とりあえず、備忘録的に手順だけまとめてみました。
一つ一つの作業が重かったので、結局全て完成するまで多分500時間くらいかかった気がする(;´Д`)
モデラーの方のすごさを身に染みて感じることができたぁ!!
ちなみに、Virtual Marketに出展するように作ったので、VRChatに関する作業も中に入っています。
【手順】
⓪下絵を描く
①モデルのポリゴン作成 (左右対称ミラーで作ること!!)
・作成手順は以下
頭
体
手
目とまつげ
髪
ケモ耳としっぽ
服
靴と装飾
口の中
②ボーン作成
③ウェイトペイント
④VRChatでアバター動作確認
⑤UV展開
⑥テクスチャ作成
⑦シェイプキー作成
⑧ダイナミックボーン設定(もし付ける場合)
⓽アニメーションオーバーライドで表情を割り当て(VRC Avatar Discripter)
⑩クロス設定(もし付ける場合)
⑪アバターをBOOTHで配布準備
⑫VRM対応(必要ならば)
TextMeshProで全日本語対応するとアセット容量が大きすぎて使いにくい!!
結局、全日本語を対応させると、TextMeshProのアセットにすべての日本語が梱包されるようなので、ものすごい容量になってしまう!
ほとんどの日本語は使っていないので、要らない漢字などは全部取り除いて、アセットを作り直したいのだが、そもそもどの日本語がゲーム内で使われているのかわからないので困ってしまった。
そして、色々考えた結果、「プロジェクト内で使用している文字列だけをリストアップしてくれる」エディタ拡張があったので、これを使うことにした!
自分の作っているゲームでは、テキストデータは全てJsonファイルでAssetsフォルダ内に置いていたので、このエディタ拡張でAssetsフォルダ内で使っている日本語だけ抽出してTextMeshProのアセットを作れば、かなり容量削減ができた!!
使わせていただいたエディタ拡張「UsedCharEnumerator」は以下のURLをご参照ください。
https://www.hanachiru-blog.com/entry/2021/05/27/120000
ほとんどの日本語は使っていないので、要らない漢字などは全部取り除いて、アセットを作り直したいのだが、そもそもどの日本語がゲーム内で使われているのかわからないので困ってしまった。
そして、色々考えた結果、「プロジェクト内で使用している文字列だけをリストアップしてくれる」エディタ拡張があったので、これを使うことにした!
自分の作っているゲームでは、テキストデータは全てJsonファイルでAssetsフォルダ内に置いていたので、このエディタ拡張でAssetsフォルダ内で使っている日本語だけ抽出してTextMeshProのアセットを作れば、かなり容量削減ができた!!
使わせていただいたエディタ拡張「UsedCharEnumerator」は以下のURLをご参照ください。
https://www.hanachiru-blog.com/entry/2021/05/27/120000
WordPressのテーマを更新したら、テーマのheader.phpに貼り付けたGoogleのコードが消えたっぽい!!
どうやら、WordPressでテーマを更新したら、各テーマのheader.phpに手動で貼り付けたGoogle AnalyticsとGoogle Adsenseのコードが消えてしまったようだ!!
まあ、テーマを更新したから当然なのかもしれない。
専門の方からしたら、「何当たり前のこと言っているんだ?」という感じなのかもしれないが、自分はWordPressもよくわからず使っているレベルなので、かなりびっくりしてしまった( ゚Д゚)
とりあえず、もう一度header.php内でコードを手動で貼り付けなおしたら、一応今までと同じように動くことが確認できた。よかった!
しかし、毎回テーマの更新が起こるたびにこの作業をやるのもちょっとめんどくさいなぁ。
まあ、テーマを更新したから当然なのかもしれない。
専門の方からしたら、「何当たり前のこと言っているんだ?」という感じなのかもしれないが、自分はWordPressもよくわからず使っているレベルなので、かなりびっくりしてしまった( ゚Д゚)
とりあえず、もう一度header.php内でコードを手動で貼り付けなおしたら、一応今までと同じように動くことが確認できた。よかった!
しかし、毎回テーマの更新が起こるたびにこの作業をやるのもちょっとめんどくさいなぁ。
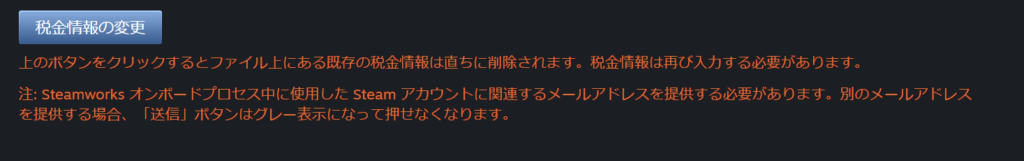
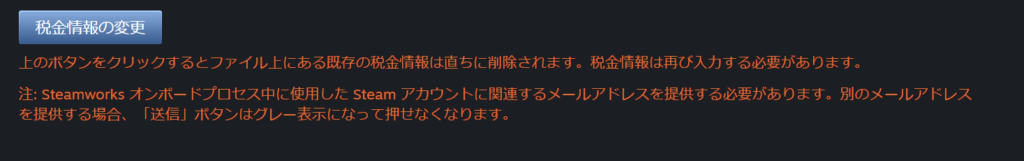
Valveから税金に関する更新のお知らせが来た!!
よくわからんが、メールでValveから「TAX FORM RENEWAL」というお知らせが来た。
どうやら、SteamWorksで税務情報の更新が要るらしい。
とりあえず、ダッシュボードを表示して、右下にある「会社情報の確認と編集」をクリックすると編集できるようだ。

ちなみに、インタビューみたいな感じで、入力や選択をしていかないといけない。そして、これが結構長くて、すべて英語のため、10分程度で終わると書いてあったが、結局30分ぐらいかかった!
最後に、TINを入力しろとあったが、日本で言う「マイナンバー」のことらしい。なんかあまり書きたくなかったが、一応入れておいた。
どうやら、SteamWorksで税務情報の更新が要るらしい。
とりあえず、ダッシュボードを表示して、右下にある「会社情報の確認と編集」をクリックすると編集できるようだ。


ちなみに、インタビューみたいな感じで、入力や選択をしていかないといけない。そして、これが結構長くて、すべて英語のため、10分程度で終わると書いてあったが、結局30分ぐらいかかった!
最後に、TINを入力しろとあったが、日本で言う「マイナンバー」のことらしい。なんかあまり書きたくなかったが、一応入れておいた。
GoogleアナリティクスをGA4というのに変更した!
よくわからんが、Googelアナリティクスが変更しろと言っているので変更した!
今までのをUAというらしいが、これは今後廃止されるらしいので、早めに設定変更しておいた。
やり方があっているのかわからないが、以下のサイトを参考に自分なりに設定してみた。
https://webdesign-trends.net/entry/12814
しかし、グーグルタグマネージャというのがさっぱり何をやっているのかわからなかった。
どうやら、Googleアナリティクスのタグを直接サイトのheader.phpにコピペするのではなく、このタグマネージャのタグをコピペすると、色々面倒くさいことが解消されるらしいので、使ってみた。
とりあえず、設定は全部終わったのだが、果たしてちゃんと設定できているのかすごく疑問である。
今までのをUAというらしいが、これは今後廃止されるらしいので、早めに設定変更しておいた。
やり方があっているのかわからないが、以下のサイトを参考に自分なりに設定してみた。
https://webdesign-trends.net/entry/12814
しかし、グーグルタグマネージャというのがさっぱり何をやっているのかわからなかった。
どうやら、Googleアナリティクスのタグを直接サイトのheader.phpにコピペするのではなく、このタグマネージャのタグをコピペすると、色々面倒くさいことが解消されるらしいので、使ってみた。
とりあえず、設定は全部終わったのだが、果たしてちゃんと設定できているのかすごく疑問である。
Word Pressのブログの幅を広げた!
ブログの幅が狭い感じがしたので、少し広げたいなと思って、広げました。
カスタマイズの中の「拡張css」というところで、以下のcssを書いてあげれば広がりました。
以下のサイトを参照させていただきました。ありがとうございました!
https://xn--68j3b2d8le4af20azcz743e.com/pc/wp/wordpress-theme-twenty-seventeen-list-of-child-themes-created#2-1-21200
カスタマイズの中の「拡張css」というところで、以下のcssを書いてあげれば広がりました。
以下のサイトを参照させていただきました。ありがとうございました!
https://xn--68j3b2d8le4af20azcz743e.com/pc/wp/wordpress-theme-twenty-seventeen-list-of-child-themes-created#2-1-21200
@media screen and (min-width: 48em) {
.wrap {
max-width: 1200px;/*記事・サイドバー・余白の全幅*/
padding-left: 2em;/*記事の左余白*/
padding-right: 2em;/*サイドバーの右余白*/
}
.has-sidebar:not(.error404) #primary {
float: left;
width: 67%;/*記事幅*/
}
.has-sidebar #secondary {
float: right;
padding-top: 0;
width: 29%;/*サイドバー幅*/
}
.navigation-top .wrap {
max-width: 1200px;/*メニューバー幅*/
padding: 0.75em 3.4166666666667em;
}
.site-content {
padding: 2.5em 0 0;/*メニューバーと記事の間隔*/
}
}Virtual Market2022 Summerに田植機を出展しました!
特に作り方は今まで大きく変わらなかったのですが、結構制限がきつかったです。
特に最後まで困ったのは、テクスチャの枚数制限でしょうか。(8枚まで)
ブース全体を作るとテクスチャ8枚はすぐに行ってしまいました。
あと、Quest特有の問題だと思うのですが、いつもは複数のモデルをMeshBakerでモデルもテクスチャもひとまとめにしているのですが、これが使えなかったことが痛かった。。。
よくわからないのですが、MeshBakerで結合したモデルはVR空間で見るとうまく表示してくれませんでした。(確か、色がついてくれなかったような気がします。)
結局、モデルとテクスチャの結合ができなくて、結果、テクスチャ枚数を減らせなくなってしまい、最後まで困ったという感じでした。
あと、地面に水面シェーダーを使ったのですが、これもQuestでは表示してくれませんでした。これは完全にGPUの違いの影響だと思われます。
とにかく、Questワールドは、今までのワールドで出展してきていたので、アップロードまでの手順はスムーズに行きましたが、表示されない問題のところでつまずいた感じでした。おそらく、いきなりQuestワールドで出展したら「全然うまくいかない~!」ってなってイライラしてくる可能性が高いので、やはり初めは通常ワールドで出展したほうが良さそうな気がしました。(だいたい通常ワールドだったらUnityで表示されていた通りにVRChatでも表示される)
冬のVirtual Market2022も出展したかったが、もう締め切り終わっていた。。。
モデルは以下のBOOTHで販売しています。(100円)
https://taroyan3rd.booth.pm/items/4021342
Gatherの使い方(ホスト編②~spaceの改造~)
前回、spaceを作成しました。
テンプレートを使用して作成すると始めから、ある程度の機能がspace内に備わっているので、そのまま使用しても全然OKだと思います。 以下、spaceを改造するときの手順になります。
①誰でも改造できるように設定する。
改造の権限はオーナーが持っており、オーナーだけにすることもできれば、オーナー以外の誰でも改造できるように設定することもできます。
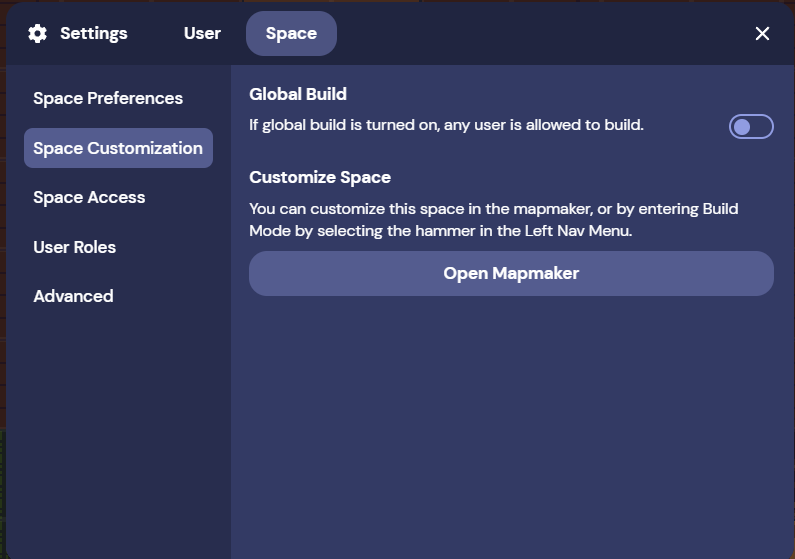
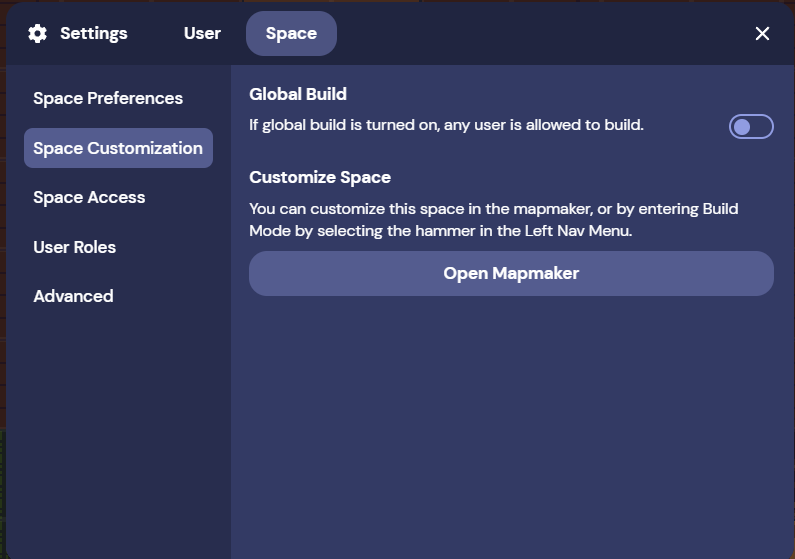
Settings→Spaceタブ→Space Customizationをクリックし、Global Buildのチェックをオンにすると誰でも改造できるようになります。

