの方のすごさを身に染みて感じることができたぁ!!
ちなみに、Virtual Marketに出展するように作ったので、VRChatに関する作業も中に入っています。
【手順】
⓪下絵を描く
①モデルのポリゴン作成 (左右対称ミラーで作ること!!)
・作成手順は以下
頭
体
手
目とまつげ
髪
ケモ耳としっぽ
服
靴と装飾
口の中
②ボーン作成
③ウェイトペイント
④VRChatでアバター動作確認
⑤UV展開
⑥テクスチャ作成
⑦シェイプキー作成
⑧ダイナミックボーン設定(もし付ける場合)
⓽アニメーションオーバーライドで表情を割り当て(VRC Avatar Discripter)
⑩クロス設定(もし付ける場合)
⑪アバターをBOOTHで配布準備
⑫VRM対応(必要ならば)
TextMeshProで全日本語対応するとアセット容量が大きすぎて使いにくい!!
結局、全日本語を対応させると、TextMeshProのアセットにすべての日本語が梱包されるようなので、ものすごい容量になってしまう!
ほとんどの日本語は使っていないので、要らない漢字などは全部取り除いて、アセットを作り直したいのだが、そもそもどの日本語がゲーム内で使われているのかわからないので困ってしまった。
そして、色々考えた結果、「プロジェクト内で使用している文字列だけをリストアップしてくれる」エディタ拡張があったので、これを使うことにした!
自分の作っているゲームでは、テキストデータは全てJsonファイルでAssetsフォルダ内に置いていたので、このエディタ拡張でAssetsフォルダ内で使っている日本語だけ抽出してTextMeshProのアセットを作れば、かなり容量削減ができた!!
使わせていただいたエディタ拡張「UsedCharEnumerator」は以下のURLをご参照ください。
https://www.hanachiru-blog.com/entry/2021/05/27/120000
ほとんどの日本語は使っていないので、要らない漢字などは全部取り除いて、アセットを作り直したいのだが、そもそもどの日本語がゲーム内で使われているのかわからないので困ってしまった。
そして、色々考えた結果、「プロジェクト内で使用している文字列だけをリストアップしてくれる」エディタ拡張があったので、これを使うことにした!
自分の作っているゲームでは、テキストデータは全てJsonファイルでAssetsフォルダ内に置いていたので、このエディタ拡張でAssetsフォルダ内で使っている日本語だけ抽出してTextMeshProのアセットを作れば、かなり容量削減ができた!!
使わせていただいたエディタ拡張「UsedCharEnumerator」は以下のURLをご参照ください。
https://www.hanachiru-blog.com/entry/2021/05/27/120000
Virtual Market2022 Summerに田植機を出展しました!
特に作り方は今まで大きく変わらなかったのですが、結構制限がきつかったです。
特に最後まで困ったのは、テクスチャの枚数制限でしょうか。(8枚まで)
ブース全体を作るとテクスチャ8枚はすぐに行ってしまいました。
あと、Quest特有の問題だと思うのですが、いつもは複数のモデルをMeshBakerでモデルもテクスチャもひとまとめにしているのですが、これが使えなかったことが痛かった。。。
よくわからないのですが、MeshBakerで結合したモデルはVR空間で見るとうまく表示してくれませんでした。(確か、色がついてくれなかったような気がします。)
結局、モデルとテクスチャの結合ができなくて、結果、テクスチャ枚数を減らせなくなってしまい、最後まで困ったという感じでした。
あと、地面に水面シェーダーを使ったのですが、これもQuestでは表示してくれませんでした。これは完全にGPUの違いの影響だと思われます。
とにかく、Questワールドは、今までのワールドで出展してきていたので、アップロードまでの手順はスムーズに行きましたが、表示されない問題のところでつまずいた感じでした。おそらく、いきなりQuestワールドで出展したら「全然うまくいかない~!」ってなってイライラしてくる可能性が高いので、やはり初めは通常ワールドで出展したほうが良さそうな気がしました。(だいたい通常ワールドだったらUnityで表示されていた通りにVRChatでも表示される)
