Virtual Market2024 Summerにアイテム出展しました!
今回は、アルミレーキを作成しました。
田んぼの土を均す道具(武器)ですね。
【BOOTH】
アルミレーキ
木製レーキ
“Virtual Market2024 Summerにアイテム出展しました!” の続きを読む
以前少しだけブログで紹介しましたが、Unityでイラスト作成をしてみました。これは邪神ちゃんドロップキックのイラストコンテスト3のイラストを作成するためにチャレンジしてみたのです!!
最終的に仕上がったのは以下のようなイラストです。

【作成のきっかけ】
邪神ちゃんドロップキックXの1話目の作画がバラバラになってしまう回を何とかイラストに出来ないかと考えていた時に、ちょうどストVのプロリーグをやっていたので、これだ!!と思い立ちました!
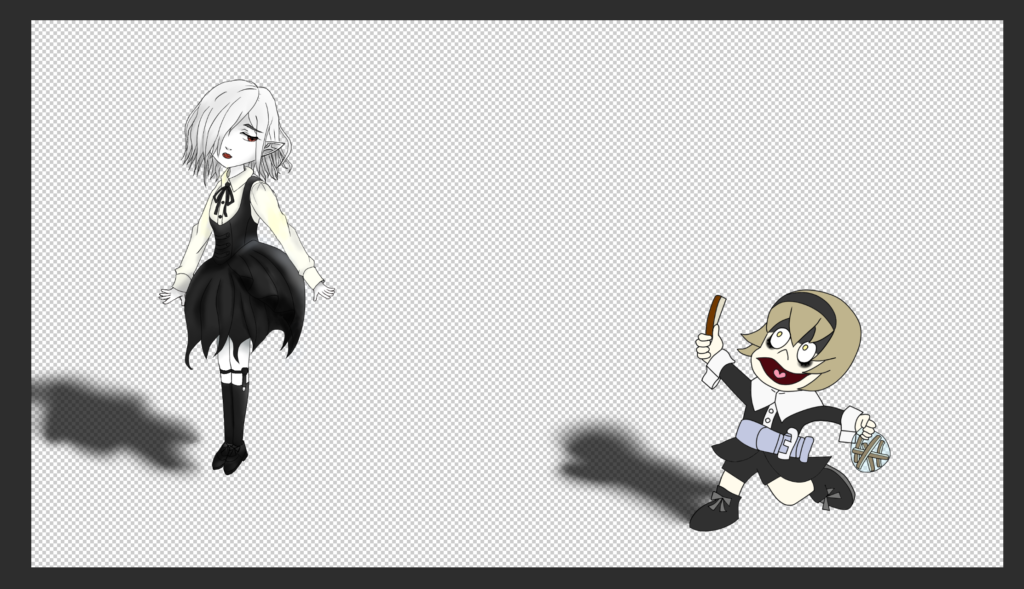
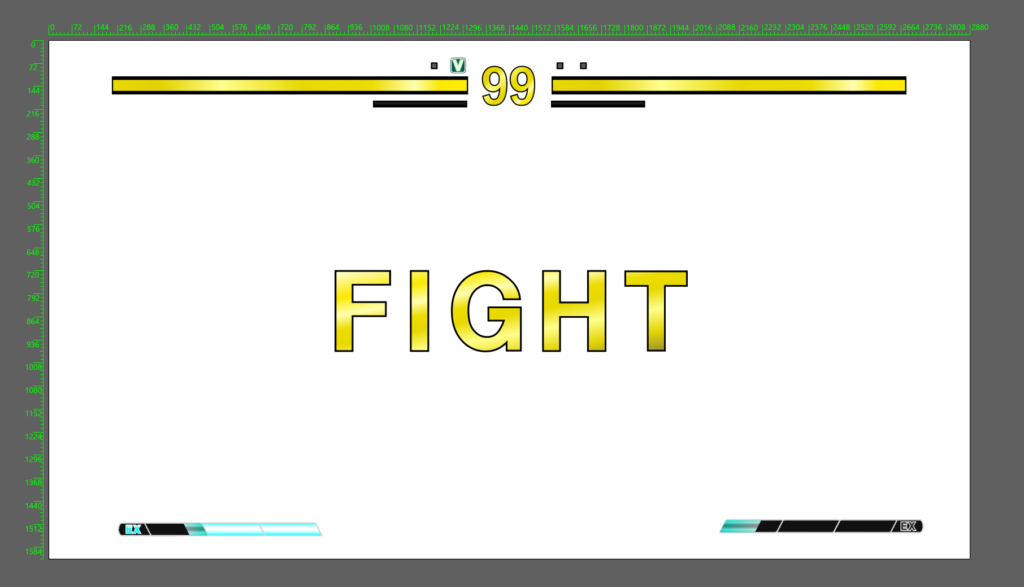
「しっとりしちゃったペルセポネ」対「昭和ギャグアニメ風ぺこら」のバトルです。ちなみに、ペルちゃんが1ラウンド先取し、かつ、EXゲージが2まで溜まっているので、既にぺこらは圧倒的不利!!