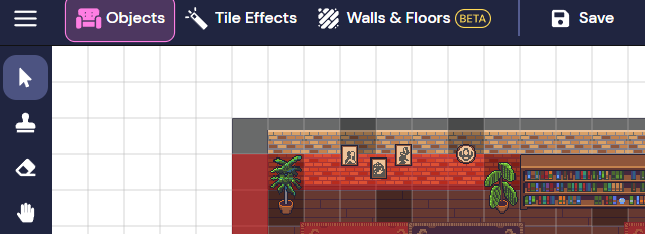
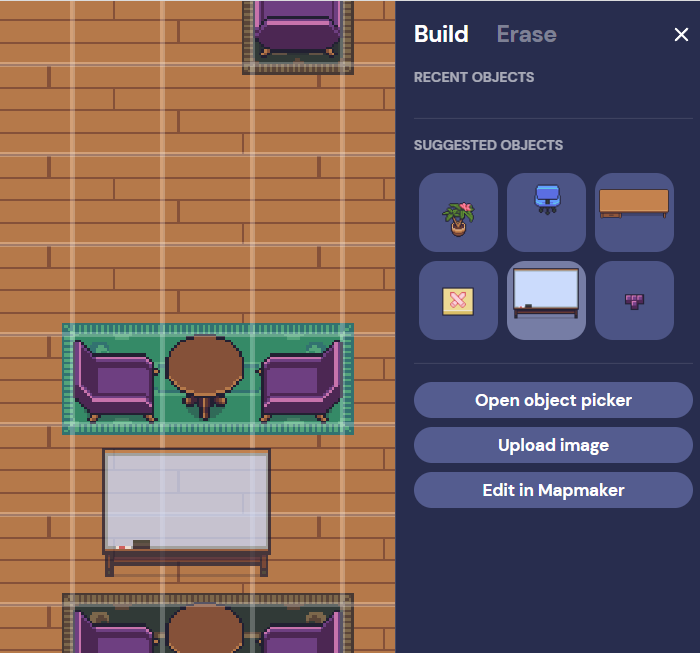
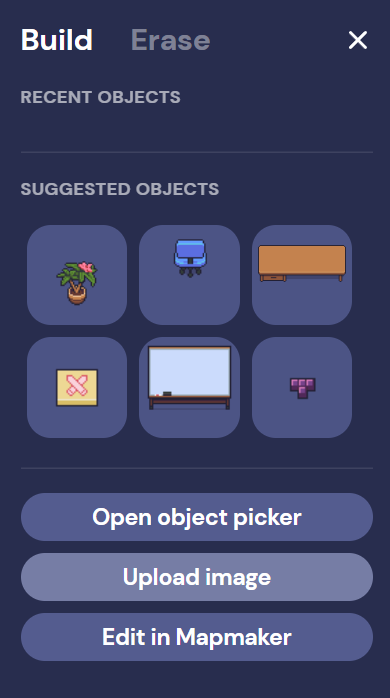
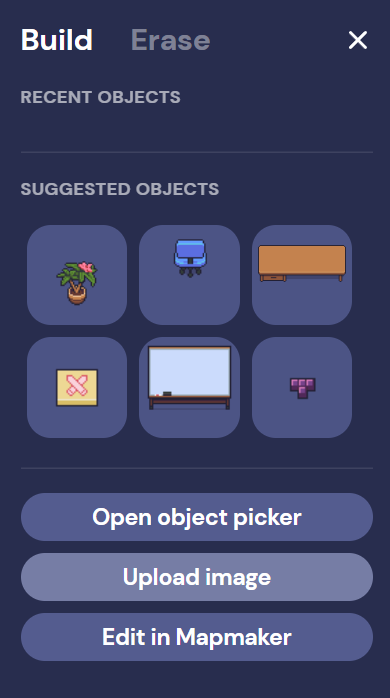
右下のトンカチのアイコンをクリックする。
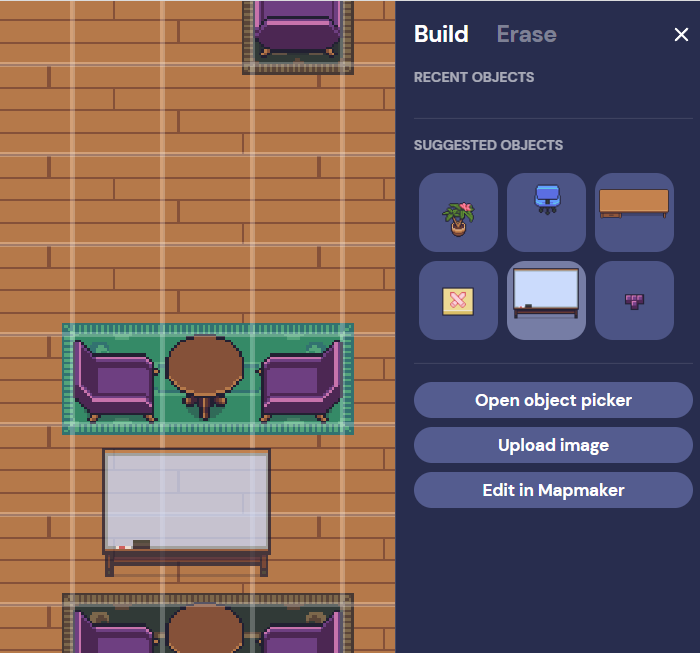
以下の画像は、ホワイトボードを選択してspaceに配置しようとしている画像です。
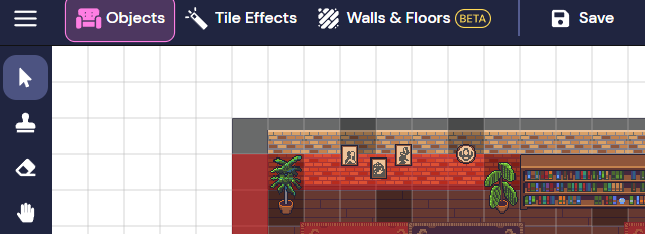
1.オブジェクトの配置や削除
2.タイルの効果の設定
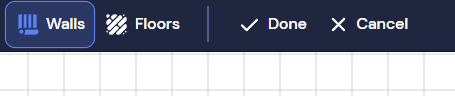
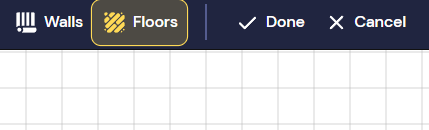
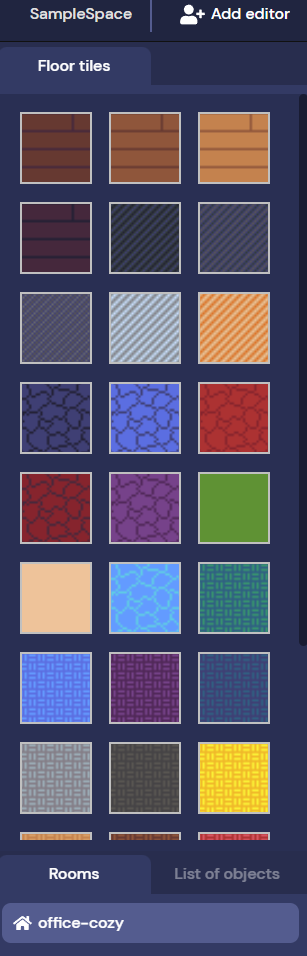
3.壁や床の見た目変更
上記3項目は、左上のアイコンをクリックすることで選択できます。
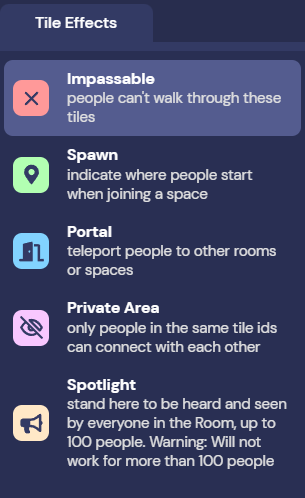
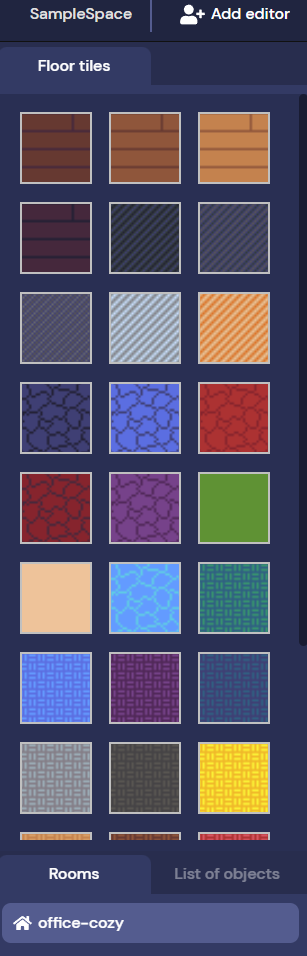
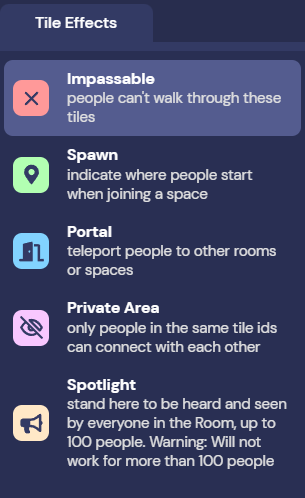
タイルの効果の設定は、クリックするとspaceの見た目が変わります。

