次回のVirtualMarket2024 Summerに出展します!
またアイテム展示で、ワールドは「籠岬村」になります。
まだ、何を展示するか全然決めてないのですが、そろそろ作らないとヤバそう!!
“次回のVirtualMarket2024 Summer出展予定!!” の続きを読む
去年のVirtualMarketで鍬を展示しました!
そういえば、告知することをすっかり忘れていましたが、昨年のVirtualMarket2023Winterでシンプル鍬3点セットを公開しました!
200円でBOOTHで販売しておりますので、もしよかったらご購入ください〜!
https://taroyan3rd.booth.pm/items/5243106
和風のゲームなどで利用できそうです。
“去年のVirtualMarketで鍬を展示しました!” の続きを読む
200円でBOOTHで販売しておりますので、もしよかったらご購入ください〜!
https://taroyan3rd.booth.pm/items/5243106
和風のゲームなどで利用できそうです。
“去年のVirtualMarketで鍬を展示しました!” の続きを読む
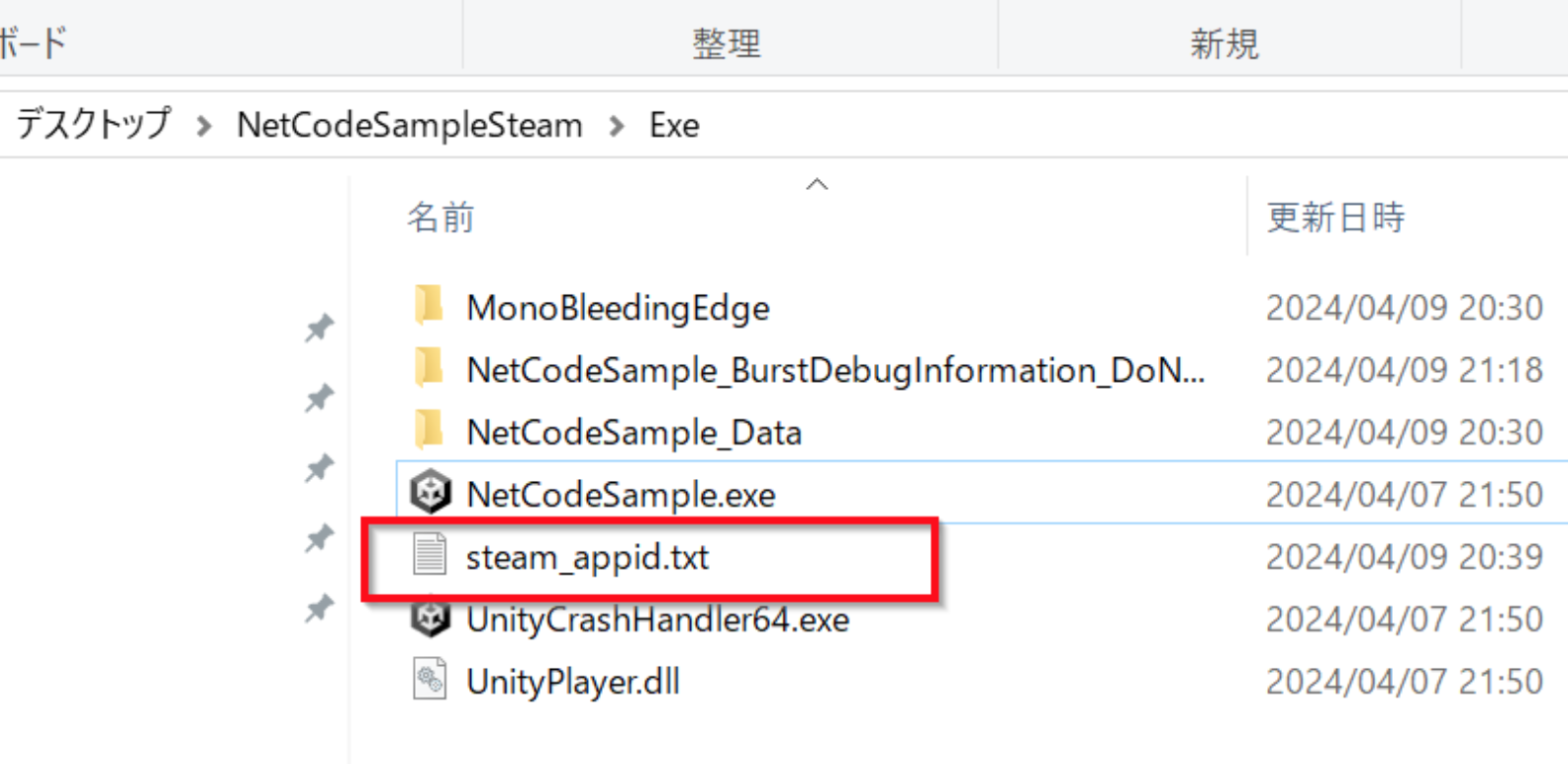
Unityでオンラインゲームを作成するためにNetCodeを勉強中!!