【イラストタイトル】
応募の時にはタイトル入力欄が無かったので、タイトルは無いのですが、本来は以下のタイトルを考えていました。
「カオス vs. カオス」
【使用したツール】
・Unity 2020.3.2f1
・Blender 2.92.0
・Substance Painter 8.2.0
・CLIP STUDIO PAINT PRO 1.10.6
・Illustrator 27.1.1
【作成の手順】
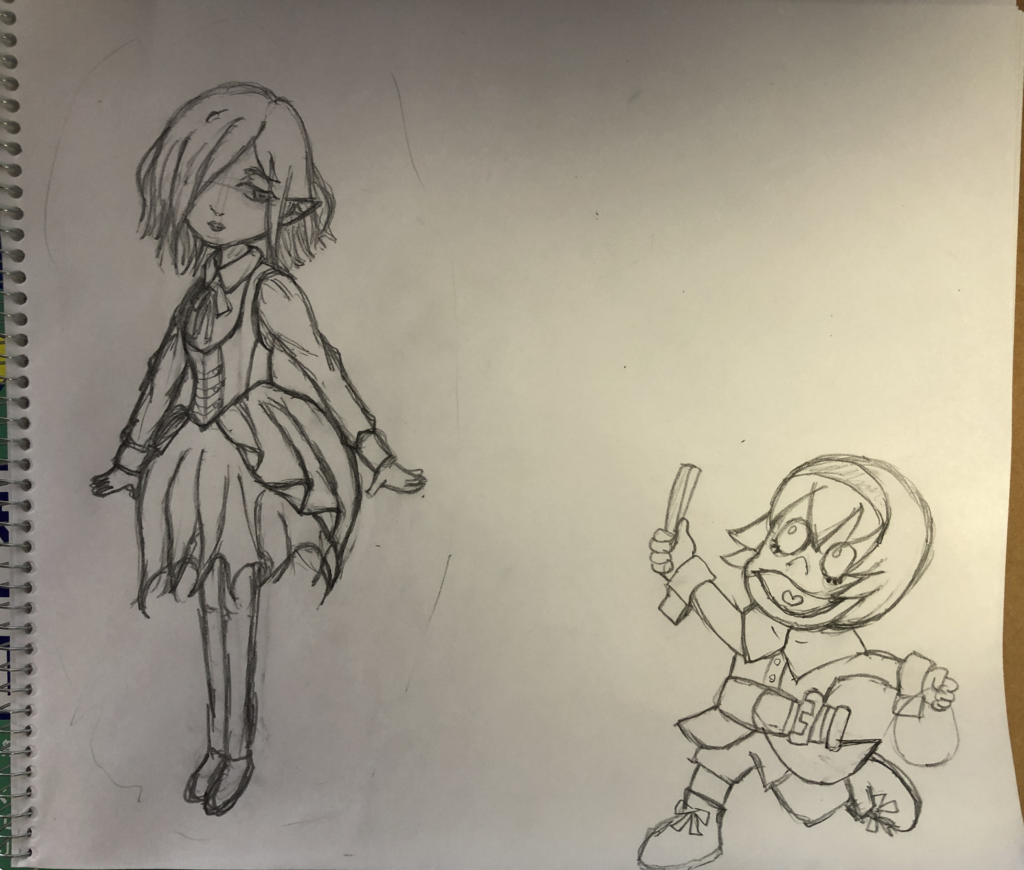
①ラフ

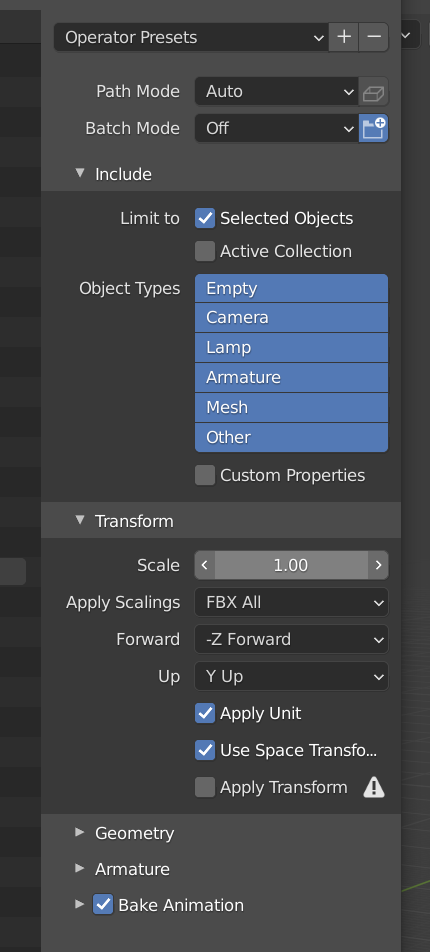
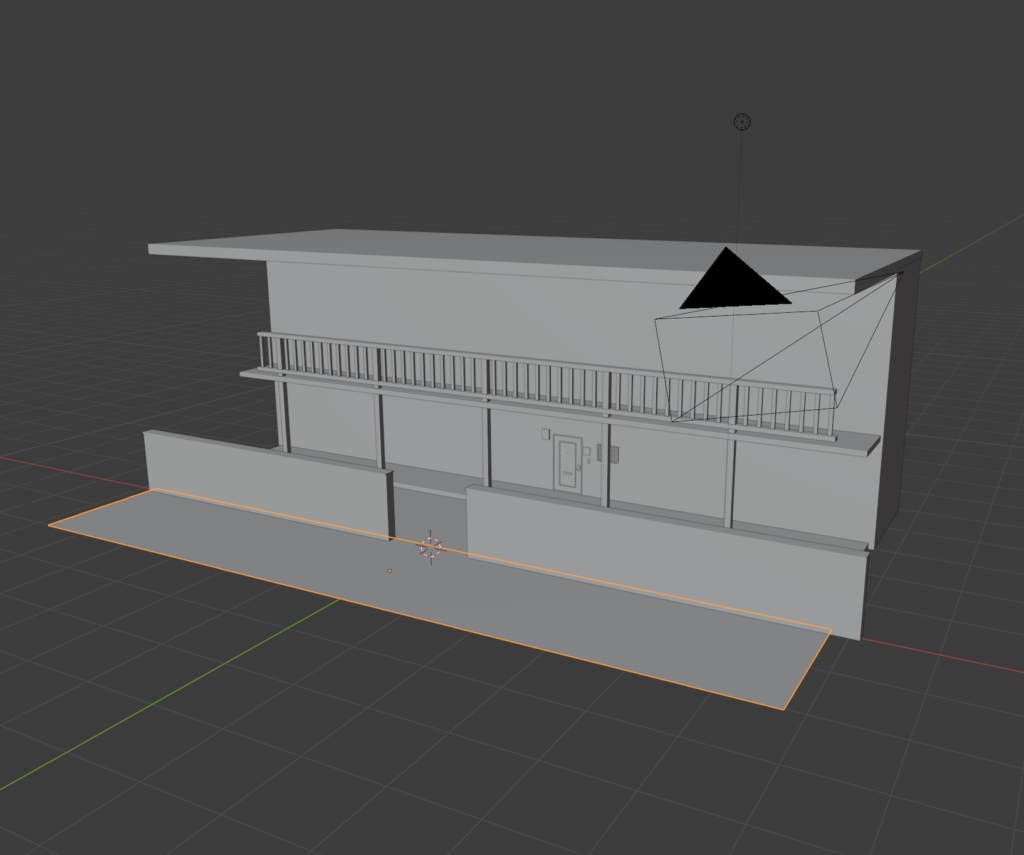
②背景モデル作成 (Blender)

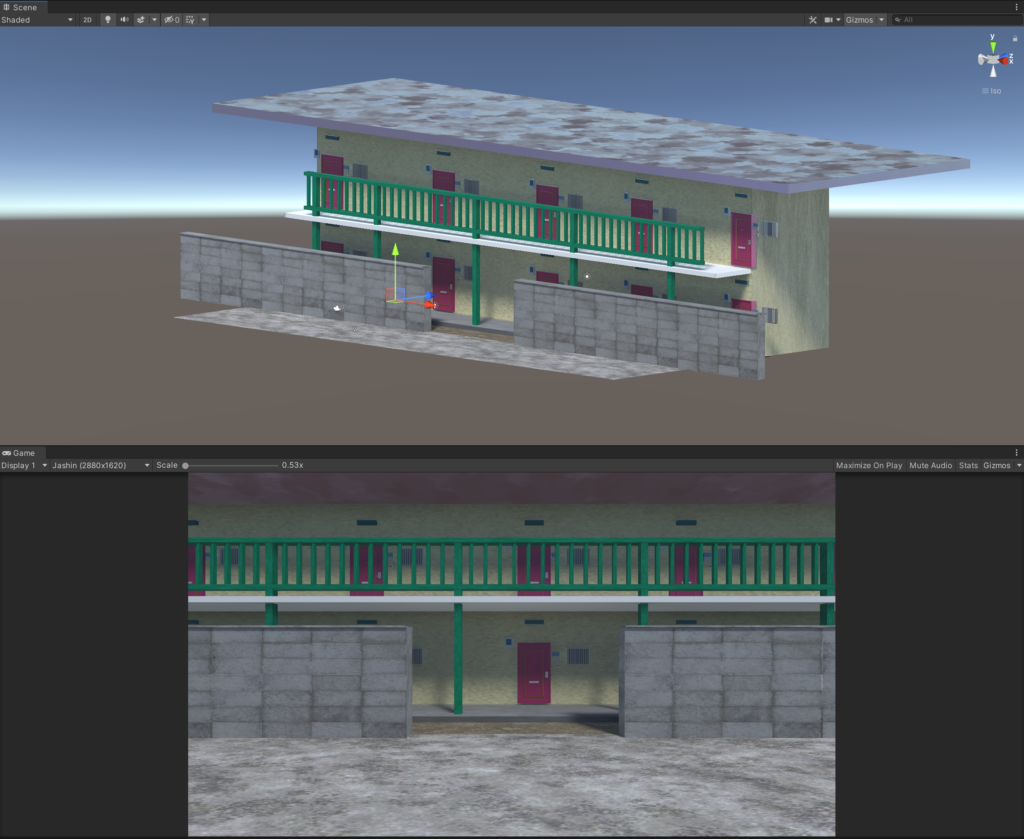
③Unityへ背景モデルを配置