冬のVirtual Market2022も出展したかったが、もう締め切り終わっていた。。。
モデルは以下のBOOTHで販売しています。(100円)
https://taroyan3rd.booth.pm/items/4021342
Brackeys Game Jam 2022.1に参加してみた!
少し時間的に余裕ができたので、Brackeys Game Jam2022.1という日本でいうところのunityroomの1週間ゲームジャムのようなイベントに参加してみました!
UnityでWebGLのゲームを作成しました。
今回はゲーム自体は非常にシンプルで、操作はクリックだけど3D謎解きゲームになっています。アイテムなどをクリックして探索をして、暗号を解いて出口から出ればクリアとなります。ゲームはシンプルですが、今回のゲームでは結構内部的にしっかり作りました。特にこだわったところは以下になります。
・UniRx、UniTaskをなるべく使うようにしました。
・マスターデータの管理にJSONファイルを使い、JSONファイル内のデータはExcelで作成するようにしました。
また、今後は以下を改善したいと考えています。
・ExcelからJSONファイルへの書き込みの自動化(Unityエディタ拡張か、Excelマクロか)
・今回は状態管理的な機構をゲーム内に入れなかったが、入れておいたほうがよかったかも。(今はポーズ中、プレイ中、初期化中、タイトル画面中など)
プレイ動画は以下になります。
ゲームのURLはこちら
(WebGLなのでブラウザでプレイできますが、PCの要求スペックが高めかもしれません)
https://tarosansei.itch.io/prisondream
UnityでWebGLのゲームを作成しました。
今回はゲーム自体は非常にシンプルで、操作はクリックだけど3D謎解きゲームになっています。アイテムなどをクリックして探索をして、暗号を解いて出口から出ればクリアとなります。ゲームはシンプルですが、今回のゲームでは結構内部的にしっかり作りました。特にこだわったところは以下になります。
・UniRx、UniTaskをなるべく使うようにしました。
・マスターデータの管理にJSONファイルを使い、JSONファイル内のデータはExcelで作成するようにしました。
また、今後は以下を改善したいと考えています。
・ExcelからJSONファイルへの書き込みの自動化(Unityエディタ拡張か、Excelマクロか)
・今回は状態管理的な機構をゲーム内に入れなかったが、入れておいたほうがよかったかも。(今はポーズ中、プレイ中、初期化中、タイトル画面中など)
プレイ動画は以下になります。
(WebGLなのでブラウザでプレイできますが、PCの要求スペックが高めかもしれません)
https://tarosansei.itch.io/prisondream
Substanceでローポリモデルにハイポリの凹凸をノーマルマップとしてベークする方法
色々なサイトにやり方が書いてありますが、いつも忘れてしまうので自分用にまとめておきました。
【手順1】
ハイポリモデルを何かダウンロードしてくる。
今回は、「Sculpture showing “St. Anna” from 18th century」を使用させていただきました。
https://sketchfab.com/3d-models/sculpture-showing-st-anna-from-18th-century-f46414a1d86a42349e6cdb046f892a4e
ダウンロード形式は「obj」を指定
【手順2】
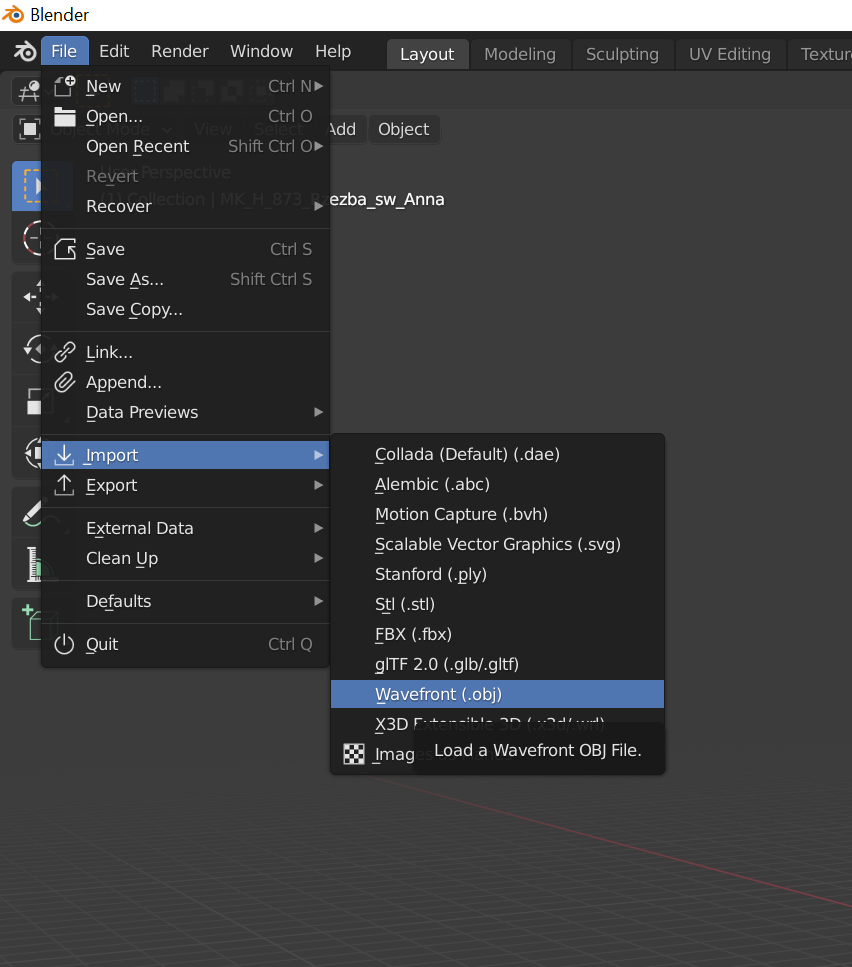
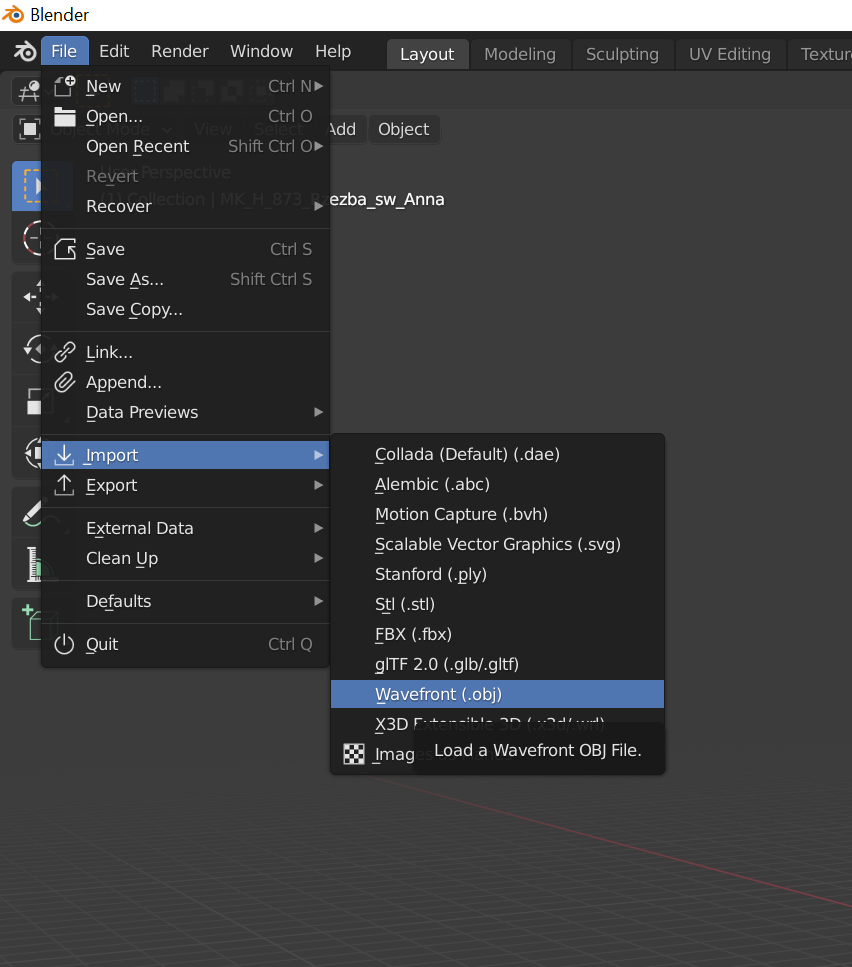
Blenderでハイポリモデルをimportする。
インポート画面
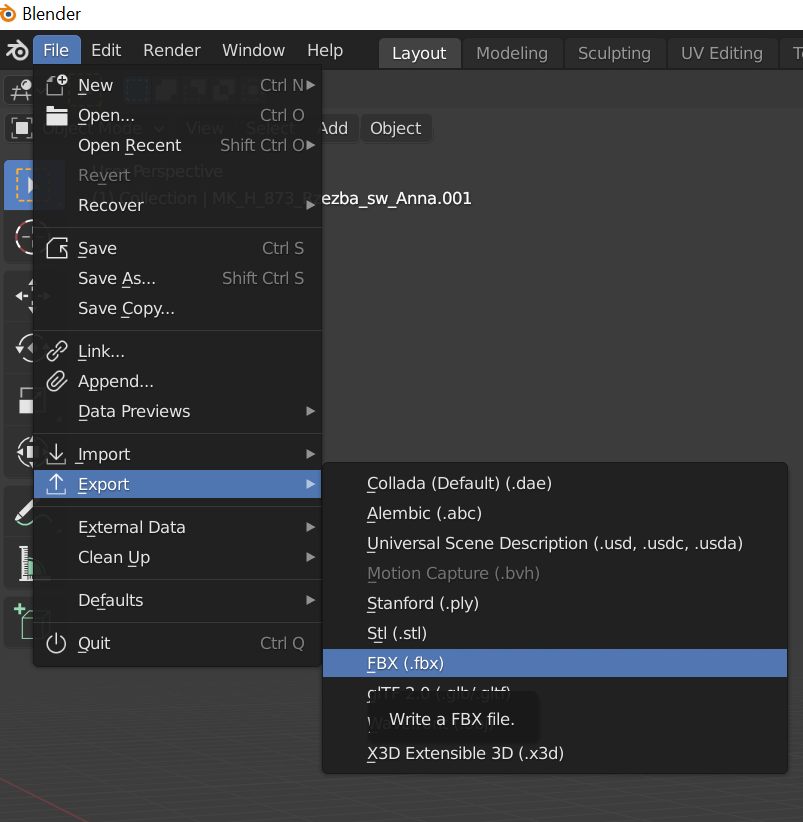
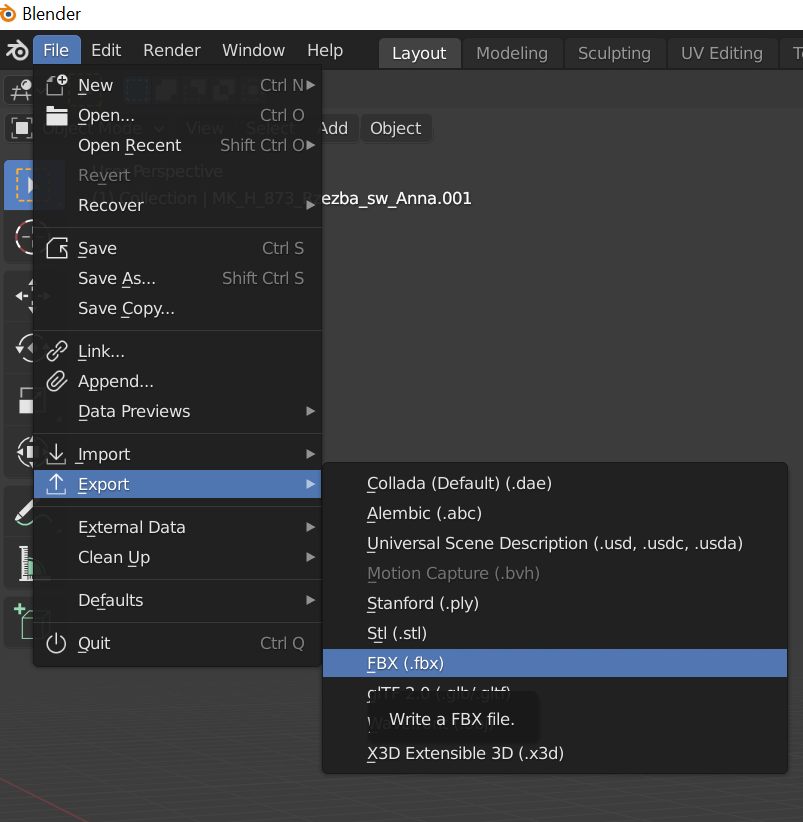
まずは、このハイポリをfbxファイルでexportする。
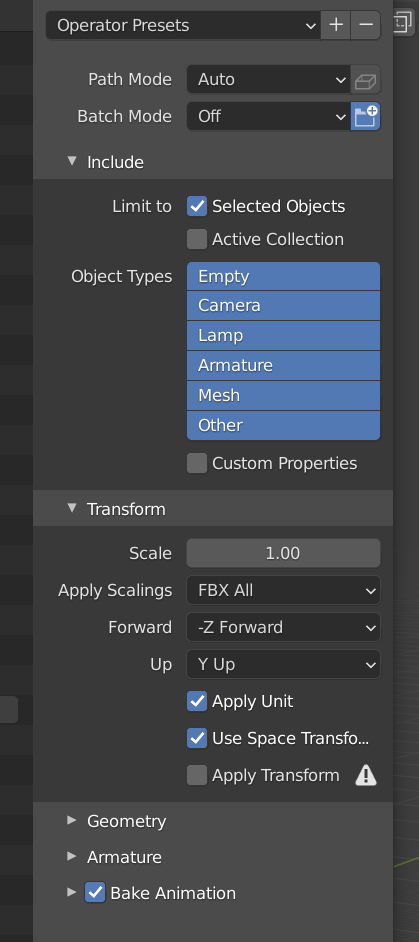
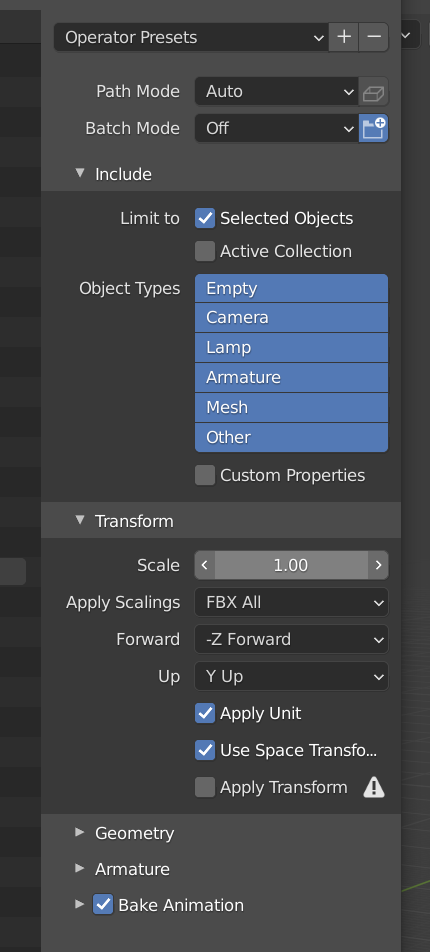
Blenderでfbxファイルの書き出し(Export)