自分は現在、専門学校で非常勤講師をしているのだが、そこでオンラインゲームの授業を担当しています。オンラインゲームと言っても色々な技術があるので、何を使うか非常に悩んだのですが、Unityが最近公式で出している「NetCode」を使ってみることにしました。
“Unityでオンラインゲームを作成するためにNetCodeを勉強中!!” の続きを読む
「君たちキウイパパイヤマンゴーだね」にハマっている!
すごい昔の曲なのだが、「君たちキウイパパイヤマンゴーだね」にハマってしまった!
まず、タイトルが意味不明で気になってしまった!
君たちがキウイパパイヤマンゴーとは一体どういう状態なのだろうか。
情熱的な3人の男性がいるということだろうか?
そして、PVをYoutubeで見たのだが、また謎が増えてしまった!
中原めいこがPVで出ているのだが、妙なダンスを踊っているのだ。
人差し指を立てて、顔の横にもってくるのを左右で繰り返すのだ。
これは一体何を意味しているのだろうか?
特に歌詞にこれと関係がありそうなものは見当たらなかった。
でも、曲は大好きです。特にイントロでテンションが上がってしまった!
まず、タイトルが意味不明で気になってしまった!
君たちがキウイパパイヤマンゴーとは一体どういう状態なのだろうか。
情熱的な3人の男性がいるということだろうか?
そして、PVをYoutubeで見たのだが、また謎が増えてしまった!
中原めいこがPVで出ているのだが、妙なダンスを踊っているのだ。
人差し指を立てて、顔の横にもってくるのを左右で繰り返すのだ。
これは一体何を意味しているのだろうか?
特に歌詞にこれと関係がありそうなものは見当たらなかった。
でも、曲は大好きです。特にイントロでテンションが上がってしまった!
今年参加したいイベント
今年はゲーム制作に集中したいと思っているので、あまり中途半端にはイベントには出ないでおきたいと思っています。
しかし、出たいイベントとしては、「Virtual Market2024」と「UEぷちコン」があります。
理由としては、たまには3Dモデルを作成しないとBlenderの操作も忘れてしまうことと、UEをしっかり学習したいからです。
でも、UEぷちコンは4月のやつはもう時間があまりないので、参加は難しいそう。。。
夏のVirtualMarket2024はぜひ参加したいところだけど、まだ一般募集は開始していないのだろうか?
理由としては、たまには3Dモデルを作成しないとBlenderの操作も忘れてしまうことと、UEをしっかり学習したいからです。
でも、UEぷちコンは4月のやつはもう時間があまりないので、参加は難しいそう。。。
夏のVirtualMarket2024はぜひ参加したいところだけど、まだ一般募集は開始していないのだろうか?
シェーダーグラフを学習してみた!