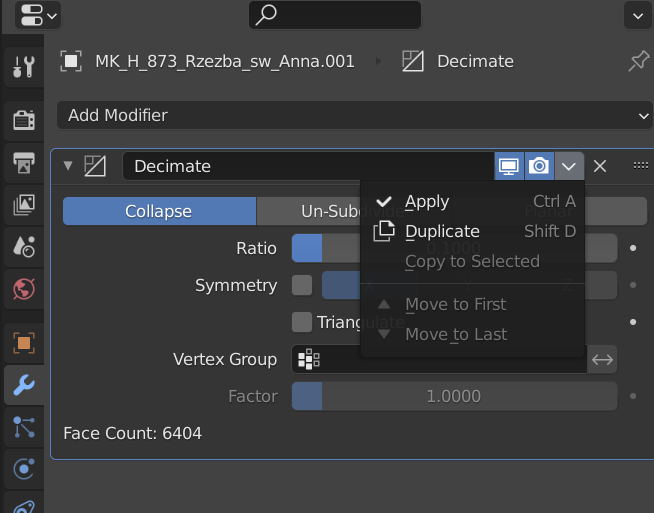
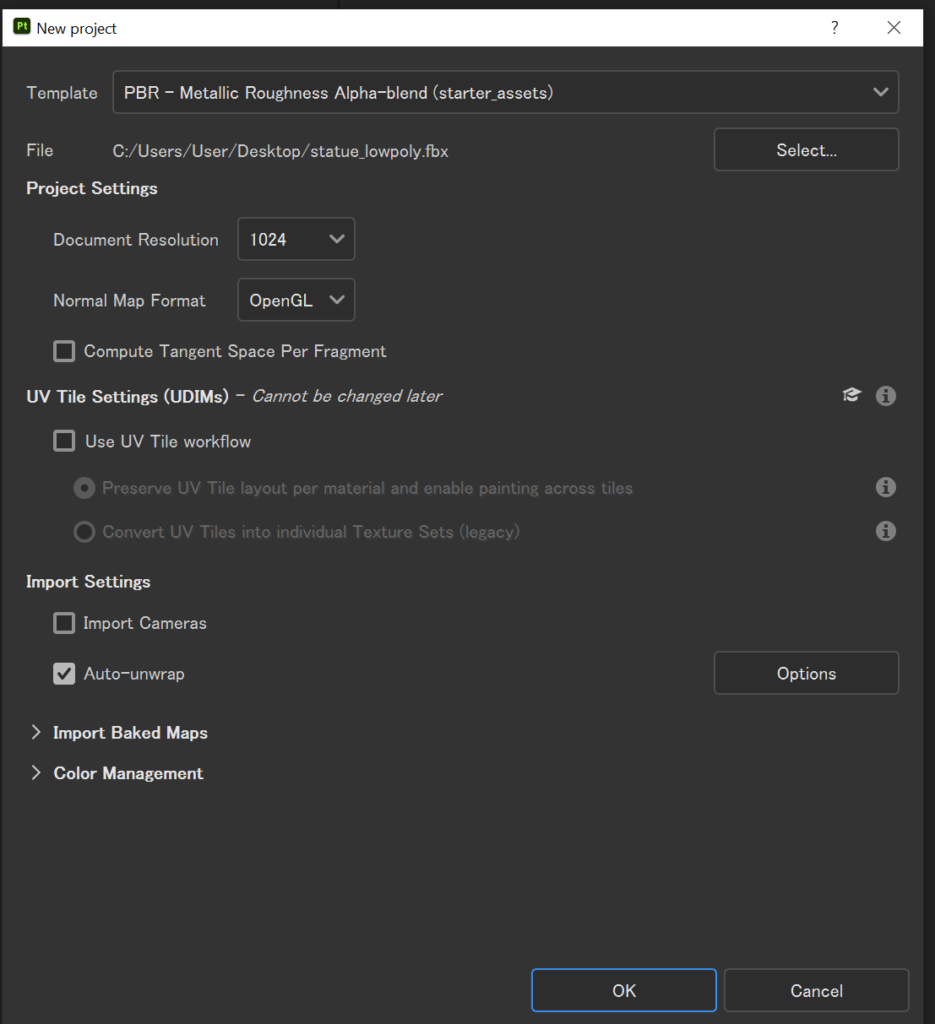
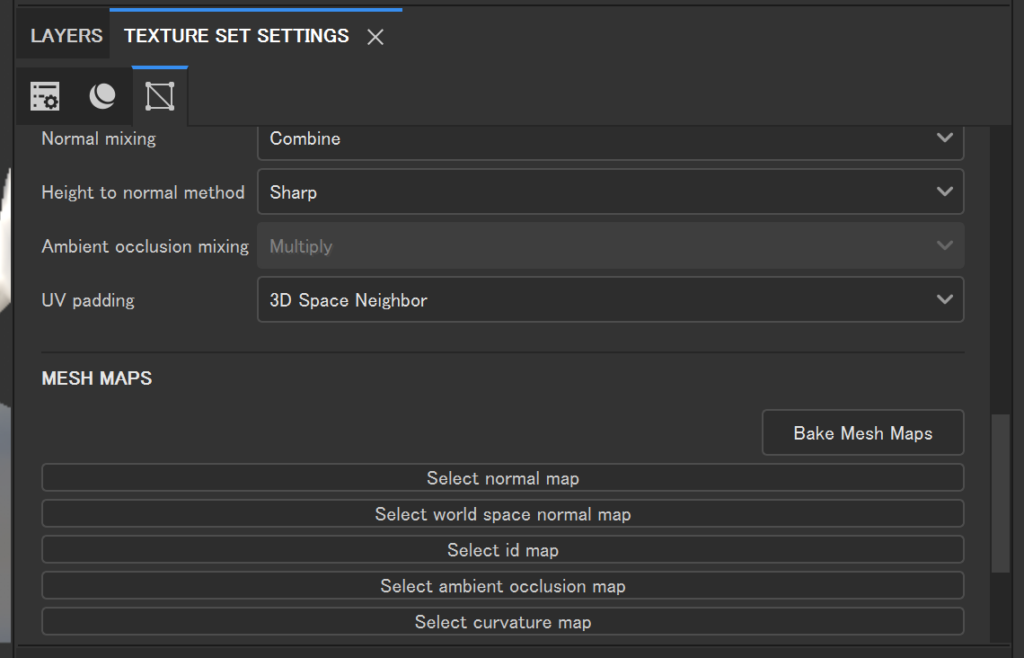
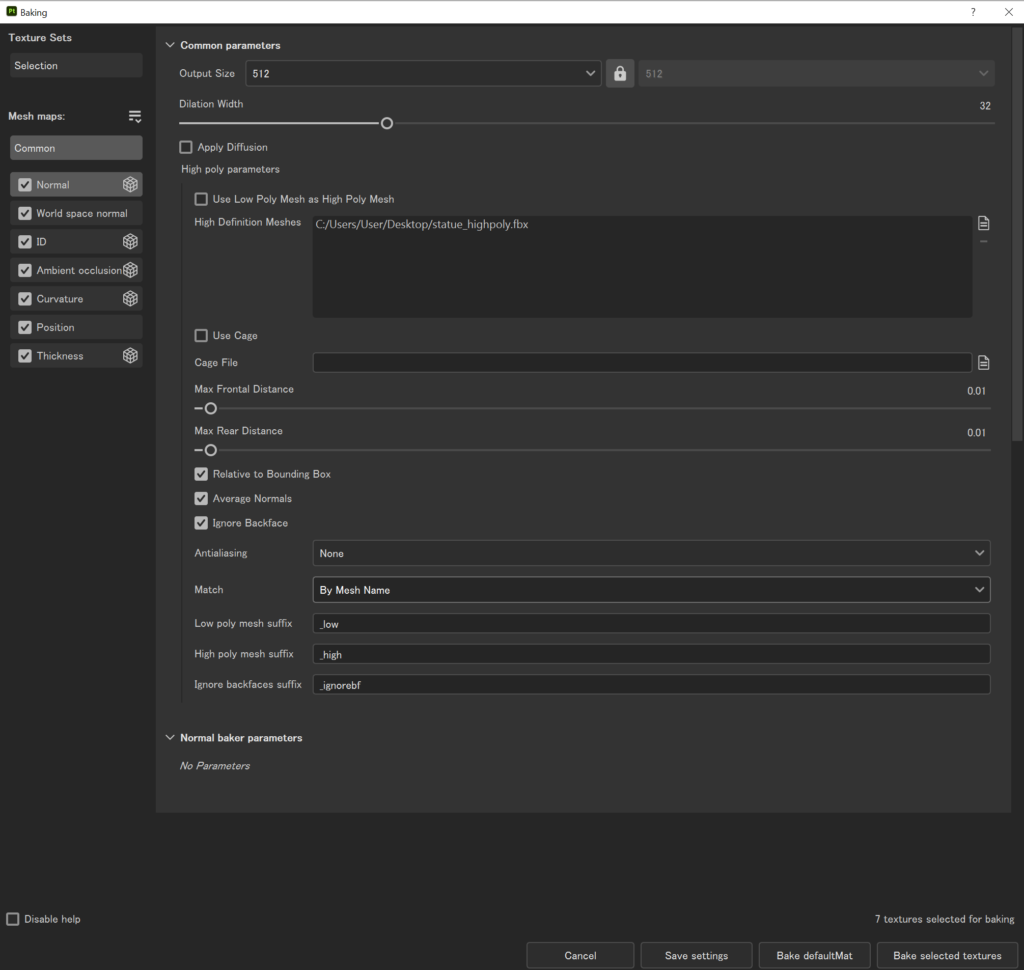
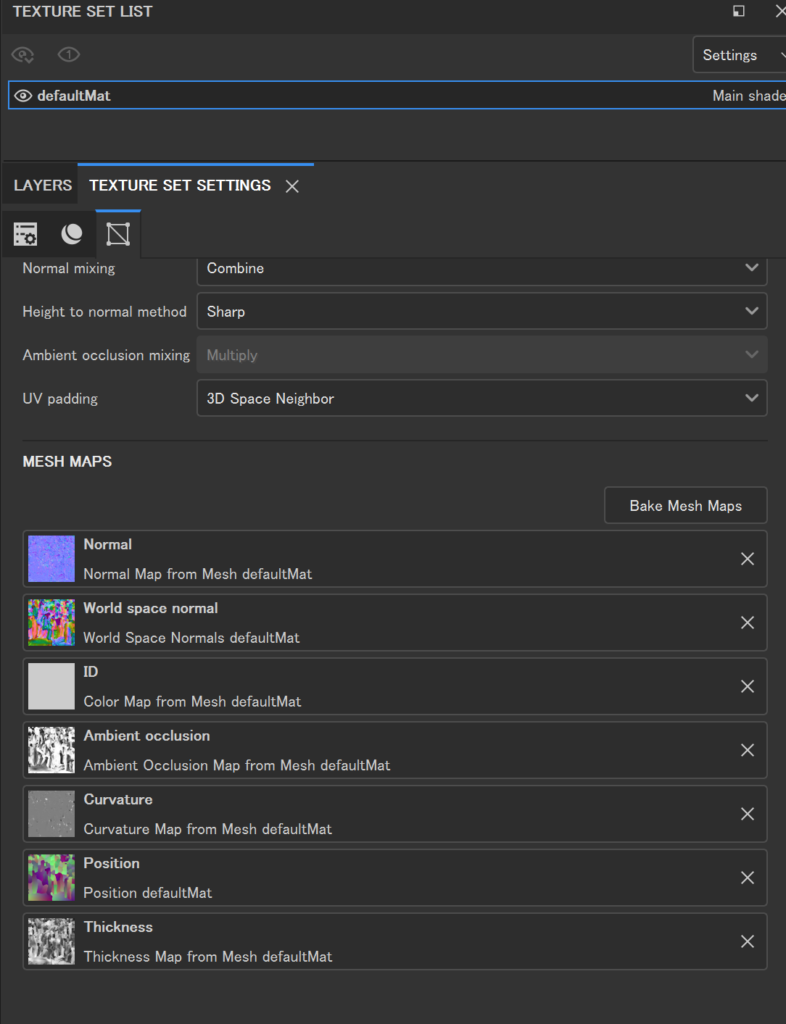