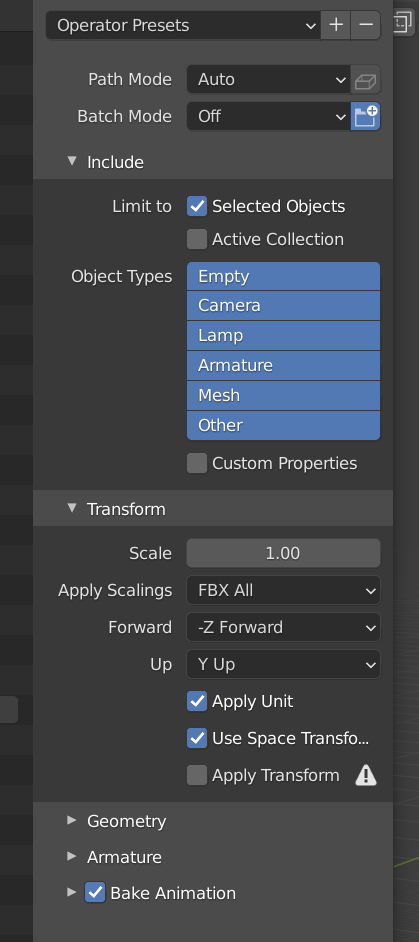
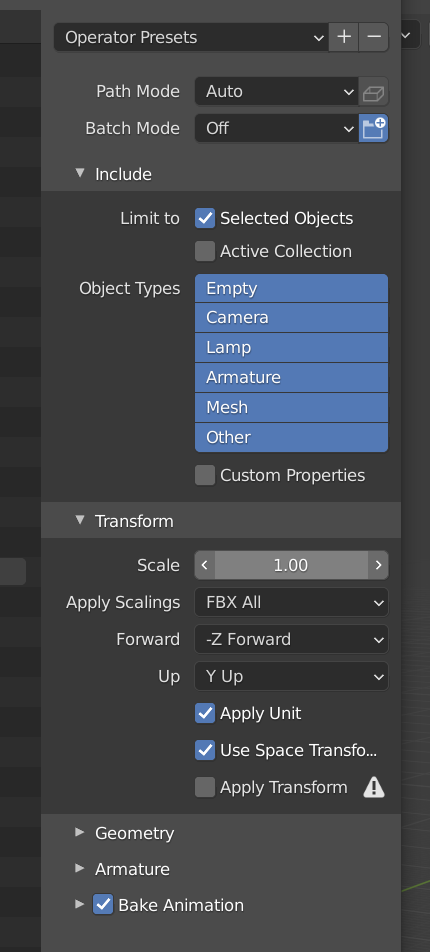
fbx書き出し設定
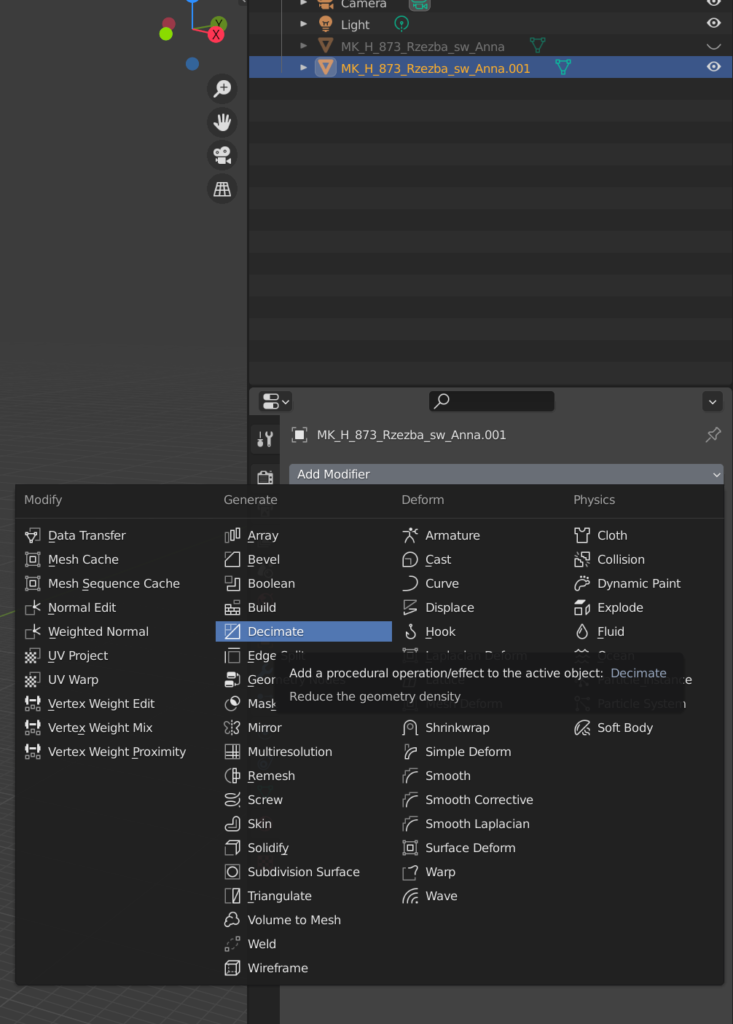
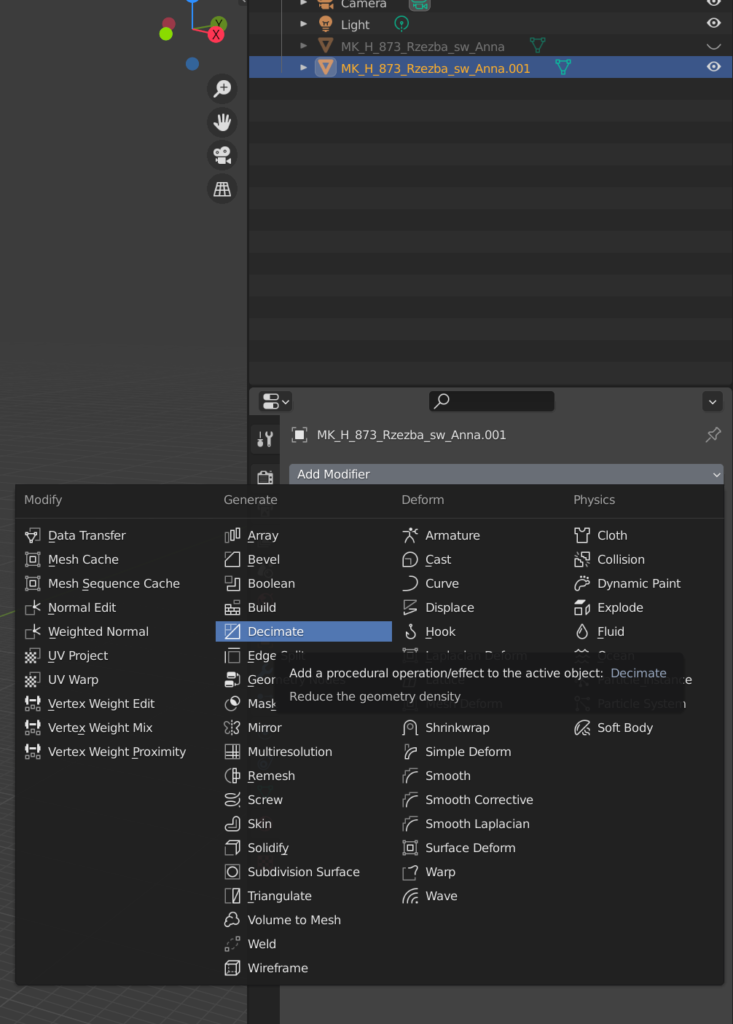
選択中のハイポリモデルにモディファイア「Decimate」を適応して、ポリゴンを削減する。
Decimateのほうがリメッシュよりも、UVを壊さないから便利らしいです。
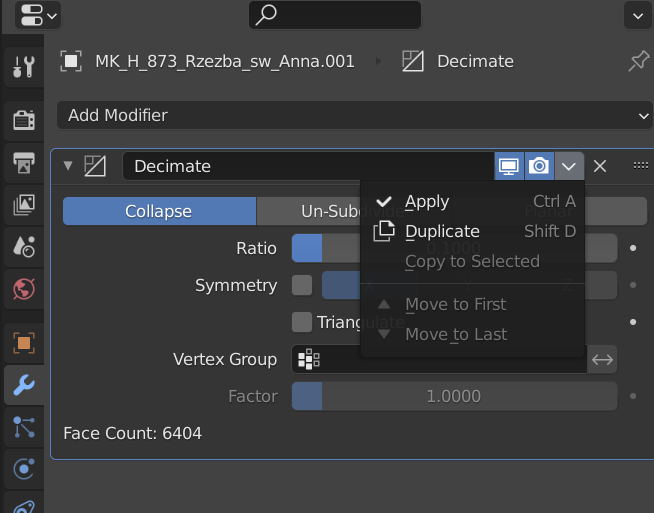
BlenderのDecimateモディファイアー