UnityでURPのプロジェクトを扱うことが多くなってきたので、そろそろシェーダーグラフを使ってみることにしました。
使ってみた感覚としては、とても直感的でわかりやすかったです。
しかし、Unityの従来のシェーダーの書き方を知っていないとちょっとピンと来ないところもある気がしました。
シェーダーグラフのファイル名がそのままシェーダーの名前になるところは便利だと思います。
ちょっと使っている時にミスする点としては、シェーダーグラフのエディタで編集した後に、Save Assetしないと、シェーダーが反映されないので、たまに反映されないままゲームを再生したりして、「シェーダー前と変わってないやん!」ってなることがあります。
しばらく動かしてて、「あ、セーブしてなかった」って気づくんですが、気づく前にしばらく変更の仕方がまずかったのかと悩むところで少し時間ロスしてしまうときがあります。
なんとなく、使い慣れてきたら、シェーダーグラフで大体のことはできてしまうのではないかと思いました。
多分小さなシェーダーであればShaderLabで直接書いた方が早そうですが、おそらくそのような小さなシェーダーであれば、シェーダーグラフでもすぐ実現できると思うので、やはりシェーダーグラフを使っていく方が今後はいいのではないかと思いました。
あと、シェーダーグラフ内で、カスタムシェーダーを読み込んで独自のシェーダーを一部取り入れるようなこともできるので、シェーダーグラフで実現が難しい部分だけカスタムシェーダーで書くという使い分けもできそう!
使ってみた感覚としては、とても直感的でわかりやすかったです。
しかし、Unityの従来のシェーダーの書き方を知っていないとちょっとピンと来ないところもある気がしました。
シェーダーグラフのファイル名がそのままシェーダーの名前になるところは便利だと思います。
ちょっと使っている時にミスする点としては、シェーダーグラフのエディタで編集した後に、Save Assetしないと、シェーダーが反映されないので、たまに反映されないままゲームを再生したりして、「シェーダー前と変わってないやん!」ってなることがあります。
しばらく動かしてて、「あ、セーブしてなかった」って気づくんですが、気づく前にしばらく変更の仕方がまずかったのかと悩むところで少し時間ロスしてしまうときがあります。
なんとなく、使い慣れてきたら、シェーダーグラフで大体のことはできてしまうのではないかと思いました。
多分小さなシェーダーであればShaderLabで直接書いた方が早そうですが、おそらくそのような小さなシェーダーであれば、シェーダーグラフでもすぐ実現できると思うので、やはりシェーダーグラフを使っていく方が今後はいいのではないかと思いました。
あと、シェーダーグラフ内で、カスタムシェーダーを読み込んで独自のシェーダーを一部取り入れるようなこともできるので、シェーダーグラフで実現が難しい部分だけカスタムシェーダーで書くという使い分けもできそう!
Virtual Market2023Winter投稿完了しました!
Virtual Market 2023 Winterに当選しました!
今回はQuesワールドの「五色屋」に当選しました!
第一希望だったのでよかったです!
アイテムを展示するワールドなので、何か和風のアイテムを作成したいと考えています。
今のところ以下のような3Dモデルを作成したいと考えています。
“Virtual Market 2023 Winterに当選しました!” の続きを読む
第一希望だったのでよかったです!
アイテムを展示するワールドなので、何か和風のアイテムを作成したいと考えています。
今のところ以下のような3Dモデルを作成したいと考えています。
“Virtual Market 2023 Winterに当選しました!” の続きを読む
UnityがUnity Runtime Feeポリシーを変更したようだ!
よかったぁ!!
個人開発者としては、Unityロゴを消せるかどうかが気になっていたところだが、ここはオプションになったようなので、今後はPersonalで使っても問題なさそうだな!
以下、届いたメールの内容です。 “UnityがUnity Runtime Feeポリシーを変更したようだ!” の続きを読む
個人開発者としては、Unityロゴを消せるかどうかが気になっていたところだが、ここはオプションになったようなので、今後はPersonalで使っても問題なさそうだな!
以下、届いたメールの内容です。 “UnityがUnity Runtime Feeポリシーを変更したようだ!” の続きを読む