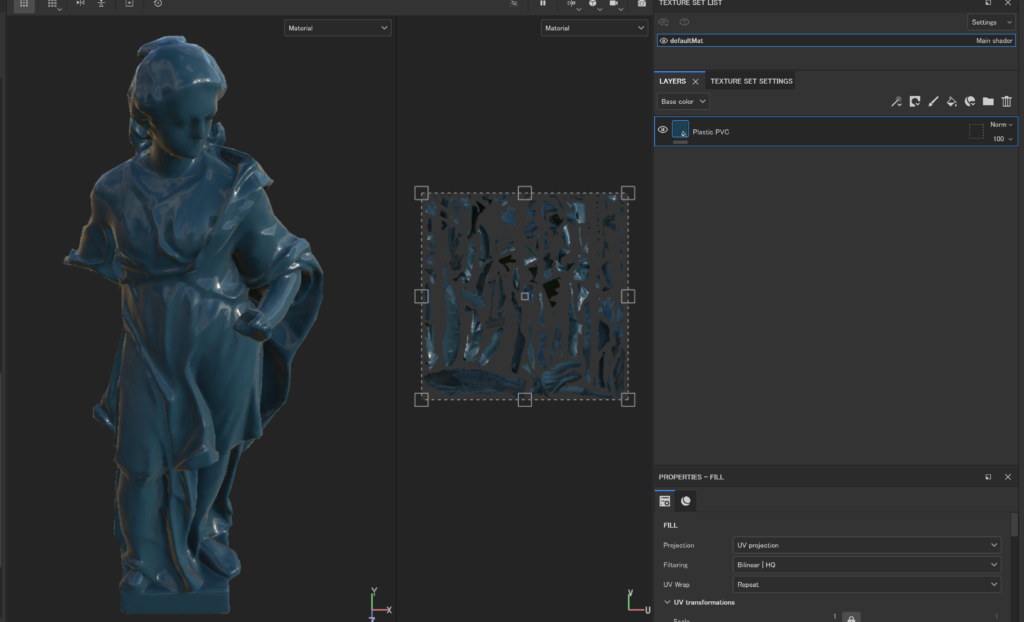
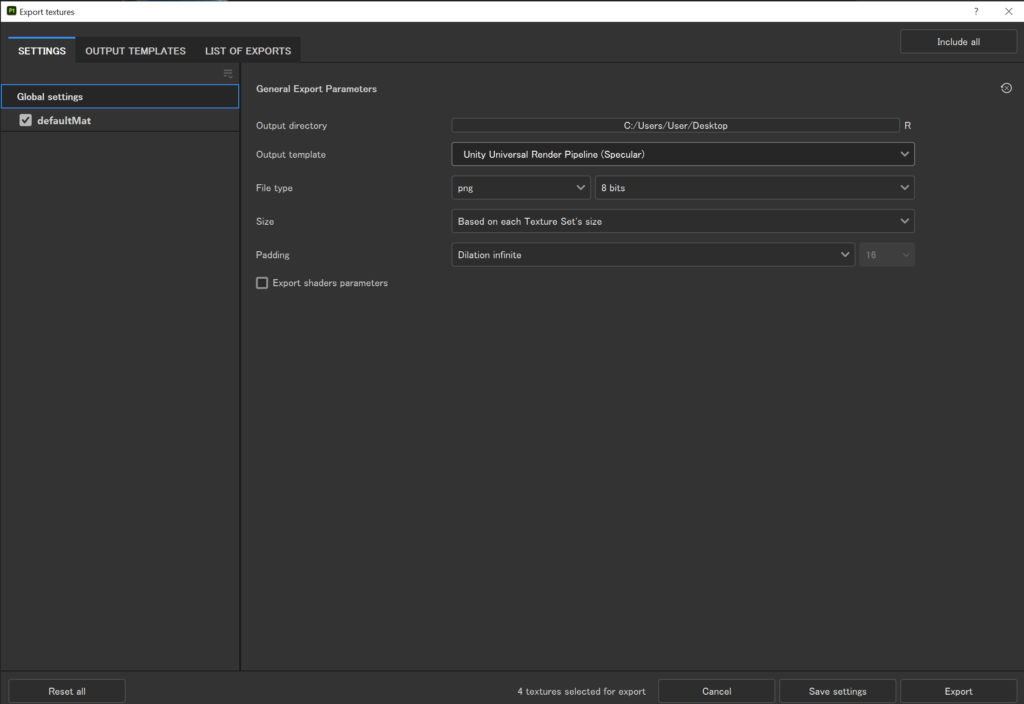
Substance Painterでモデルのテクスチャを作成したのちに、Unityでマテリアル割り当て

④イラストの作成(CLIP STUDIO PAINT)
ちなみに今回は影もイラストで描いている。

⑤UIの作成(Illustrator)