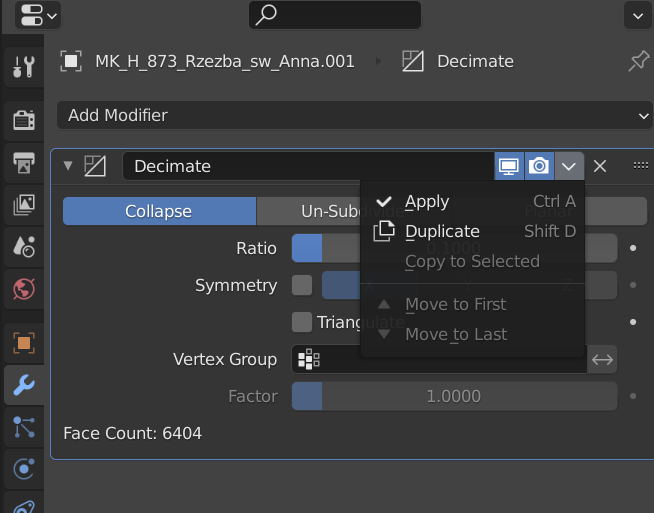
DecimateモディファイアーのApply
ポリゴンを削減したモデルをfbxファイルでExportする。
設定は、ハイポリの時と同じでよい。
ファイル名は「Statue_lowpoly.fbx」などのようにローポリと分かるように書き出しておく。
fbxファイルの書き出し設定
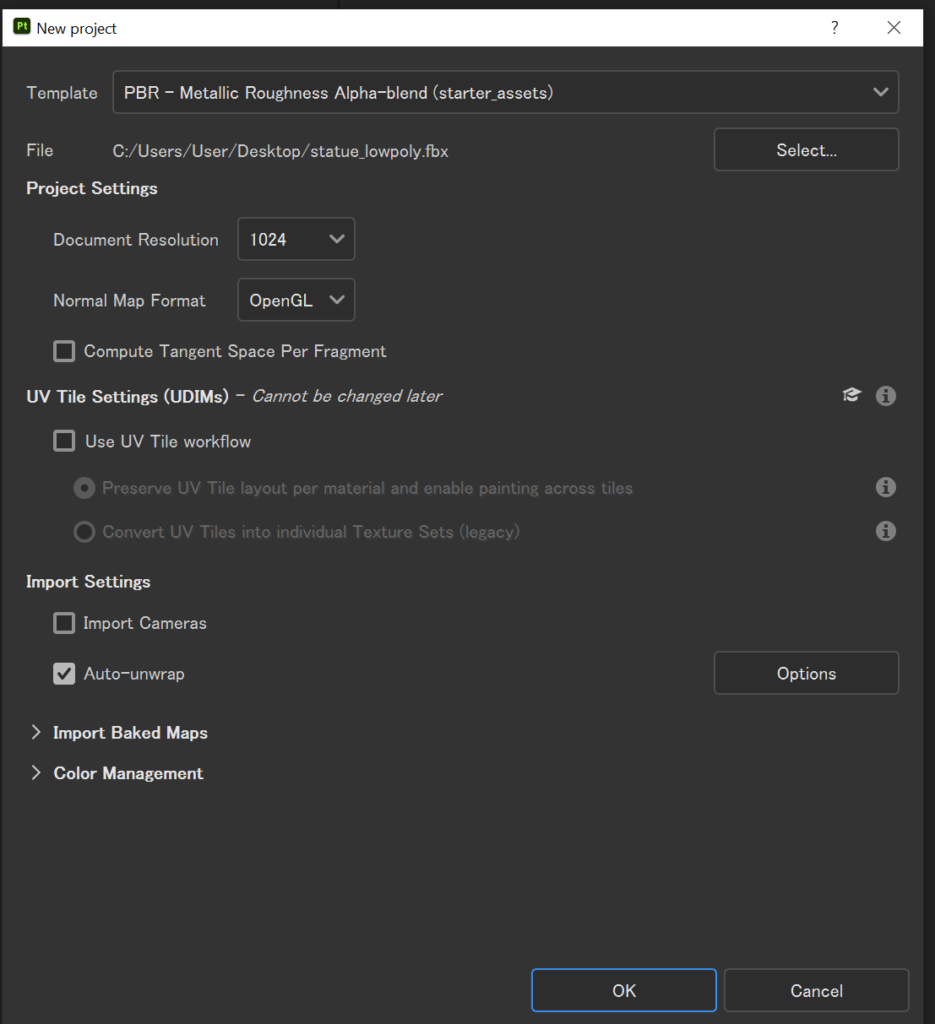
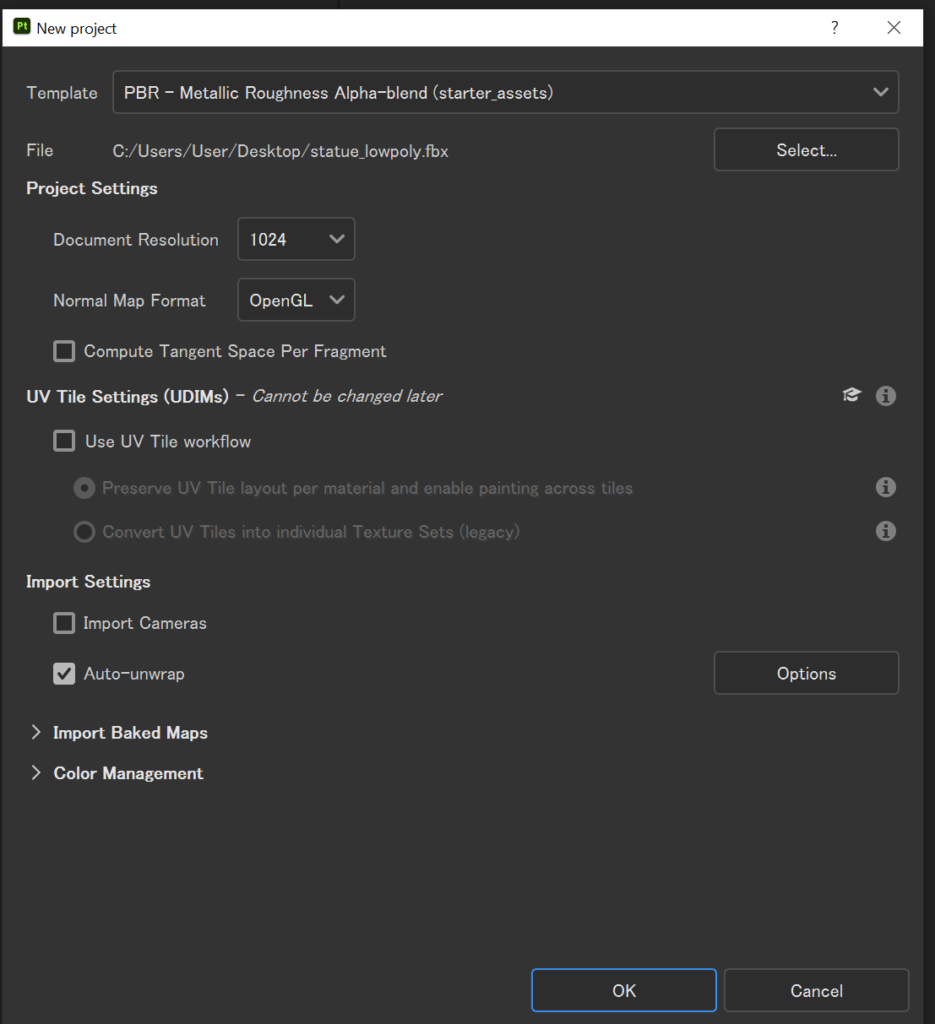
Substance Painterを立ち上げて、New projectでローポリを開く。
Normal Map FormatはBlenderの場合は、OpenGLにしておく。