・Spawn・・・ログインしたときに初めにいる場所
・Portal・・・他のルームやスペースへテレポートするタイル
・Private Area・・・プライベートエリア(この中にいる人達だけでしか会話ができない。エリア外の人には会話は聞こえない。)
・Spotlight・・・ルームにいる全員へ話しかけたいときに使うタイル これらの中で特によく使うのは「Private Area」かと思いますので、少し説明しておきたいと思います。 ■プライベートエリアの設定
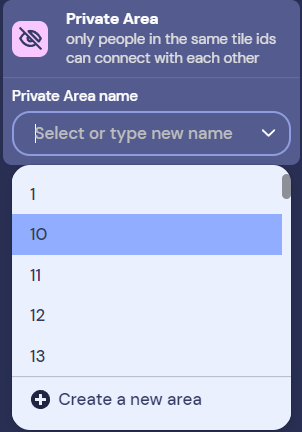
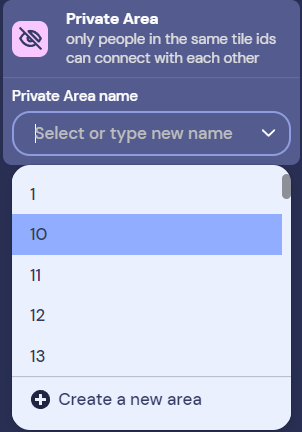
「Private Area」をクリックすると、下にコンボボックスが出てくる。
同じPrivate Area番号内にいるユーザー同士で会話ができるという仕組みになります。
(例えば、「3」のエリアに2人いたら、その2人同士で会話できるが、「3」と「2」のエリアに2人いたら、その2人は会話できません。)
また、「Create a new area」をクリックすると、新しいPrivate Areaの番号を指定することもできます。
例えば、「10」を指定して、space内の10の周りをドラッグすると、「10」のエリアを増やすことができます。また、エリアは繋がっていなくてもいいようです。





細かい機能は他にもたくさんあるのですが、とりあえず使いそうな改造機能だけ紹介しました。
■Gatherの使い方(ゲスト編~参加するまで~)の記事はこちら
■イベントでのGatherの使い方(ゲスト編~ルーム内操作~)については以下
■Gatherの使い方(ホスト編①~新しいspaceの作り方~)については以下
テンプレートを使用して作成すると始めから、ある程度の機能がspace内に備わっているので、そのまま使用しても全然OKだと思います。 以下、spaceを改造するときの手順になります。
①誰でも改造できるように設定する。
改造の権限はオーナーが持っており、オーナーだけにすることもできれば、オーナー以外の誰でも改造できるように設定することもできます。
Settings→Spaceタブ→Space Customizationをクリックし、Global Buildのチェックをオンにすると誰でも改造できるようになります。

右下のトンカチのアイコンをクリックする。

以下の画像は、ホワイトボードを選択してspaceに配置しようとしている画像です。

1.オブジェクトの配置や削除
2.タイルの効果の設定
3.壁や床の見た目変更
上記3項目は、左上のアイコンをクリックすることで選択できます。

タイルの効果の設定は、クリックするとspaceの見た目が変わります。


・Spawn・・・ログインしたときに初めにいる場所
・Portal・・・他のルームやスペースへテレポートするタイル
・Private Area・・・プライベートエリア(この中にいる人達だけでしか会話ができない。エリア外の人には会話は聞こえない。)
・Spotlight・・・ルームにいる全員へ話しかけたいときに使うタイル これらの中で特によく使うのは「Private Area」かと思いますので、少し説明しておきたいと思います。 ■プライベートエリアの設定
「Private Area」をクリックすると、下にコンボボックスが出てくる。

同じPrivate Area番号内にいるユーザー同士で会話ができるという仕組みになります。
(例えば、「3」のエリアに2人いたら、その2人同士で会話できるが、「3」と「2」のエリアに2人いたら、その2人は会話できません。)
また、「Create a new area」をクリックすると、新しいPrivate Areaの番号を指定することもできます。
例えば、「10」を指定して、space内の10の周りをドラッグすると、「10」のエリアを増やすことができます。また、エリアは繋がっていなくてもいいようです。






細かい機能は他にもたくさんあるのですが、とりあえず使いそうな改造機能だけ紹介しました。
■Gatherの使い方(ゲスト編~参加するまで~)の記事はこちら
Gatherの使い方(ホスト編①~新しいspaceの作り方~)
■はじめに
項目が多いため、よく使いそうな項目だけをピックアップしました。
項目の用語については、個人的に勝手に書いているだけなので正確でない可能性がありますのでご注意ください。 今回は、イベント用として新しいspaceを作ってみたいと思います。
いろんな作り方があるようですが、作り方は大きく変わらないと思います。
■手順
①Gatherにログインする(URL:https://www.gather.town/)


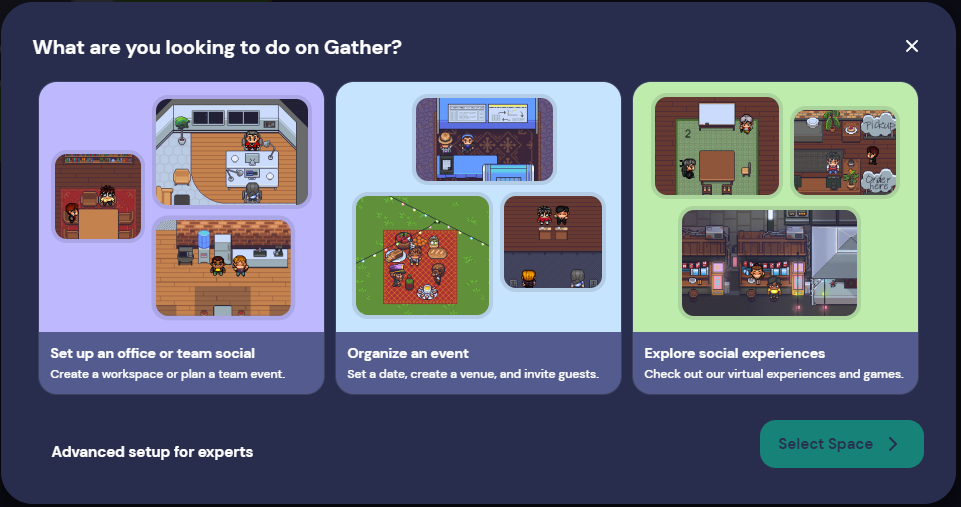
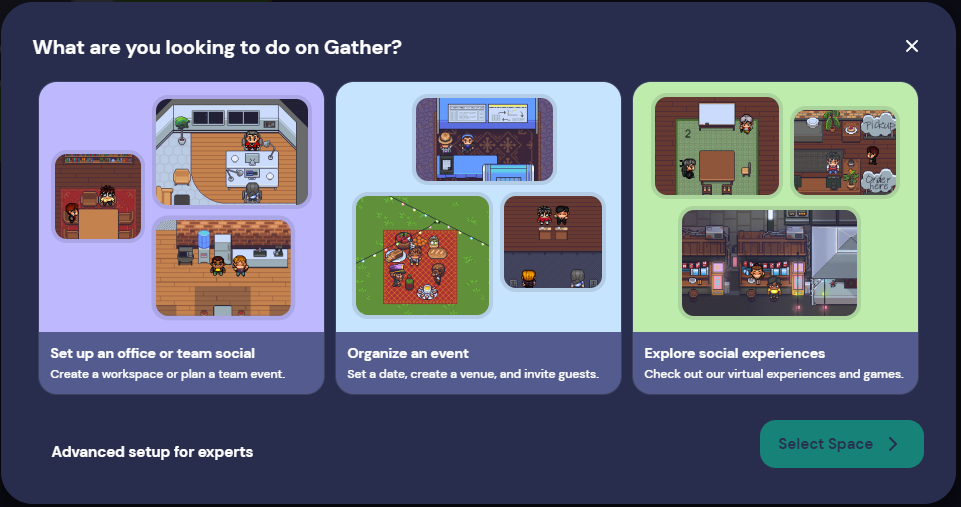
おそらくですが、以下のような種類だと思います。
・仕事用
・イベント用
・交流用
今回は、3種類のどれも選択せず、左下にある「Advanced setup for experts」を選択しました。