⑥キャラクターイラストとUIをUnityで配置

⑦Unityでエフェクトの追加

⑧UnityのRecorderを使って、レンダリング映像を毎フレーム画像で保存し、よさげな1枚を選定
【失敗したこと】
Unityで背景モデルの影を付けたのだが、上で貼り付けた画像では、背景モデルの影もぼやけているが、コンテストに応募したときの影はぼやけていなかった。つまり、キャラクターの影はぼやけているが、背景モデルの影はぼやけていないという、不自然なイラストになってしまった。原因は、単純に背景モデルの影をUnity側でぼやけた影にする方法がわからなかったからである。しかし、あとで気づいたのだが、LightコンポーネントのModeをBakedにして、Shadow TypeをSoft Shadowsにすればぼやけさせることができた!つまり、ModeをRealTimeにしていたから、全然ぼやけなかったわけである。
【メリット】
・背景まで描かなくてもいいので楽!
【デメリット】
・エフェクトでUnityのパーティクルシステムを使ったが、これはランダムにエフェクトが生成されるので、いい感じのエフェクトを意図的に生成できない。(うまくやる方法はあるのだろうか?)今回は、UnityのRecorderで数百フレームのスクリーンキャプチャを行い、よさげなエフェクトのイラストを選んだ。
全体通して、全てイラストで描くよりは作業時間はかなり削減できたからよかった!!