Substance Painterの新プロジェクト画面
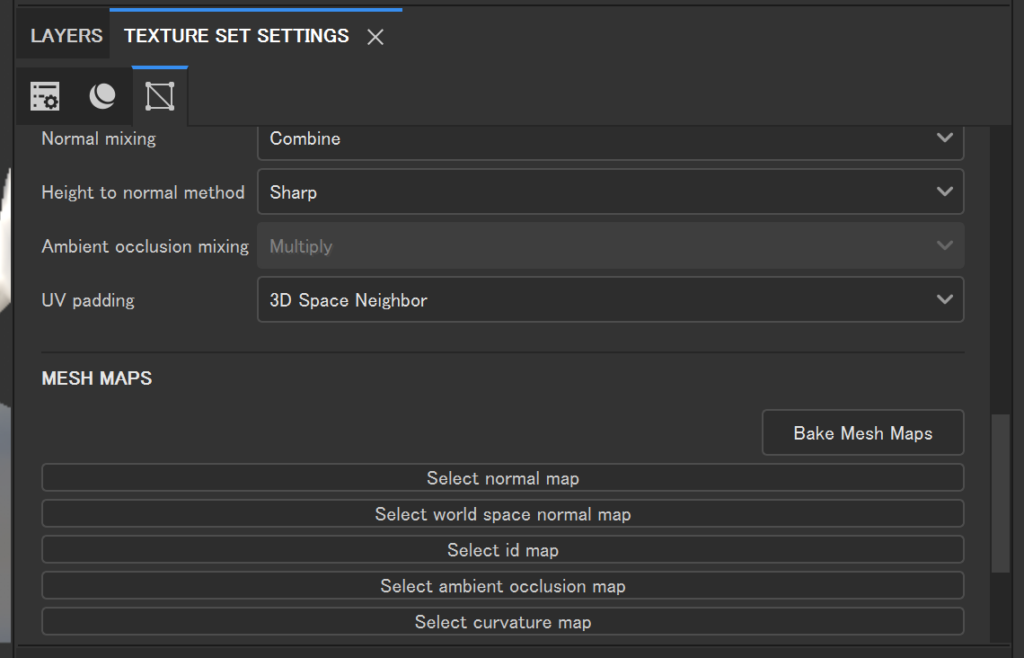
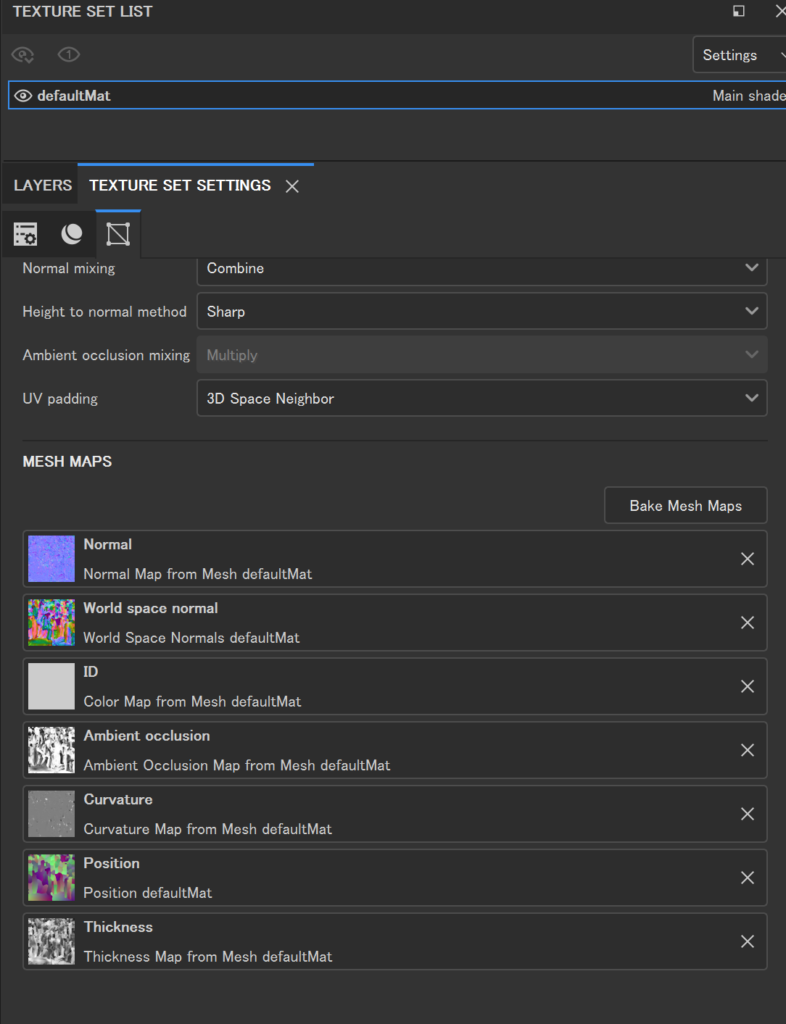
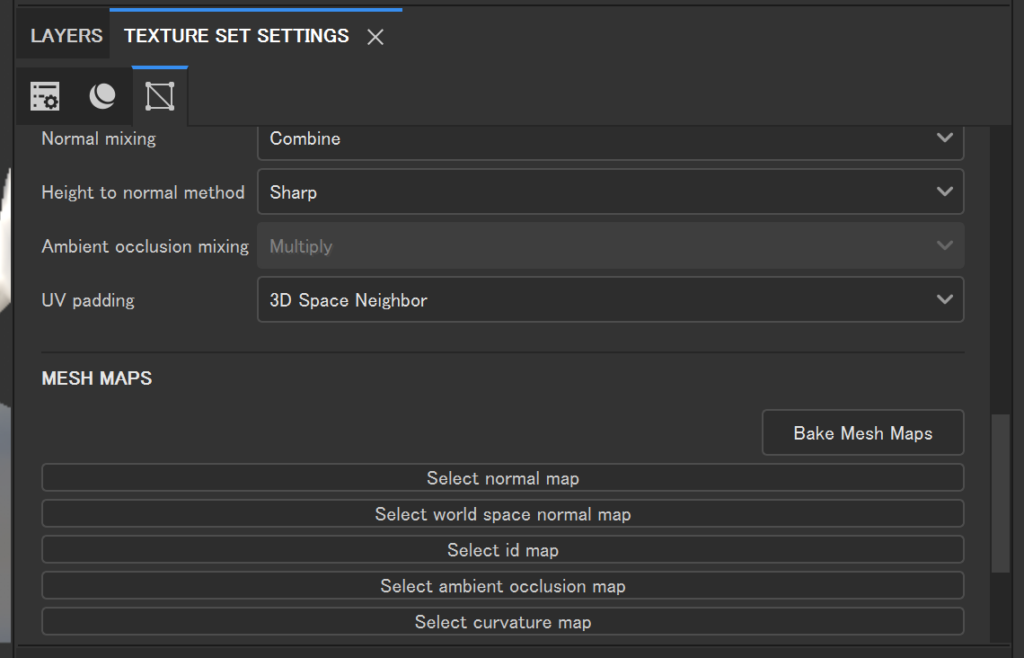
TEXTURE SET SETTINGS内にあるMESH MAPSのところにある「Bake Mesh Maps」ボタンをクリックする。
TEXTURE SET SETTINGS画面
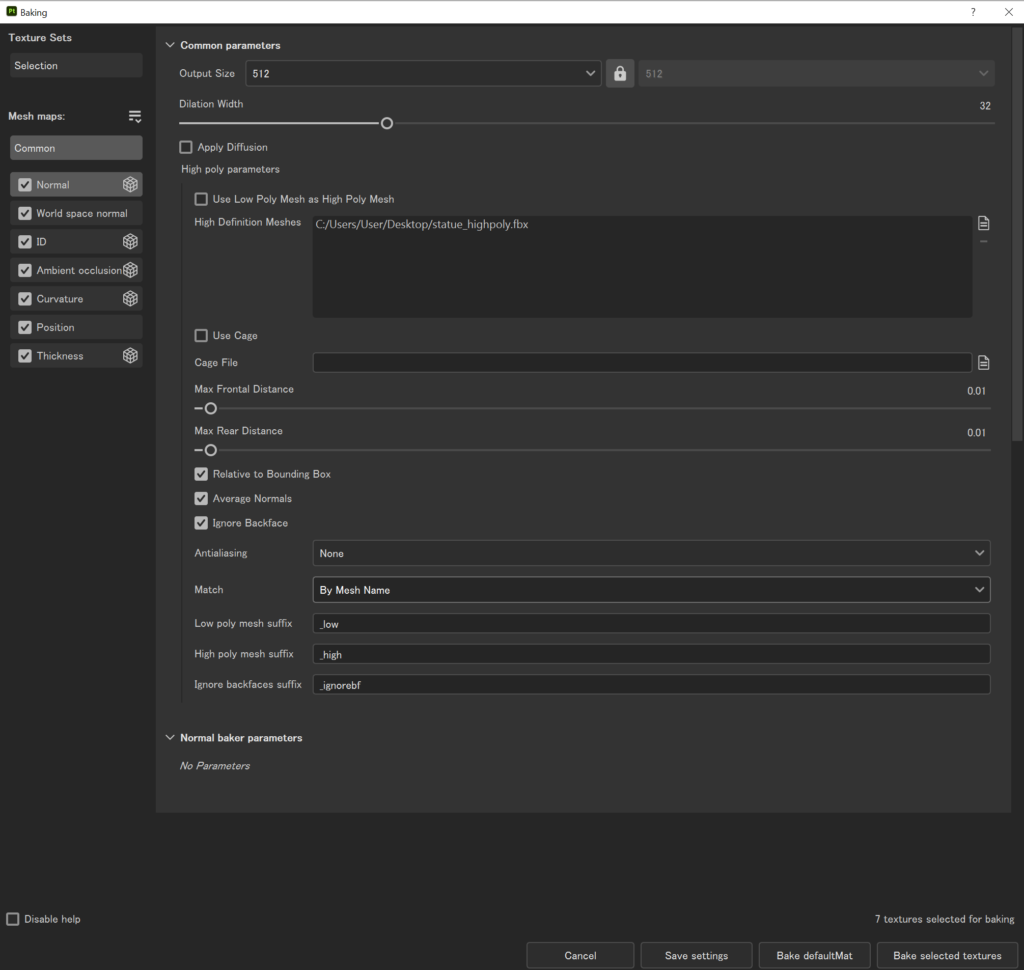
High Difinition Meshesの右側にあるメモのようなアイコンをクリックして、ハイポリのfbxファイルを選択する。
また、Matchのところは、「By Mesh Name」に設定しておく。
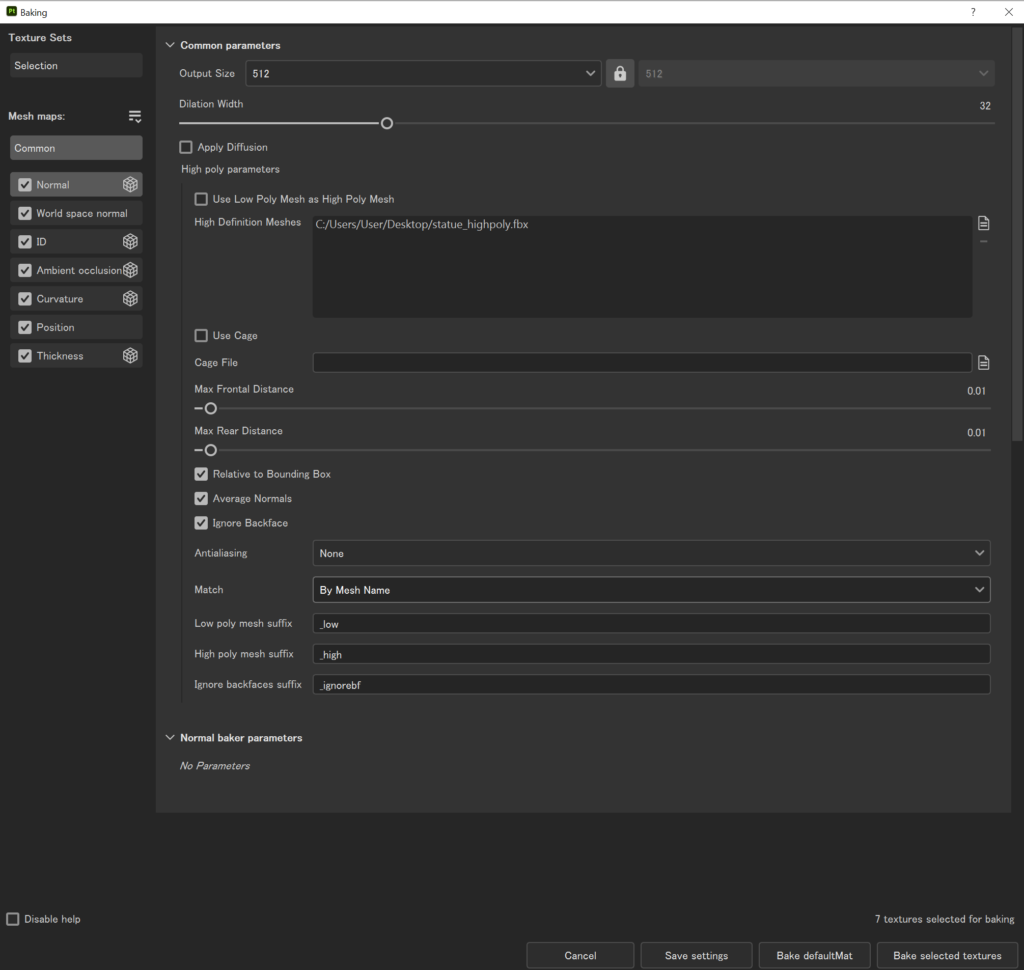
そのあと、「Bake selected textures」をクリックするとベーク開始
ベーク設定画面
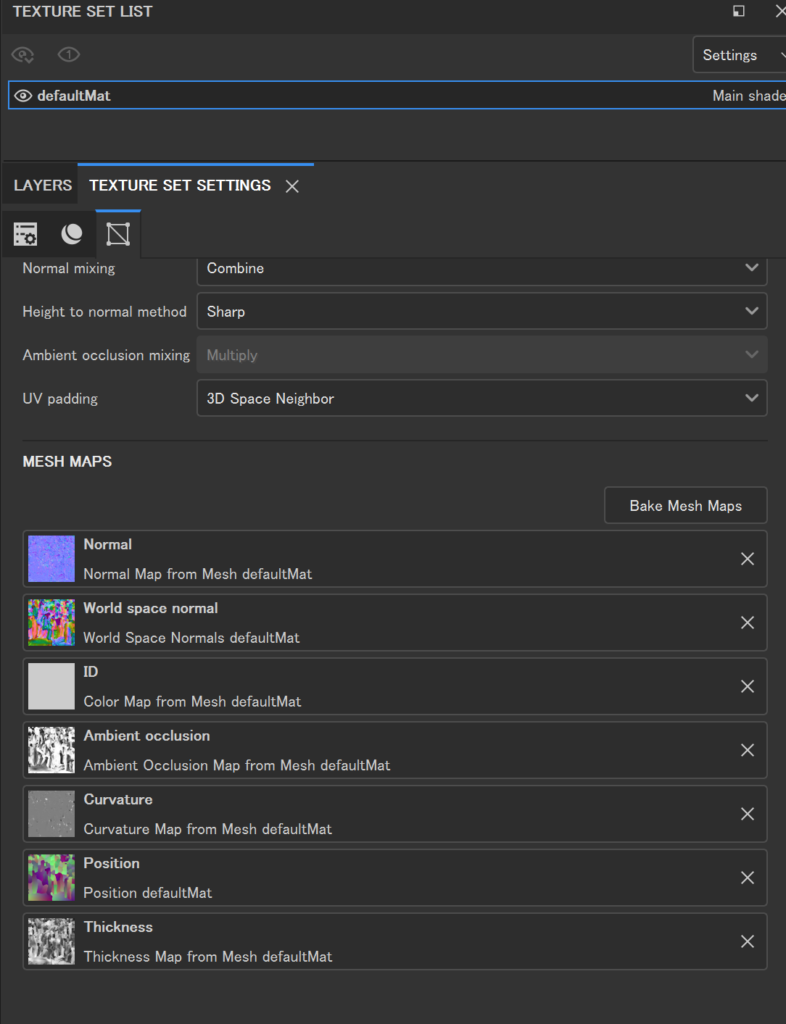
手順8まで完了すると、MESH MAPSにベークされたテクスチャがセットされる。
よくわからないが、LAYERSで自分でペイントしたテクスチャとは別にデフォルトでセットされるテクスチャとなるようだ。(説明が難しい)
とりあえず、これで凹凸がリアルにつくようなったと思う。(ハイポリの凹凸がノーマルで焼き込まれるので)
ベーク後のTEXTURE SET SETTINGS画面