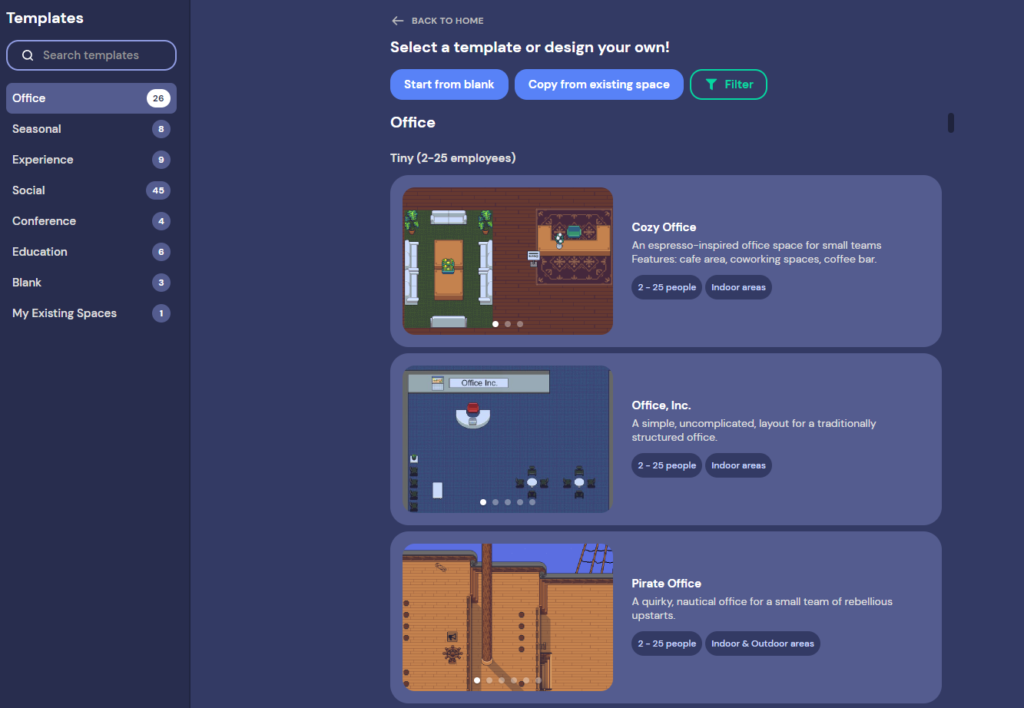
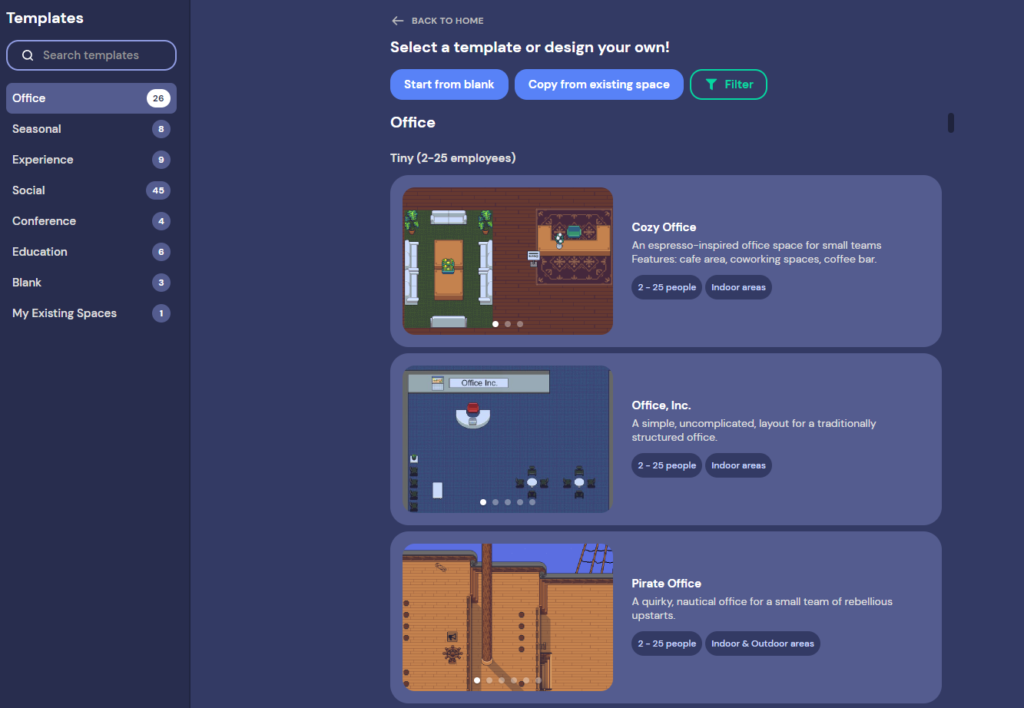
④すると、テンプレートから好きなSpaceを選べる画面に遷移しますので、好きなテンプレートを選んでください。
左の項目をクリックするといろんなジャンルのテンプレートが選べます。
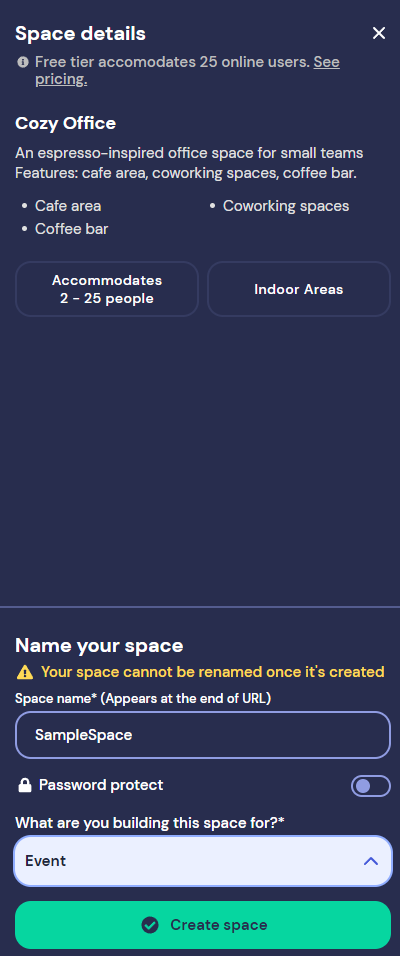
今回は「Cozy Office」を選んでみました。

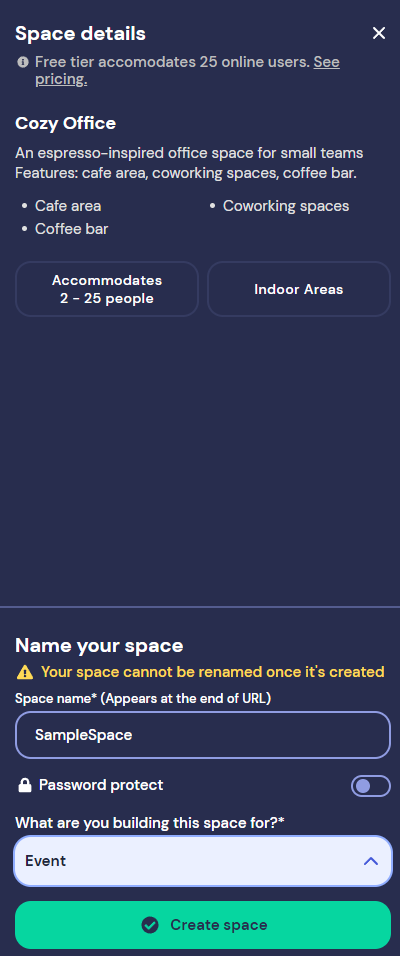
・Space name
・スペースを作る目的を選択(What are you building this space for?)
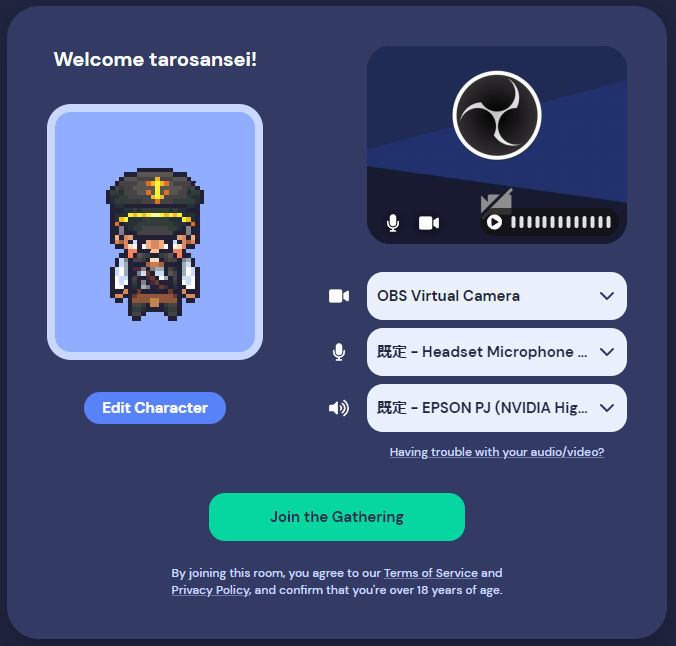
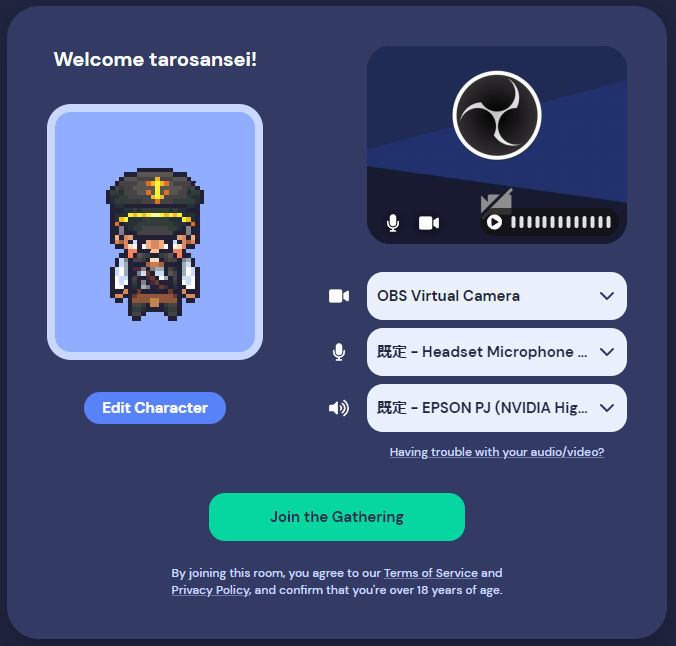
(「Join the Gathering」をクリック)



■イベントでのGatherの使い方(ゲスト編~ルーム内操作~)については以下
■Gatherの使い方(ホスト編②~spaceの改造~)については以下
■次回
- ホスト側のGatherの使い方におけるSpaceのカスタマイズについて書きたいと思います。
項目が多いため、よく使いそうな項目だけをピックアップしました。
項目の用語については、個人的に勝手に書いているだけなので正確でない可能性がありますのでご注意ください。 今回は、イベント用として新しいspaceを作ってみたいと思います。
いろんな作り方があるようですが、作り方は大きく変わらないと思います。
■手順
①Gatherにログインする(URL:https://www.gather.town/)


おそらくですが、以下のような種類だと思います。
・仕事用
・イベント用
・交流用
今回は、3種類のどれも選択せず、左下にある「Advanced setup for experts」を選択しました。

④すると、テンプレートから好きなSpaceを選べる画面に遷移しますので、好きなテンプレートを選んでください。
左の項目をクリックするといろんなジャンルのテンプレートが選べます。
今回は「Cozy Office」を選んでみました。

・Space name
・スペースを作る目的を選択(What are you building this space for?)

