.AsyncWaitForCompletion()を入れてあげれば、各DoTweenの終了後に以下の処理へ進むような挙動を作ることができるようです。 このやり方をすれば、下準備が必要なくなりますが、逆に「.AsyncWaitForCompletion()」を毎回つける必要があるので、ちょっと可読性が悪くなるような気はします。 以下は、上下左右に移動させるDoTweenの実装例です。
void Start()
{
MoveAsync().Forget();
}
private async UniTaskVoid MoveAsync()
{
await transform.DOMove(
transform.position + Vector3.up, 1f).AsyncWaitForCompletion();
await transform.DOMove(
transform.position + Vector3.right, 2f).AsyncWaitForCompletion();
await transform.DOMove(
transform.position + Vector3.down, 3f).AsyncWaitForCompletion();
await transform.DOMove(
transform.position + Vector3.left, 4f).AsyncWaitForCompletion();
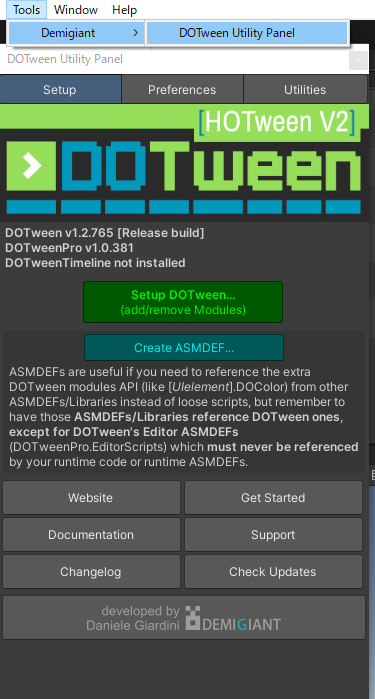
}ちなみに、下準備は以下のように行う必要があります。 ①DOTween Utility Panelを開き、「Create ASMDEF」ボタンを押す。(真ん中の青色のボタン)



void Start()
{
MoveAsync().Forget();
}
private async UniTaskVoid MoveAsync()
{
await transform.DOMove(transform.position + Vector3.up, 1f);
await transform.DOMove(transform.position + Vector3.right, 2f);
await transform.DOMove(transform.position + Vector3.down, 3f);
await transform.DOMove(transform.position + Vector3.left, 4f);
}