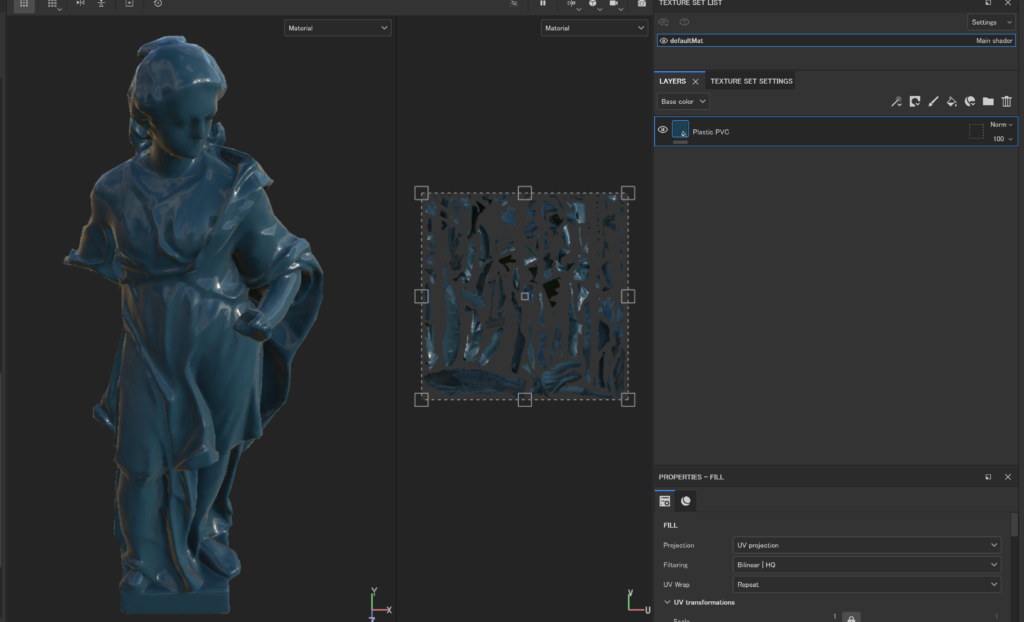
ベーク前

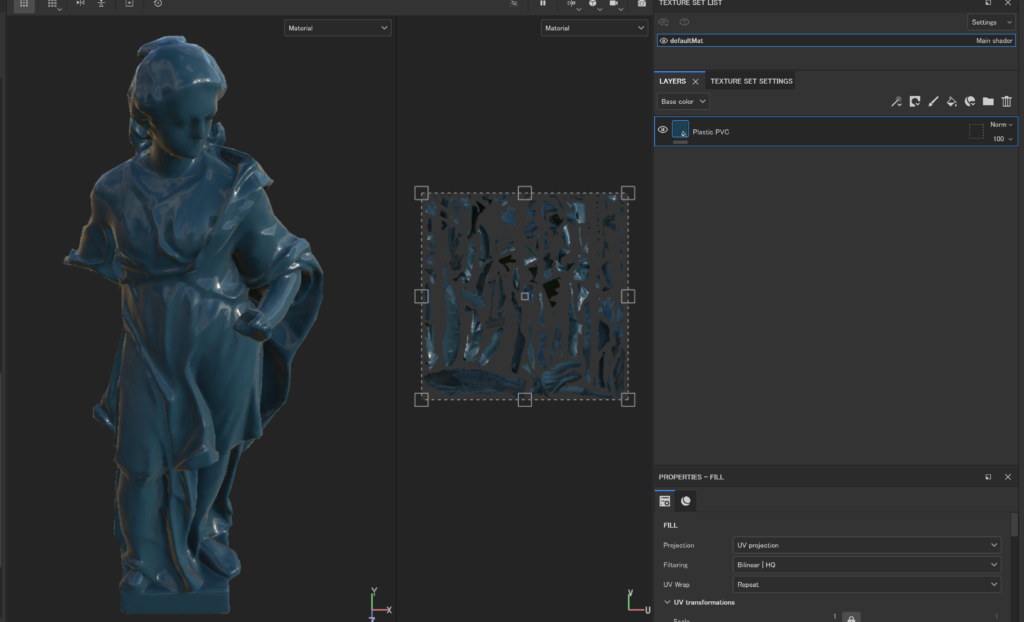
ベーク後
あとは、Substance PainterのLAYERSでいつも通りテクスチャをペイントしていけばOK