(「Join the Gathering」をクリック)



■次回
- ホスト側のGatherの使い方におけるSpaceのカスタマイズについて書きたいと思います。
Gatherの使い方(ゲスト編②~ルーム内操作~)
■はじめに
項目が多いため、よく使いそうな項目だけをピックアップしました。
項目の用語については、個人的に勝手に書いているだけなので正確でない可能性がありますのでご注意ください。
■基本的なキー操作
- ADSWキー :キャラクターの上下左右移動
- Xキー :ホワイトボードなど、何か反応するものの前で押すと、何かが開く
- Fキー :クラッカーが出せる!にぎやかし用
- Zキー :踊る!にぎやかし用
■退出する場合
ブラウザを閉じれば退出 ■マップ内のオブジェクトについて
- プライベートエリア
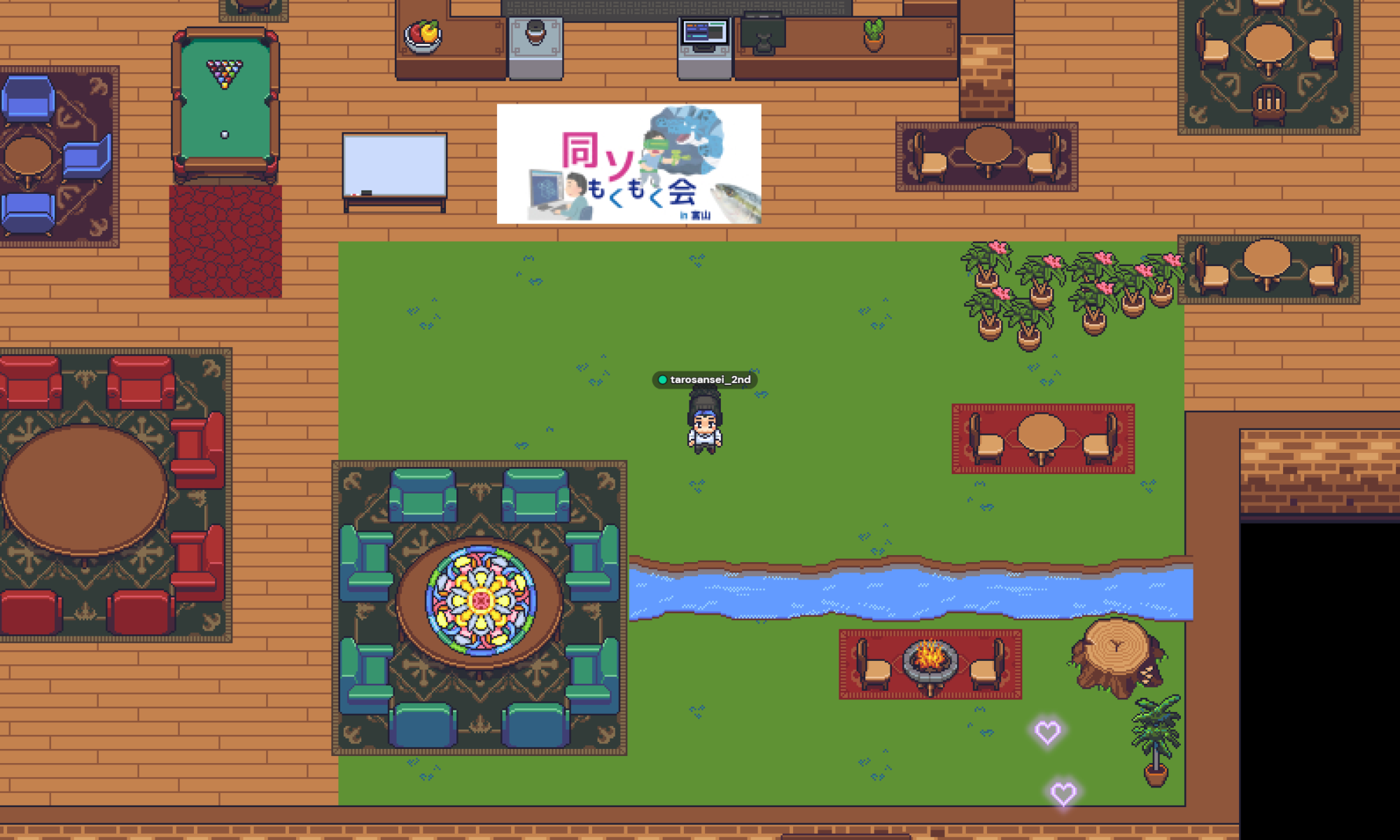
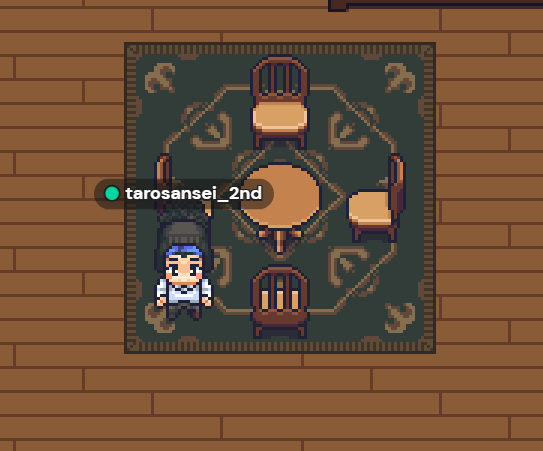
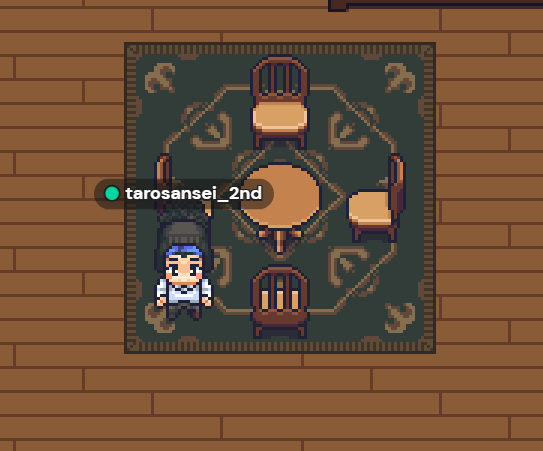
下の画像にあるように絨毯が敷いてある場所はプライベートエリアとなっていて、この中に入ると、周りが少し暗くなる。この状態の場合、同じプライベートエリアにいる人だけでしか会話ができなくなり、エリア外の人には会話が届かなくなり、逆にエリア外の会話も聞こえなくなります。一人でもくもく作業をしたいというアピールをする場合にも使えるかも。
下の写真では赤色の絨毯の上がスポットライトエリアに設定されています。(このエリアの設定はホスト側で自由に設計できるため、見た目は作る人によって変わります。)
このエリアに入ると、入った人がスポットライトモードとなり、カメラ画面にメガホンマークのようなアイコンが表示されます。そして、入った人が発言するとその発言は、ルーム全体へ届くようになりますので、一斉送信したい場合などに活用できます。(プライベートルームにいる人にも声が届きます)
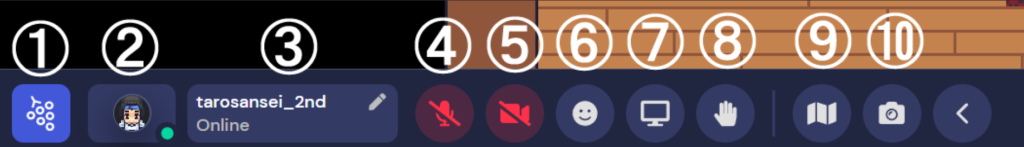
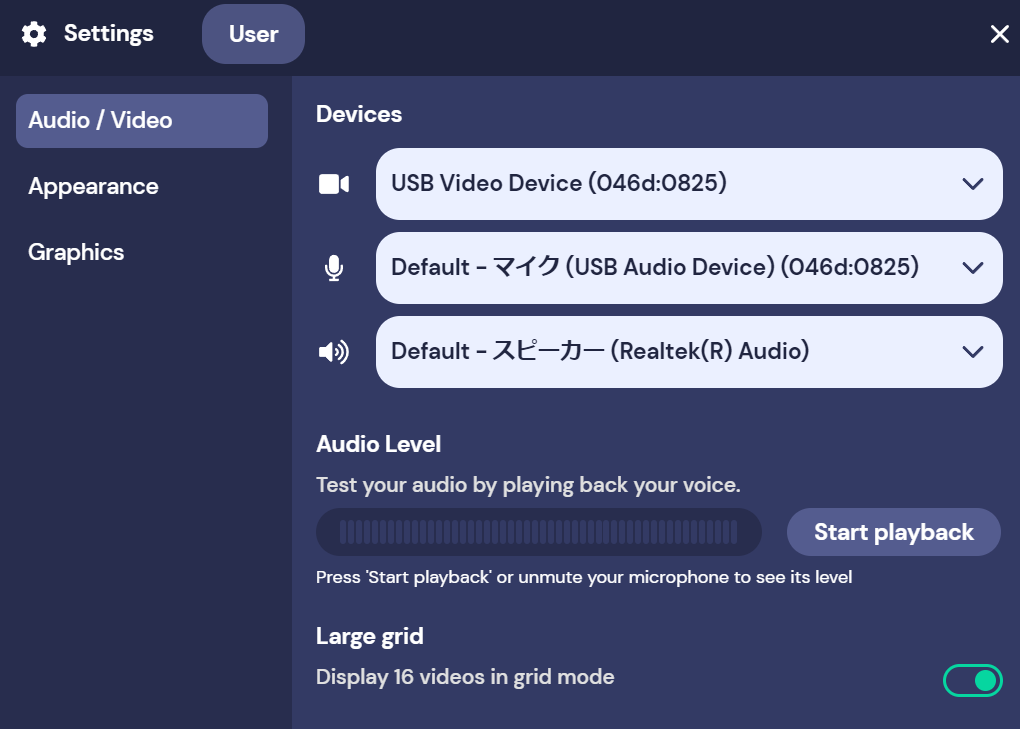
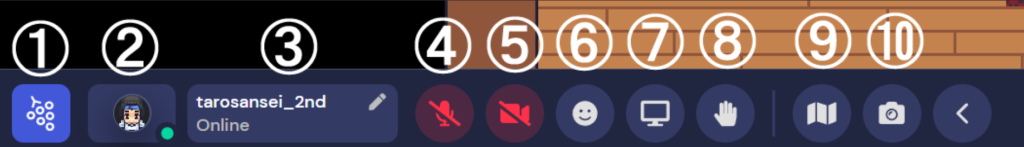
①Gatherの設定
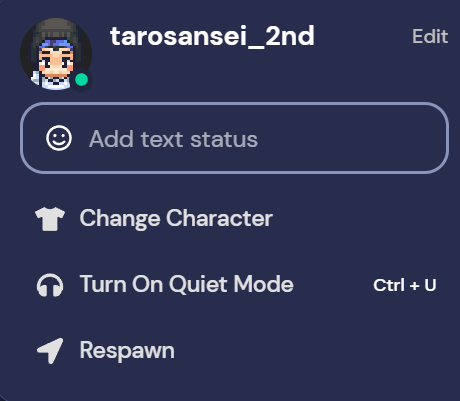
②キャラクターアイコン(選択はできない)
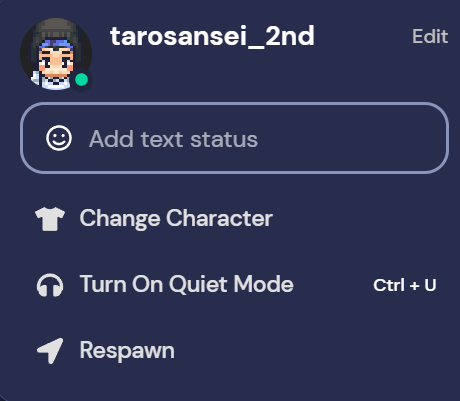
③キャラクターの詳細設定
④マイクの有効無効切り替えアイコン
⑤カメラの有効無効切り替えアイコン
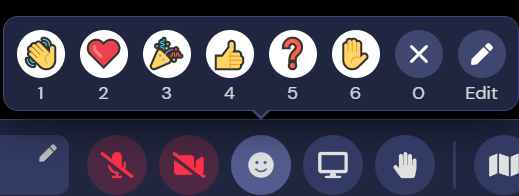
⑥ジェスチャーアイコン
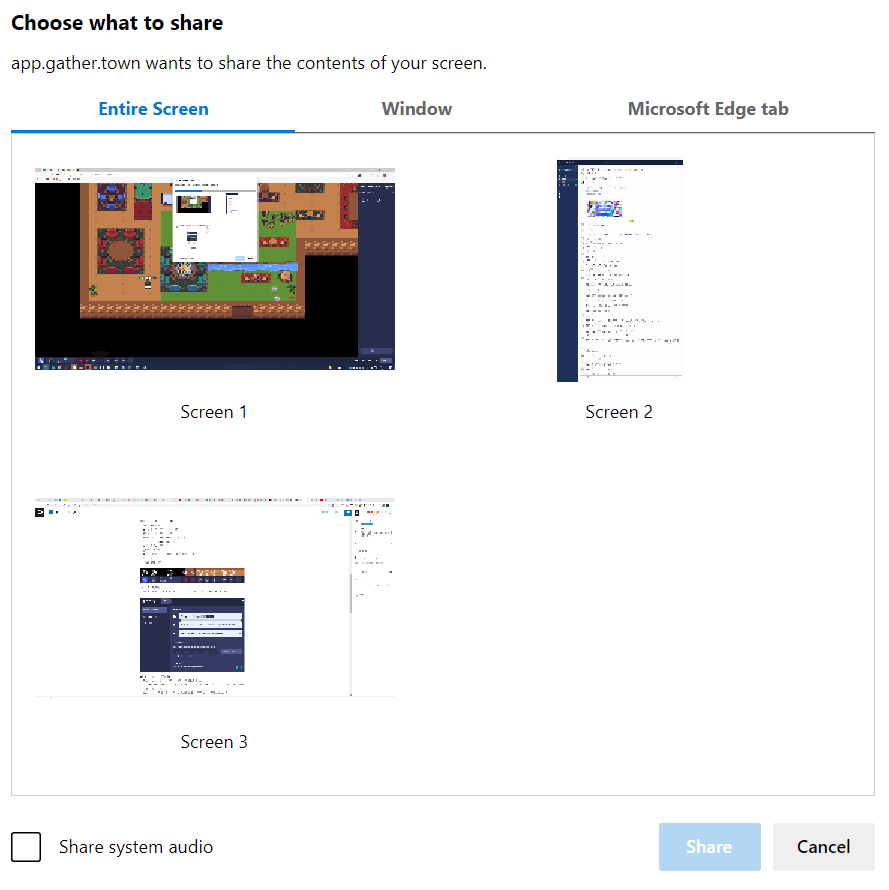
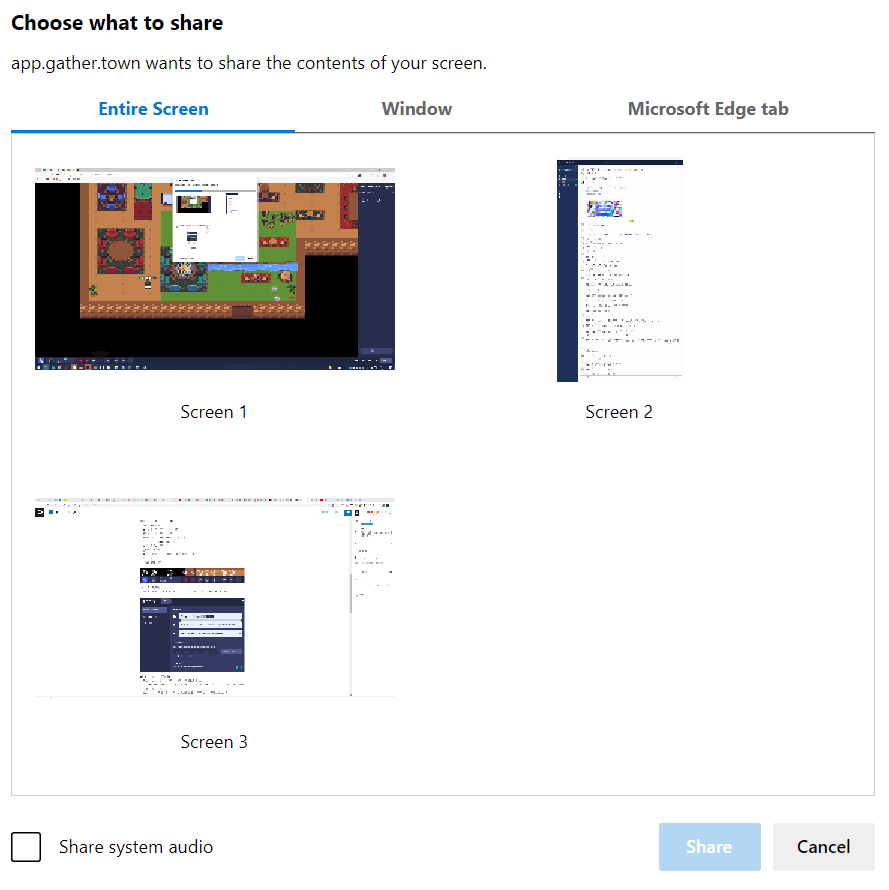
⑦画面共有設定
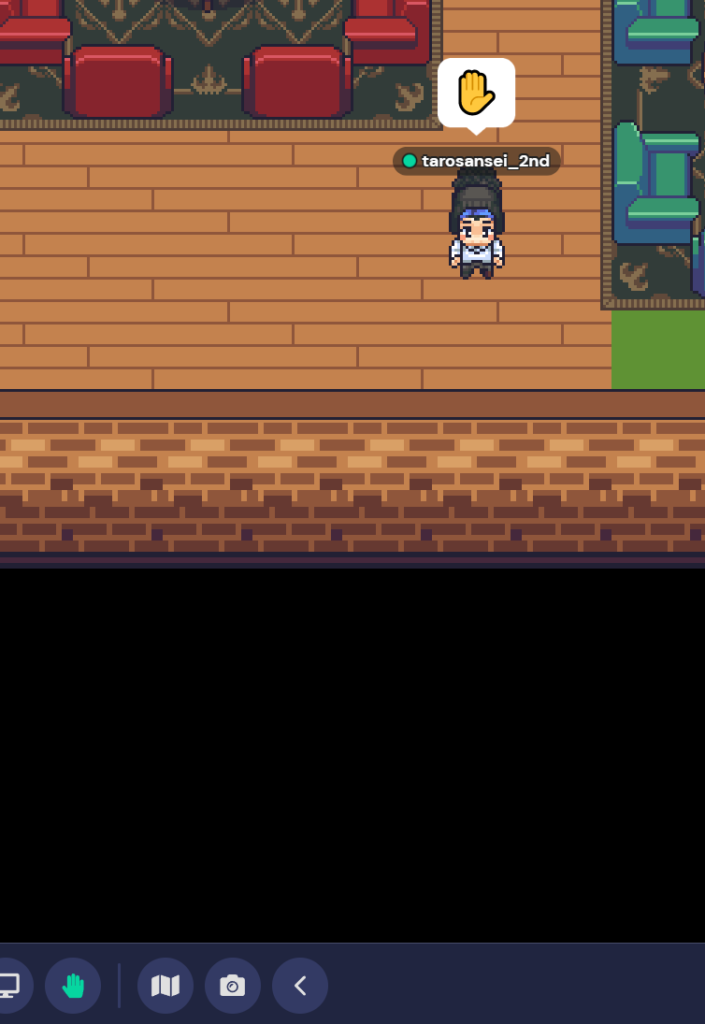
⑧手を上げるアイコンがキャラクターの上に表示
⑨ミニマップ
⑩写真撮影ボタン
主に使う部分は、カメラ、マイク、スピーカーの切り替えくらいかと思います。
Change Character :キャラクターの見た目を替える
Turn On Quiet Mode :これにすると近くにいる人としか話ができなくなるらしい。(あまり使ったことはない)
Respawn :もう一度ルームに入りなおす(キャラクターが初期位置へ戻る)
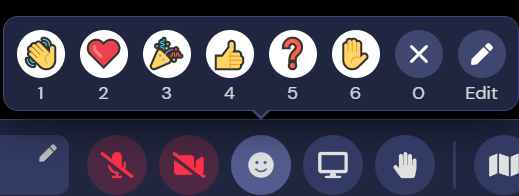
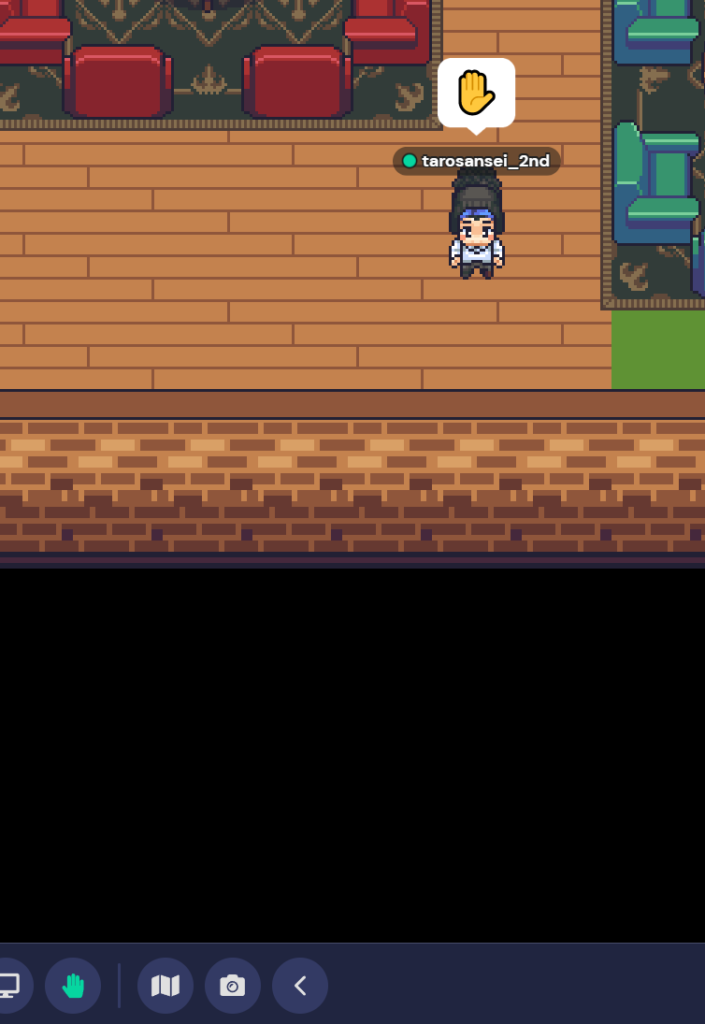
このアイコンをクリックすると、キャラクターの上にアイコンが表示される。
意思表示として使える。
Editをクリックすると、他のアイコンに切り替えることもできます。