LAYERSで自分でテクスチャを貼り付けた画面
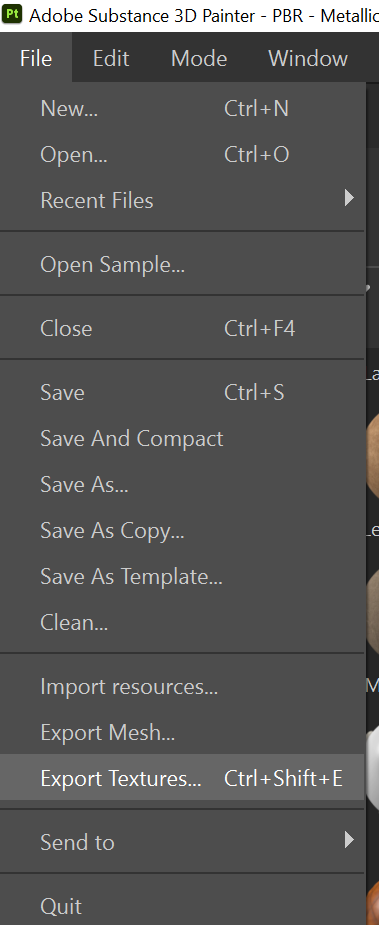
テクスチャ作成が終わったら、テクスチャを書き出す。

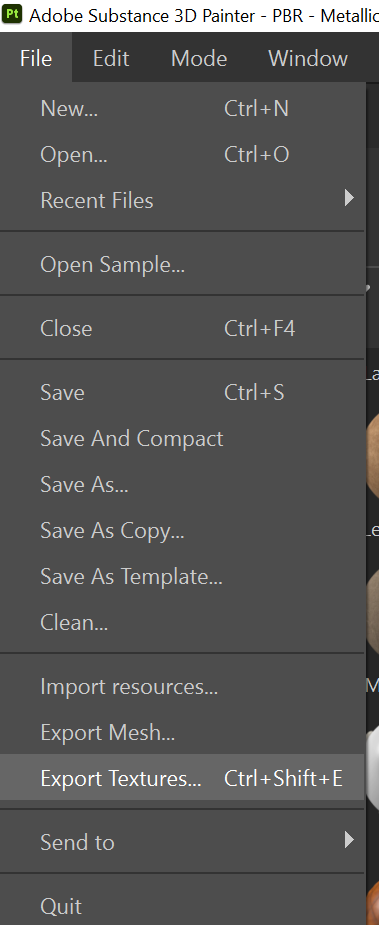
Substance PainterでテクスチャExport
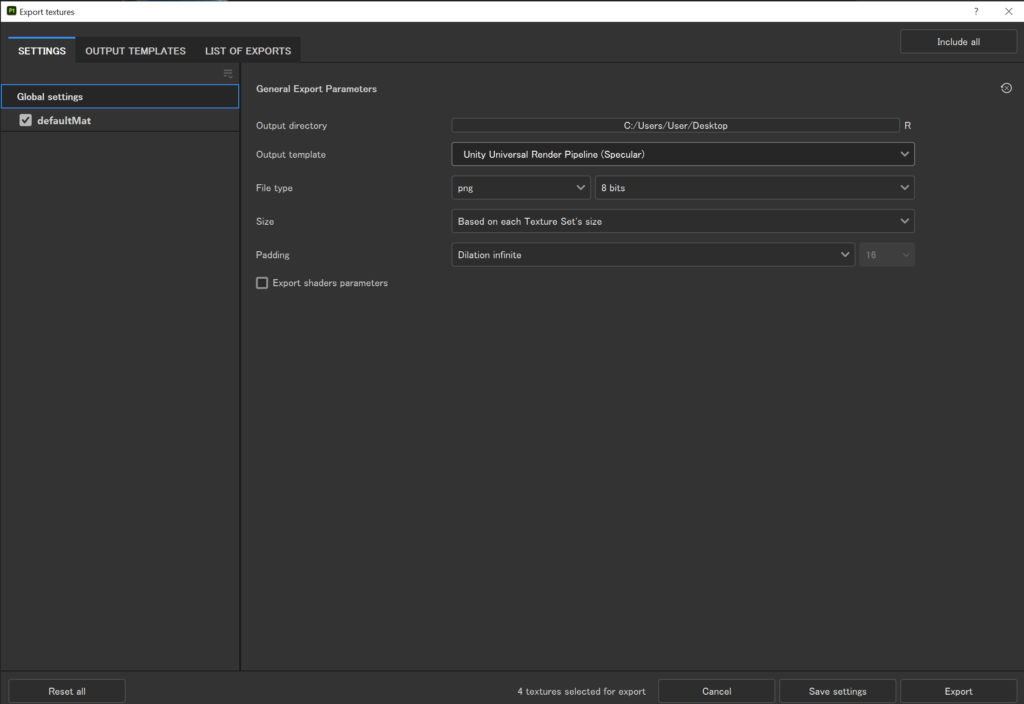
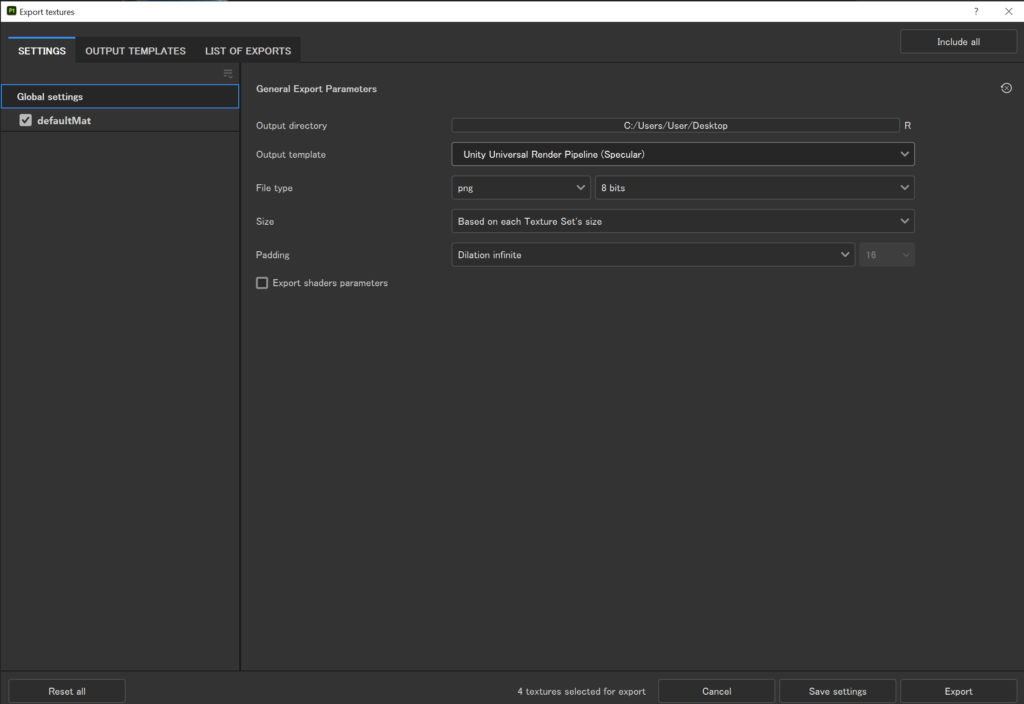
設定は自由だが、Unityの場合は添付画像のように設定してExportボタンをクリック
主な設定箇所
・Output directory 保存フォルダ
・Output templete どの形式で出力するか
・File type pngかjpegかなど
・Size 1024pxで出力するかなど
・Padding 不明(UVの各ポリゴンの境界をどうするかなのか?)
テクスチャExportの設定画面
【手順1】
ハイポリモデルを何かダウンロードしてくる。
今回は、「Sculpture showing “St. Anna” from 18th century」を使用させていただきました。
https://sketchfab.com/3d-models/sculpture-showing-st-anna-from-18th-century-f46414a1d86a42349e6cdb046f892a4e
ダウンロード形式は「obj」を指定
【手順2】
Blenderでハイポリモデルをimportする。

まずは、このハイポリをfbxファイルでexportする。


選択中のハイポリモデルにモディファイア「Decimate」を適応して、ポリゴンを削減する。
Decimateのほうがリメッシュよりも、UVを壊さないから便利らしいです。


ポリゴンを削減したモデルをfbxファイルでExportする。
設定は、ハイポリの時と同じでよい。
ファイル名は「Statue_lowpoly.fbx」などのようにローポリと分かるように書き出しておく。

Substance Painterを立ち上げて、New projectでローポリを開く。
Normal Map FormatはBlenderの場合は、OpenGLにしておく。

TEXTURE SET SETTINGS内にあるMESH MAPSのところにある「Bake Mesh Maps」ボタンをクリックする。

High Difinition Meshesの右側にあるメモのようなアイコンをクリックして、ハイポリのfbxファイルを選択する。
また、Matchのところは、「By Mesh Name」に設定しておく。
そのあと、「Bake selected textures」をクリックするとベーク開始

手順8まで完了すると、MESH MAPSにベークされたテクスチャがセットされる。
よくわからないが、LAYERSで自分でペイントしたテクスチャとは別にデフォルトでセットされるテクスチャとなるようだ。(説明が難しい)
とりあえず、これで凹凸がリアルにつくようなったと思う。(ハイポリの凹凸がノーマルで焼き込まれるので)



あとは、Substance PainterのLAYERSでいつも通りテクスチャをペイントしていけばOK

テクスチャ作成が終わったら、テクスチャを書き出す。

設定は自由だが、Unityの場合は添付画像のように設定してExportボタンをクリック
主な設定箇所
・Output directory 保存フォルダ
・Output templete どの形式で出力するか
・File type pngかjpegかなど
・Size 1024pxで出力するかなど
・Padding 不明(UVの各ポリゴンの境界をどうするかなのか?)

unityroomへアップロードするときのファイル拡張子が「.gz」の件
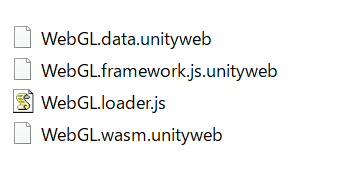
Compression FormatをGzipに変更しても、結局ビルドされるファイルが「.unityweb」だったのでどうすればいいのか迷ってしまった。
結論としては、「.gz」のファイルでビルドされるわけではなかった!
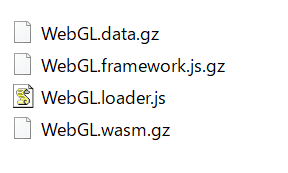
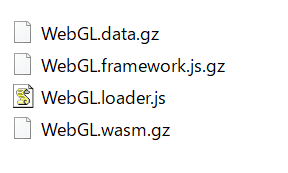
なので、「.unityweb」でビルドされたファイル群を手動で「.gz」にファイル名を変更したのちに、今までと同じようにunityroomへアップロードすれば問題なくプレイできた。
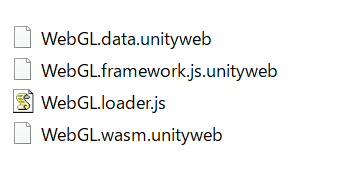
ビルドされたら生成されるファイル群

手動でファイル名を変更した
結論としては、「.gz」のファイルでビルドされるわけではなかった!
なので、「.unityweb」でビルドされたファイル群を手動で「.gz」にファイル名を変更したのちに、今までと同じようにunityroomへアップロードすれば問題なくプレイできた。


UnityのStandard Asset内のスクリプトで自分のスクリプトの変数にアクセスできない問題
非常にハマってしまったので、メモで残しておきたいと思う。
何をやりたかったかというと、UnityのStandard Asset内にある、FPS用のプレハブ「FPSController」を使って、FPSゲームを作ろうと思っていた。しかし、このプレハブにアタッチされているスクリプト「FirstPersonController.cs」内を編集しようとしたときに問題が発生した!GameManagerクラスを自作し、このクラスをシングルトンにしていて、このクラス内の変数に 「FirstPersonController.cs」 内でアクセスしようと思っても、アクセスできなかったのだ。原因は非常にシンプルだった。「Standard Assets」というフォルダ名は特殊フォルダーになるらしく、自作スクリプトよりも先にコンパイルされるらしい。そのため自作スクリプトへはアクセスできないということだった。
https://docs.unity3d.com/ja/current/Manual/ScriptCompileOrderFolders.html
対策としては以下2つが考えられる。
①フォルダ名「Standard Assets」を別のフォルダ名に変更してしまう。
②フォルダ「Standard Assets」内にある使いたいスクリプトだけを別フォルダへ移動する
自分は今回は①の方法で解決した。
フォルダ名変更
何をやりたかったかというと、UnityのStandard Asset内にある、FPS用のプレハブ「FPSController」を使って、FPSゲームを作ろうと思っていた。しかし、このプレハブにアタッチされているスクリプト「FirstPersonController.cs」内を編集しようとしたときに問題が発生した!GameManagerクラスを自作し、このクラスをシングルトンにしていて、このクラス内の変数に 「FirstPersonController.cs」 内でアクセスしようと思っても、アクセスできなかったのだ。原因は非常にシンプルだった。「Standard Assets」というフォルダ名は特殊フォルダーになるらしく、自作スクリプトよりも先にコンパイルされるらしい。そのため自作スクリプトへはアクセスできないということだった。
https://docs.unity3d.com/ja/current/Manual/ScriptCompileOrderFolders.html
対策としては以下2つが考えられる。
①フォルダ名「Standard Assets」を別のフォルダ名に変更してしまう。
②フォルダ「Standard Assets」内にある使いたいスクリプトだけを別フォルダへ移動する
自分は今回は①の方法で解決した。

VKET MALL PROTOに参加してきました!
2021年8月14日~2021年8月21日まで開催されていたVKET MALL PROTOに出店しました。
サイトはこちら
3Dモデルを出展できるバーチャルイベントという点では、バーチャルマーケットと同じなのですが、おそらく内部的に使っているプラットフォームとかが違うんだと思います。VRChatを使用していないようなので、HMDやPC以外で、ブラウザからもアクセスできるという点が大きな違いかと思います。Vket Mall Protoもコンセプトに応じて複数のワールドがあり、私は日本風のワールド「五色屋」で出店いたしました。
出店の登録からUnityを使ってのアップロードまでは、今までのVirtual Marketと何も変わらなかったので、今回は特に迷うことなく作業が進められました。
今回は、ちょっとした3Dモデルを頒布しようと思って、今回は日本の草刈り鎌を展示しました!Boothでも無料で配布していますので、よかったらダウンロードしてください!
Boothで無料配布中の「シンプル鎌」はこちら

サイトはこちら
3Dモデルを出展できるバーチャルイベントという点では、バーチャルマーケットと同じなのですが、おそらく内部的に使っているプラットフォームとかが違うんだと思います。VRChatを使用していないようなので、HMDやPC以外で、ブラウザからもアクセスできるという点が大きな違いかと思います。Vket Mall Protoもコンセプトに応じて複数のワールドがあり、私は日本風のワールド「五色屋」で出店いたしました。
出店の登録からUnityを使ってのアップロードまでは、今までのVirtual Marketと何も変わらなかったので、今回は特に迷うことなく作業が進められました。
今回は、ちょっとした3Dモデルを頒布しようと思って、今回は日本の草刈り鎌を展示しました!Boothでも無料で配布していますので、よかったらダウンロードしてください!
Boothで無料配布中の「シンプル鎌」はこちら

itch.ioのゲームジャム「GMTK Game Jam 2021」に参加してみた件
海外のunityroomのようなサイト(というか、こっちのほうが昔からありそうなくらい有名なサイト)のitch.ioで開催されていたゲームジャム「GMTK Game Jam 2021」に参加してみました。
投稿したゲームはこちら
https://tarosansei.itch.io/closedroom2
密室でおともだちと遊ぶゲームを以前unityroomで投稿したのですが、その続編になります。
タイトルは「Closed Room 2」(密室2)ってそのまんまですね!
初投稿してみた所感としては、「とても簡単」でした。unityroomも非常に簡単に投稿できるように工夫されていますが、同じくらい迷うところがなかったです。また、おそらくゲームジャム自体はitch.ioとは関係ない団体が運営しているんだと思いますが、itch.ioとの連携がしっかりされていて、itch.ioへ投稿したゲームをそのままゲームジャム特設サイトでSubmission(提出)するだけでいいという、非常に簡単設計でした!
特に親切だと思ったところは、結構頻繁にメールでゲームジャムの案内が送られてくるところですね。「あと何時間ですよ~」とか「投稿の仕方の案内」とか。
投稿で少しunityroomと違うところは、WebGLでビルドしたデータをzipファイルに圧縮してその圧縮ファイルをアップロードするというスタイルですね。複数のファイルを一つずつアップしなくてもいいので、慣れればこちらのほうが結構楽かもしれません。(ですが、このアップの仕方が分からない人にとっては、一つ一つのファイルをアップするほうがわかりやすいのかも。)
また、いろいろなゲームジャムがやっているようなのでチャレンジしてみたいです。
以下、少し興味のあるゲームジャム
投稿したゲームはこちら
https://tarosansei.itch.io/closedroom2
密室でおともだちと遊ぶゲームを以前unityroomで投稿したのですが、その続編になります。
タイトルは「Closed Room 2」(密室2)ってそのまんまですね!

特に親切だと思ったところは、結構頻繁にメールでゲームジャムの案内が送られてくるところですね。「あと何時間ですよ~」とか「投稿の仕方の案内」とか。
投稿で少しunityroomと違うところは、WebGLでビルドしたデータをzipファイルに圧縮してその圧縮ファイルをアップロードするというスタイルですね。複数のファイルを一つずつアップしなくてもいいので、慣れればこちらのほうが結構楽かもしれません。(ですが、このアップの仕方が分からない人にとっては、一つ一つのファイルをアップするほうがわかりやすいのかも。)
また、いろいろなゲームジャムがやっているようなのでチャレンジしてみたいです。
以下、少し興味のあるゲームジャム
- Godot Wild Jam (Godotエンジン縛りのゲームジャム)
- a jam about time.(時間縛りのゲームジャム)