- おそらく、挙手をしたい場合などに使うんだと思います。(投票や確認などで使用?)
- 挙げたら挙げっぱなしになるので、またアイコンをクリックして消す必要がある。
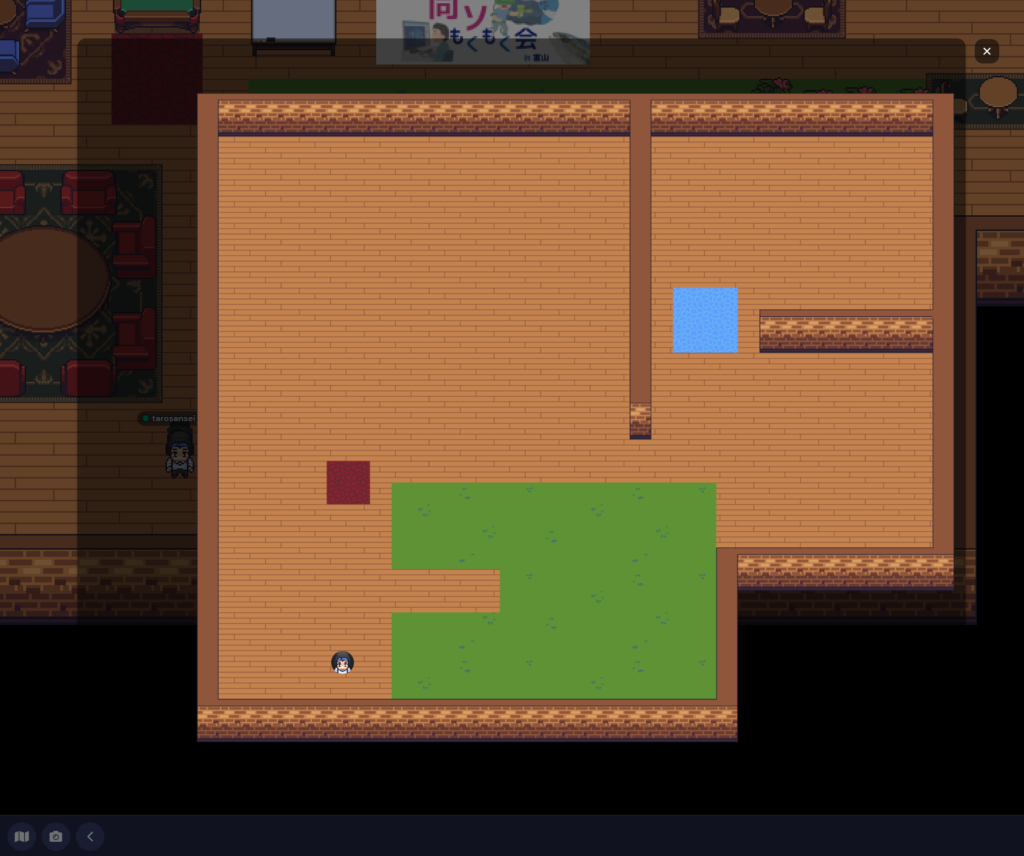
■⑨ミニマップ
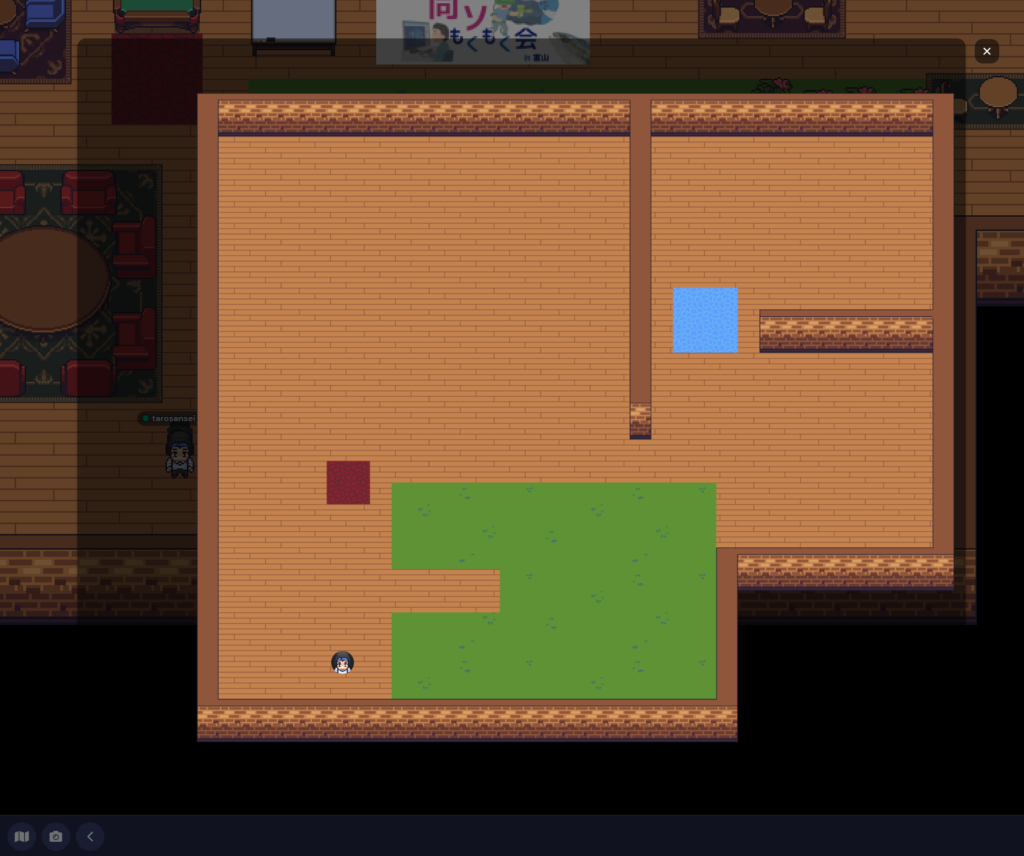
- クリックするとオブジェクトが無くなり、全体の部屋のマップが表示され、自分がどこにいるのかがわかるようになるようです。
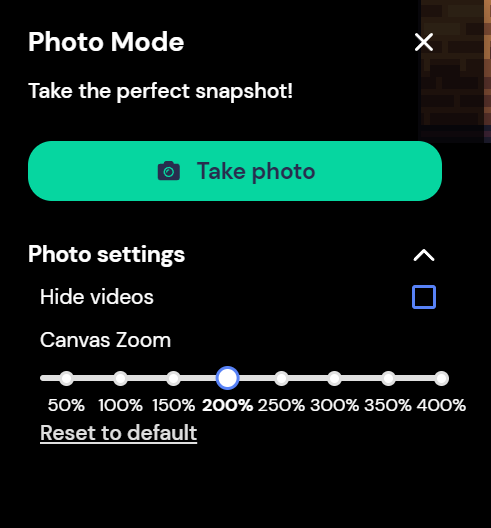
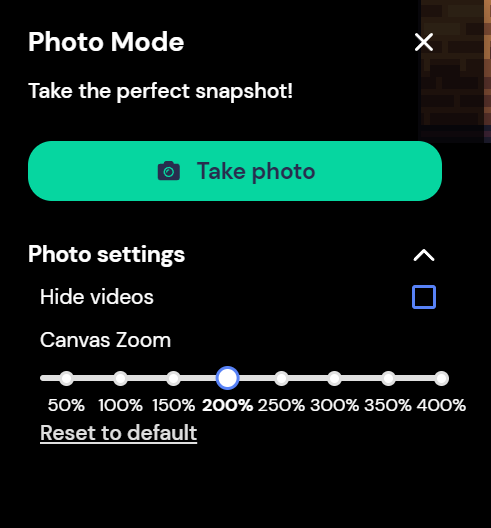
- クリックすると「Photo Mode」というポップアップが表示され、「Take photo」をクリックすると画像を保存してくれます。
- Photo settingsの設定を変更することで、カメラのオンオフ(顔出しが嫌な人などがいた場合に使えそう)やキャンバスの拡大率を設定できます。

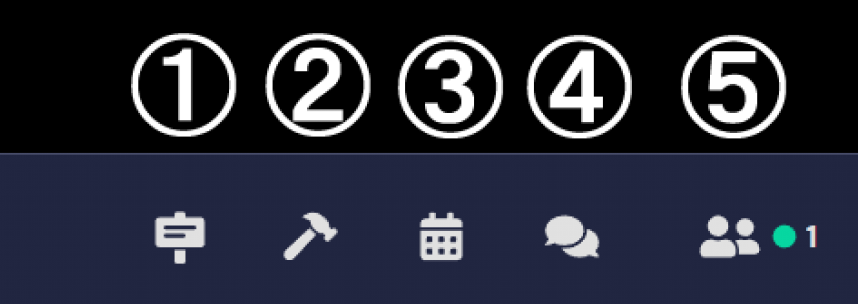
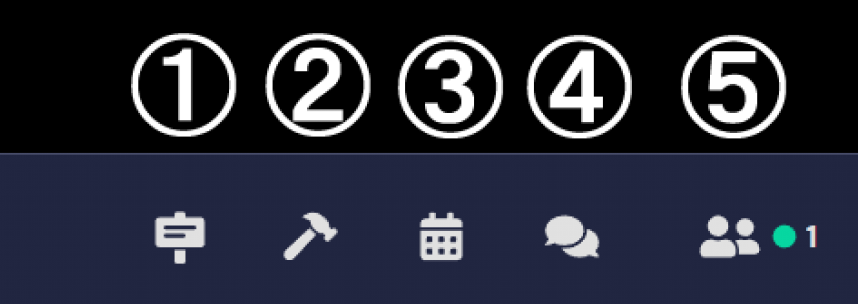
①Info board(情報ボード)
②Build tool(オブジェクトの配置)
③Calendar(スケジュール)
④Chat(チャット)
⑤Participants(参加者)

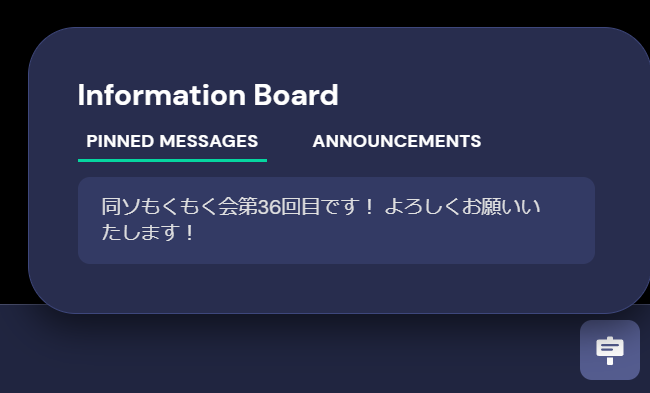
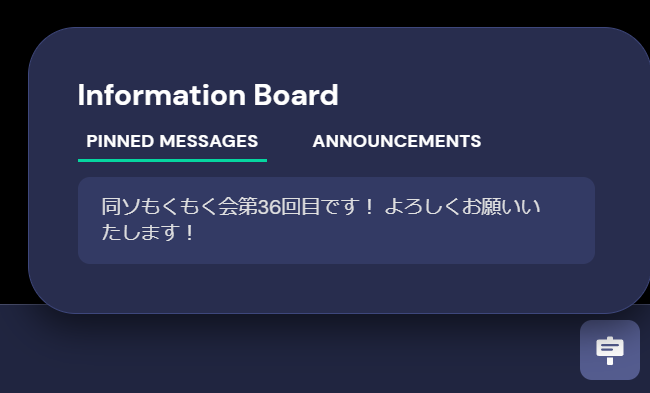
- クリックするとInformation Boardのポップアップが表示される。
- 全体連絡的な目的で使えるのかもしれない。

- マップ上に色々なオブジェクトを配置することができる。
- また「Erase」を選択することで、配置されたオブジェクトを消すこともできる。
- このBuild toolは、ホストがゲスト側のオブジェクト配置を許可していないと使えないので注意!

- 次回のイベントなどのスケジュールを管理することができるようだ。まだあまり使い方を知らない。。。
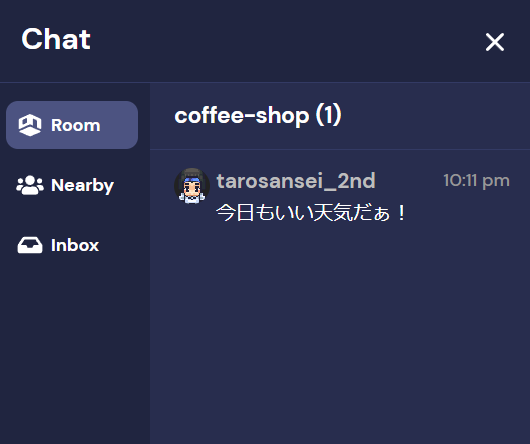
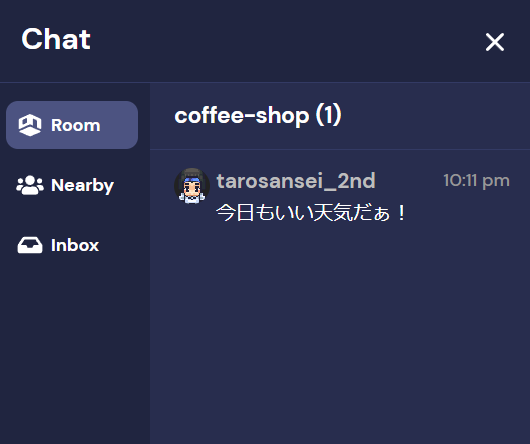
■④Chat(チャット)
- Zoomのチャット機能とほぼ同じ。
- 文字でルーム内にいるメンバーとチャットできます。

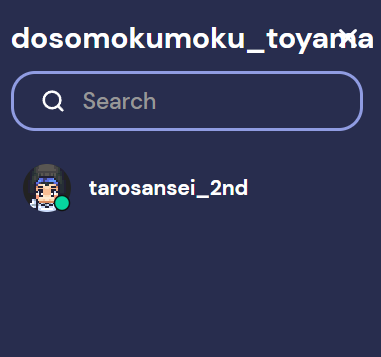
- 参加者一覧を見ることができます。(今は一人だけですが。)

■Gatherの使い方(ゲスト編~参加するまで~)の記事はこちら
■Gatherの使い方(ホスト編①~新しいspaceの作り方~)については以下
■Gatherの使い方(ホスト編②~spaceの改造~)については以下
■次回
- ホスト側のGatherの使い方を書きたいと思います。
項目が多いため、よく使いそうな項目だけをピックアップしました。
項目の用語については、個人的に勝手に書いているだけなので正確でない可能性がありますのでご注意ください。
■基本的なキー操作
- ADSWキー :キャラクターの上下左右移動
- Xキー :ホワイトボードなど、何か反応するものの前で押すと、何かが開く
- Fキー :クラッカーが出せる!にぎやかし用
- Zキー :踊る!にぎやかし用
■退出する場合
ブラウザを閉じれば退出 ■マップ内のオブジェクトについて
- プライベートエリア
下の画像にあるように絨毯が敷いてある場所はプライベートエリアとなっていて、この中に入ると、周りが少し暗くなる。この状態の場合、同じプライベートエリアにいる人だけでしか会話ができなくなり、エリア外の人には会話が届かなくなり、逆にエリア外の会話も聞こえなくなります。一人でもくもく作業をしたいというアピールをする場合にも使えるかも。

下の写真では赤色の絨毯の上がスポットライトエリアに設定されています。(このエリアの設定はホスト側で自由に設計できるため、見た目は作る人によって変わります。)
このエリアに入ると、入った人がスポットライトモードとなり、カメラ画面にメガホンマークのようなアイコンが表示されます。そして、入った人が発言するとその発言は、ルーム全体へ届くようになりますので、一斉送信したい場合などに活用できます。(プライベートルームにいる人にも声が届きます)

①Gatherの設定
②キャラクターアイコン(選択はできない)
③キャラクターの詳細設定
④マイクの有効無効切り替えアイコン
⑤カメラの有効無効切り替えアイコン
⑥ジェスチャーアイコン
⑦画面共有設定
⑧手を上げるアイコンがキャラクターの上に表示
⑨ミニマップ
⑩写真撮影ボタン

主に使う部分は、カメラ、マイク、スピーカーの切り替えくらいかと思います。

Change Character :キャラクターの見た目を替える
Turn On Quiet Mode :これにすると近くにいる人としか話ができなくなるらしい。(あまり使ったことはない)
Respawn :もう一度ルームに入りなおす(キャラクターが初期位置へ戻る)

このアイコンをクリックすると、キャラクターの上にアイコンが表示される。
意思表示として使える。
Editをクリックすると、他のアイコンに切り替えることもできます。


- おそらく、挙手をしたい場合などに使うんだと思います。(投票や確認などで使用?)
- 挙げたら挙げっぱなしになるので、またアイコンをクリックして消す必要がある。

■⑨ミニマップ
- クリックするとオブジェクトが無くなり、全体の部屋のマップが表示され、自分がどこにいるのかがわかるようになるようです。

- クリックすると「Photo Mode」というポップアップが表示され、「Take photo」をクリックすると画像を保存してくれます。
- Photo settingsの設定を変更することで、カメラのオンオフ(顔出しが嫌な人などがいた場合に使えそう)やキャンバスの拡大率を設定できます。

①Info board(情報ボード)
②Build tool(オブジェクトの配置)
③Calendar(スケジュール)
④Chat(チャット)
⑤Participants(参加者)

- クリックするとInformation Boardのポップアップが表示される。
- 全体連絡的な目的で使えるのかもしれない。

- マップ上に色々なオブジェクトを配置することができる。
- また「Erase」を選択することで、配置されたオブジェクトを消すこともできる。
- このBuild toolは、ホストがゲスト側のオブジェクト配置を許可していないと使えないので注意!

- 次回のイベントなどのスケジュールを管理することができるようだ。まだあまり使い方を知らない。。。
■④Chat(チャット)
- Zoomのチャット機能とほぼ同じ。
- 文字でルーム内にいるメンバーとチャットできます。

- 参加者一覧を見ることができます。(今は一人だけですが。)

■Gatherの使い方(ゲスト編~参加するまで~)の記事はこちら
- ホスト側のGatherの使い方を書きたいと思います。